SVG的用法
先让大家感受一下用SVG技术制作的简单动画:
如果你看不到这个演示,说明你的浏览器不支持SVG,请使用最新版的谷歌浏览器或火狐浏览器。
《如何画出一条会动的线》这篇文章专门介绍了上面这SVG动画是如何简单的实现的。
SVG是一种矢量图格式。SVG是Scalable Vector Graphics三个单词的首字母缩写。Adobe Illustrator是专门编辑、制作矢量图的软件工具。SVG是Adobe Illustrator的主要制作目标。你可以在轻松的网页上使用漂亮的SVG图,但SVG有很多的用法你可能还不知道。
SVG有什么优势?
- 文件体积小,能够被大量的压缩
- 图片可无限放大而不失真(矢量图的基本特征)
- 在视网膜显示屏上效果极佳
- 能够实现互动和滤镜效果
SVG的制作方法
用Adobe Illustrator设计制作。下面是一张新西兰鹬鸵鸟的图片。

注意图片多余部分沿边缘被裁掉了。SVG图像的处理方式与PNG和JPG是一样的。
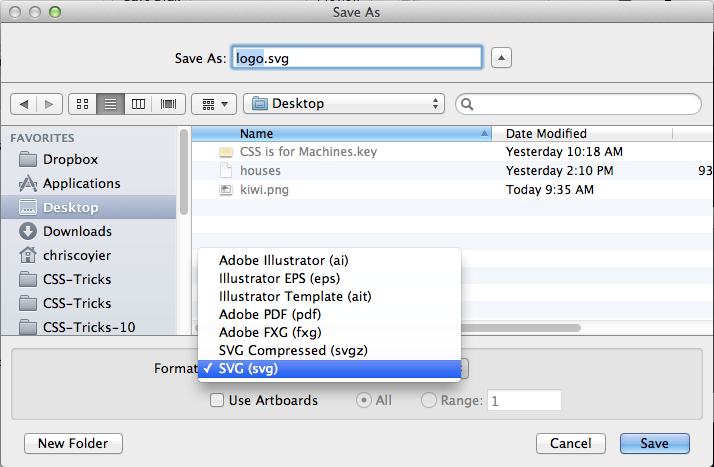
Adobe Illustrator能直接把文件保存成SVG格式。

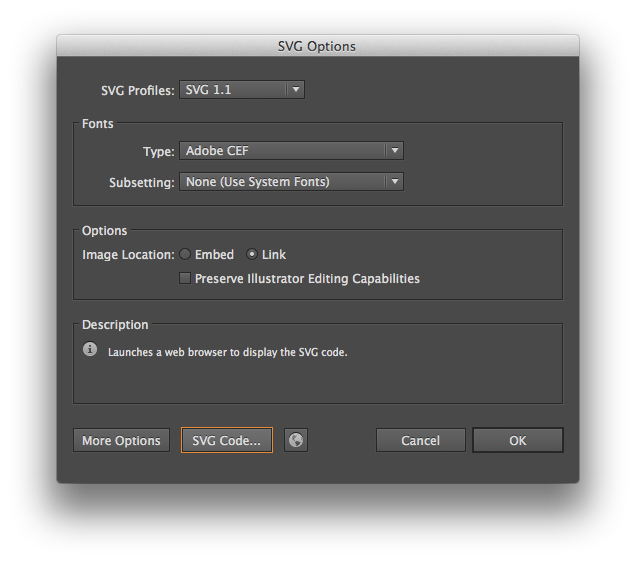
当保存的时候,会弹出一个对话框显示保存选项。我对Adobe Illustrator的技术细节并不很了解。SVG Profiles里有完整的SVG的规范说明。我发现选择SVG 1.1不会有任何问题。

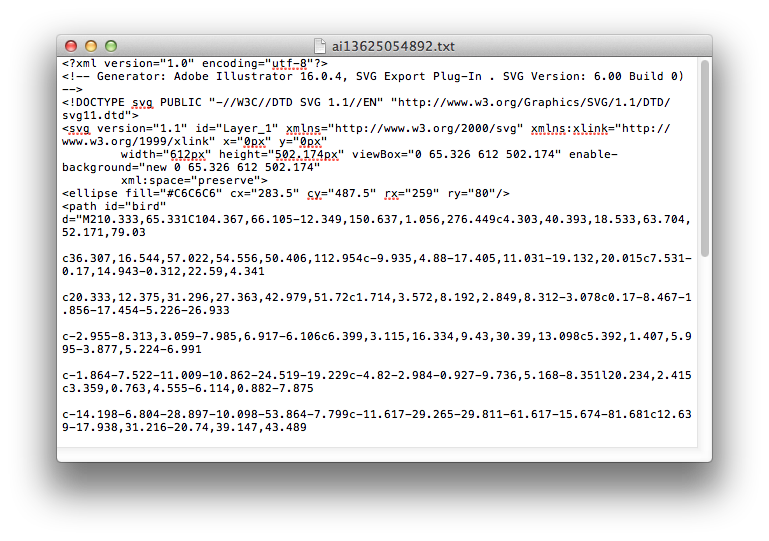
有趣的是,你可以选择点击OK保存文件,还可以选择“SVG Code...”,这时它会用文本编辑器打开它。

两种方式都很有用。
SVG图片的用法
如果你把SVG保存成文件,你可以直接把它放到<img>标记里。
<img src="kiwi.svg" alt="新西兰鹬鸵鸟">在Illustrator里,它的大小是612px502px。
![]()
这个页面上只能放这么大的图片。当然,你可以向PNG和JPG图片那样改变它的大小。下面是一个例子(三个大小不同的SVG图):
浏览器支持情况
各种浏览器对这种用法的支持情况不同。当总的来说,除了IE8/6,基本上都支持。
如果你想要在所有浏览器中都支持SVG图片,你可以用Modernizr测试浏览器的支持情况,必要时以普通图片代替:
if (!Modernizr.svg) {
$(".logo img").attr("src", "images/logo.png");
}David Bushell有一个更巧妙的方法,但需要使用JavaScript:
<img src="image.svg" onerror="this.onerror=null; this.src='image.png'">你也可以使用SVGeezy,它是一个JavaScript插件。
SVG背景图的用法
跟SVG图片用法相似,你也可以在背景图(background-image)中使用SVG。
<a href="/" class="logo">
新西兰鹬鸵鸟
</a>.logo {
display: block;
text-indent: -9999px;
width: 100px;
height: 82px;
background: url(kiwi.svg);
background-size: 100px 82px;
}注意,我们将background-size的大小设置的跟logo元素的大小一致。我们必须这样做,否则背景图会超出logo元素而隐藏一部分。background-size的长宽比例要和原图一致。但你可以使用background-size的常量值contain或cover来达到不同的效果。
浏览器支持情况
各种浏览器对以SVG为背景图(background-image)的支持情况可以在这里看到。但基本来说和SVG图片一样。唯一不支持的浏览器是IE6/8。
Modernizr在这里也能起到作用,而且更高效。如果浏览器不支持SVG背景图时,SVG文件将不会被加载,因为Modernizr在检测到不支持SVG时,在HTML上加了"no-svg"CSS类,于是我们可以这样利用它:
.main-header {
background: url(logo.svg) no-repeat top left;
background-size: contain;
}
.no-svg .main-header {
background-image: url(logo.png);
}另外一个更巧妙的方法是使用多背景图技术。因为各浏览器对SVG和对多背景图技术的支持情况很相似,如果支持多背景图,也会支持SVG,所以,我们的CSS声明可以这样写:
body {
background: url(fallback.png);
background-image: url(image.svg), none;
}"inline" SVG的用法
你实际上可以把SVG代码从SVG文件里拷贝出来,直接粘贴掉HTML里使用,它们跟你直接使用普通图片的效果一样。
<body>
<!-- 把SVG代码粘贴到这里,图片会显示出来! -->
</body>这样做的好处是图片数据就在HTML页面里,不需要浏览器单独执行一次请求下载它。换句话说,它跟使用Data URI的优势一样。但不好的地方也是一样。比如“臃肿”的页面代码,缓存问题等。
如果你使用后台语言,例如PHP,可以用include函数让页面更整洁:
<?php include("kiwi.svg"); ?>优化SVG
你应该不会吃惊:用Adobe Illustrator保存的SVG文件并不是优化过的。里面有DOCTYPE、生成工具署名等无用的信息。SVG文件本身很小,但谁会嫌弃更小?Peter Collingridge有一个在线的SVG优化工具。传上去大的,下载出小的。
如果你有强迫症,你还可以试试这个Node JS工具。
用CSS控制SVG
你有没有感觉SVG代码跟HTML代码很相似?这是因为它们本质上都是XML。在我们的这个SVG文件中有两个元素,一个 <ellipse> 和一个 <path>。我们可以直接在SVG代码添加CSS类信息,就像跟编写HTML代码一样。
<svg ...>
<ellipse class="ground" .../>
<path class="kiwi" .../>
</svg>现在,页面中的CSS样式对SVG里的元素同样有效。你不需要在SVG代码直接嵌入CSS代码,放在页面任何一个地方都可以,甚至可以放到单独的CSS文件里,使用<link>标记加载到页面上。你甚至可以对SVG元素使用:hover语法。但请注意,有个别的CSS属性对SVG是不起作用的。例如,background-color对SVG就是无效的,因为SVG里使用fill属性。
.kiwi {
fill: #94d31b;
}
.kiwi:hover {
fill: #ace63c;
}更绝妙的是,SVG里可以实现所有的滤镜效果。例如模糊处理。我们来试一下:
<svg ...>
...
<filter id="pictureFilter" >
<feGaussianBlur stdDeviation="5" />
</filter>
</svg>现在你可以对它运用任何的CSS样式:
.ground:hover {
filter: url(#pictureFilter);
}这里是一个svg滤镜效果的在线演示:
浏览器支持情况
各种浏览器对以SVG为背景图(background-image)的支持情况可以在这里看到。但基本来说和SVG图片一样。唯一不支持的浏览器是IE6/8。
一种对不支持inline SVG的浏览器的补救方法:
<svg> ... </svg>
<div class="fallback"></div>仍然使用Modernizr:
.fallback {
display: none;
/* 确保尺寸是一样大小 */
}
.no-svg .fallback {
background-image: url(logo.png);
}SVG对象(object)的用法
如果“inline” SVG不合你的胃口(它有自己的弊端,如缓存问题),你可以使用HTML的<object>标记引用它,这样仍能在浏览器不支持的情况下用CSS进行弥补。
<object type="image/svg+xml" data="kiwi.svg" class="logo">
新西兰鹬鸵鸟 <!-- 图片备份支持 -->
</object>使用Modernizr检测浏览器的支持情况,用CSS进行挽救:
.no-svg .logo {
width: 200px;
height: 164px;
background-image: url(kiwi.png);
}这种方法能够很好的利用浏览器的缓存。但是,如果你想让CSS样式也起作用,你不能把这些样式放在外部的CSS样式文件里或防止在页面中的<style>标记内,你需要把<style>信息放在SVG文件内部。
<svg ...>
<style>
/* 把你的CSS放到SVG文件内部 */
</style>
...
</svg><object> SVG的外部样式的用法
对于SVG,有一种方法可以声明外部样式文件,这可以很好的利用浏览器缓存。但经过我的测试,目前这只在<object>嵌入式<object>SVG文件有效。你需要把样式地址写在SVG文件起始位置的<svg>标记上。
<?xml-stylesheet type="text/css" href="svg.css" ?>如果你把这放到HTML代码来,那页面将会瞎掉,什么都不会显示。
SVG Data URI的用法
一种能把SVG压缩的更小的方法是将它转变成Data URI形式。Mobilefish有一个在线转换工具能做到这些。你只需要简单的将SVG文件的内容粘贴到它的页面的表单里,就能得到转换成base64编码的Data URI数据。但记住把换行符给删掉。这些数据看起来像是密码:

你可以把它用在任何的SVG的用法中(除了<svg>),下面是几个例子:
以SVG为 <img>
<img src="data:image/svg+xml;base64,[data]>SVG用在CSS里
.logo {
background: url(data:image/svg+xml;base64,[data]);
}以SVG为 <object>
<object type="image/svg+xml" data="data:image/svg+xml;base64,[data]>
fallback
</object>而且,如果你的SVG在转换成base64编码前里面有嵌入的<style>信息,如果你把它当成<object>用,样式仍然有效。
命令行式的SVG转换base64编码工具:
@chriscoyier @hkfoster maybe you could take a shortcut with >>> echo -n `cat logo.svg` | base64 | pbcopy
— Benny Schudel (@bennyschudel) March 2, 2013
或者,你也可以按照Mathias Bynens说的:
Use
openssl base64 < path/to/file.png | tr -d '\n' | pbcopyorcat path/to/file.png | openssl base64 | tr -d '\n' | pbcopyto skip writing to a file and just copy the base64-encoded output to the clipboard without the line breaks.
自动生成工具
- grunticon:
grunticon能把你指定目录下面的SVG/PNG文件(小图标)输出成3中格式的CSS: svg data urls, png data urls, 和一个对于不兼容浏览器的CSS处理文件。
- iconizr:
这是一个PHP命令工具,可以把SVG图片转换成CSS图标(SVG & PNG, single icons and / or CSS sprites),而且对图片进行了优化,而且能输出Sass格式。
(英文:Using SVG.)



























不错,学习了。
感谢webhek,希望能够继续推出各种实用的开发小技巧。感谢骇客栏目!!!
感谢,真的在您的博客上学到很多东西~