你不需要jQuery(一)
浏览器的进步给我们带来了很多先进的JavaScript特征,新出现的原生内置(native)JavaScript功能可以很大程度的实现jQuery提供的功能。如果你能了解这些JavaScript新技术,就能在很多地方用纯JavaScript实现以前需要jQuery才能实现的技术

CSS中的clip-path裁剪图片用法
CSS中的clip-path能够让你指定一个网页元素的显示区域,而不是缺省的显示全部。在过去有个等效的属性, clip,但在新的CSS规范中,它已经被标志为deprecated,用新的clip-path代替。

美丽的加载等待动画,用纯CSS3制作
下面展示的是一批完全只用CSS制作的加载等待动画效果。每个动画只运用了简单的css属性,没有任何繁重的渲染动作和布局计算,都是非常轻量级的代码。

用纯CSS3绘制26个英文字母
这个里面里你能看到的26个标准的英文字母并不是普通的字体,它们是用CSS在空白的页面上绘制出来的,纯css作品,用鼠标移动到CSS代码上,你能看的这段代码绘制的相应的字母局部。主要运用了CSS3里的多个新变换功能,需要使用最新的浏览器进行观赏。

获取JavaScript各种全局对象变量的方法
全局变量在编程语言中一向被认为是一种不好的编程方法。但现实情况是,很多著名的项目都在大量的使用着全局变量

使用CSS3中的Calc计算器时需要注意的事情
空格在calc()的加减操作中有着非常重要的作用,这跟普通的编程语言中的用法有所区别,我想,这可能是因为在CSS中,你可以用“aaa-bbb”这样中间有减号的类名,而在多数的编程语言中,这样的变量名是不允许的。

IE10/11不支持条件性注释后的替代方法
专门针对IE的条件性注释(Conditional comments)是个很奇葩的东西,它是专门给IE浏览器准备的,因为其它浏览器根本不能识别这种标记。但当IE的版本到到达10、11后,开始不支持这种条件性注释

用JavaScript检测离线/在线状态
新技术的出现有时会给我们WEB开发人员带领额外的苦恼,比如,如何判断用户现在是在线还是离线?幸好,有矛就有盾,JavaScript里的navigator对象帮我们解决这个问题。

HTML5文件上传FileReader API
过去WEB程序员都很清楚,用HTML表单上传文件是很麻烦的事情,特别是你想了解一下用户上传的文件的一些属性,必须等它上传完成后才能知道。

用JavaScript获取函数参数名称
最近看到一个nodejs程序,promisify-node,它能够将一个普通的函数或对象转变成promised方式的API。经过查看源代码,发现它是通过读取函数的参数来寻找回调函数式的参数。这种方式看起来有点怪,但有时候很有用。

Windows命令行下批量优化图片脚本
我经常会遇到一个页面是有几十个png图片的问题,这时候必须将将这些图片优化压缩一下,因为你会发现其中有些看似很简单的普通的体积通常会有三、四百KB。我会用ImageMagic这个图片处理工具优化它们,如果一个图片一个图片的执行优化命令,那会非常费事,下面是我写的一个批处理文件

缺省HTML元素显示样式测试
HTML中有很多元素,每这元素都有自己特定的显示样式,但随着浏览器的升级,随着浏览器的多样化,随着HTML标准的改进,各种HTML元素的外观也在不知不觉的发生着变化,很多HTML元素使用老式浏览器观看是一个样,而使用最新版的浏览器观看又是一个样,使用火狐浏览器是一个样,使用谷歌浏览器又是一个样,所以,本文就是讲所以HTML元素都归集到一个页面,每种元素都给出了一个样例,你可以在这个页面里一目了然的观看所以HTML元素的缺省样式。这个页面还有用来测试你的CSS的作用效果,看看哪些元素受你的css影响,哪些不受影响。

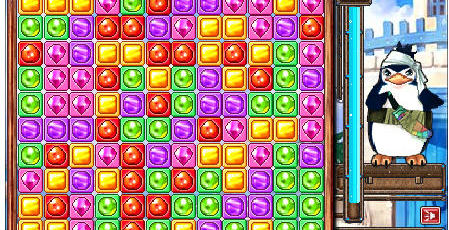
用HTML5制作消消乐网页游戏
这是用HTML5画布(canvas)制作的一款简单的消消乐游戏,如果你玩过消消乐游戏,一定知道其中的玩法:将邻居的相同颜色的方块用鼠标进行联线,它们就会消掉,新的方块会立即补充进来,目标是看谁在限定的时间内消的最多。

HTML5新元素<header>
HTML <header> 元素用来表示一些前言性质或导航类的内容。它可以包含一些标题性质元素,也可以放置一些比如logo,搜索框,或其它的<header>元素等。

html5新元素<figure>
HTML <figure> 元素是一个自我独立的内容元素,通常会包含一个标题说明(<figcaption>),,内容通常会是一个图片,图表,代码片段或跟主内容相关的图解,它可以放到主内容布局里,也可以放到另外一个页面,或主内容框架之外的附录里。

HTML5新元素<footer>
HTML Footer 元素 (<footer>)用来表示整个文档或与其相应的某个区域内容的页脚。一个footer通常包含的内容有:作者信息,版权信息或相关连接。

纯CSS3动画:一棵跳舞的树
首先你需要相信的是,下面的这个会跳舞的树是用纯HTML5和CSS3实现的,没有用任何的SVG、flash、JavaScript等技术,就是html和css。相信这会让你觉得不可思议,是的,难以相信。首先这棵树明显是个递归结构,需要用的数学上的算法,然后这棵树在跳舞时(摆动),树枝上下摆动和左右摇晃的节奏并不同步,带有一种自然的随意和协调性。看起来很美。

Timesheet.js – 使用HTML5,JavaScript和CSS3制作漂亮的时间表
Timesheet.js – 使用 Timesheet.js 你可以轻松的创建简单的时间和数据表,完全使用HTML5、JavaScript和CSS3技术。是的,没有使用任何JS工具包!

HTML5新元素<aside>
HTML<aside>元素表示一个页面的一部分, 它的内容跟这个页面的其它内容的关联性不强,或者是没有关联,单独存在。<aside>元素通常显示成侧边栏(sidebar)或一些插入补充内容。通常用来在侧边栏显示一些定义,比如目录、索引、术语表等;也可以用来显示相关的广告宣传,作者的介绍,Web应用,相关链接,当前页内容简介等。

HTML5新元素<article>
Article元素(<article>)故名思议,可以表示论坛帖子、杂志或新闻文章、博客、用户提交的评论、交互式组件,或者其他独立的内容项目。它的主要语义为表示自己是一个独立的内容结构。每一个<article>元素内部结构都应该是相似的,比如都应该包含一个头标题(h1-h6元素)等。

Base64 Encode 1x1px透明GIF图片
Base64 Encode 1x1px透明GIF图片能干什么?这种图片的特征就是体积最小化,最大限度的减少带宽。而且是透明的,具有隐身作用。用到的场景很多,比如测试浏览器是否支持data URI技术,或用来做一个透明的浮动层,或在lazy load图片时用它来做占位符

HTML5新元素<address>
Address元素(<address>)是用来存放地址信息的,它可以和<article>元素配对来提供文章作者的联系信息。对它的使用需要注意一下几点

为什么WordPress面对404攻击会如此脆弱
经过统计,发现恶意攻击的频率并不高,大多数都是404攻击,也就是向服务器请求不存在的页面资源。按按常理,Web服务器对404请求访问很容易应付的,消耗不了多少资源性能,但Wordpress网站为什么面对404攻击如此脆弱不堪呢?

专门针对Windows Phone的IEMobile CSS条件注释
IE9之后的IE浏览器也开始积极的支持现代浏览器技术,这给人非常积极进步的印象,但事实上没有多大的改观,即使在最新的Windows Phone在的移动IE浏览器,我们也很多时候需要专用的IEMobile CSS条件注释来将它和其它移动浏览器区别开来对待。

CSS颜色反转技巧
颜色反转(反相)能调节人眼的视觉感受,一般的电脑/电视的显示器上都有色彩调节功能,我能想出的invert的一个应用场景,就是夜里浏览网页时,将白色的网页颜色反转,眼睛看着会更舒服。你还能想出其它有用的地方吗?分享一下。

用JavaScript获取图片真实尺寸大小的简单方法
我还是第一次看见naturalWidth 和 naturalHeight这两个只读属性,真是两个非常有用的属性。不论你如何用CSS来变换一个img元素的高度和宽度,图片的原始大小都能用它们获取到。需要提醒的一点是,你不需要等待图片成功加载到页面后,才能正确的访问这两个属性,所以我它们放到了onload事件里。

JavaScript里最有效率的功能特征检测方法
代码执行效率对于程序员和程序来说都是至关重要的,尤其是遇到了那些需要大量调用、反复调用的函数方法。在很多Javascript框架里你都能看到有反复调用的函数。当在使用这些框架时,我们必须小心翼翼的尽量采取优化的代码编写。其中一种优化代码的方法就是在创建函数前先使用判断语句,而不是每次函数调用时都执行一次。

去掉WordPress里多余的rss/feed链接的技巧
这些feed的链接都会输出到Wordpress页面的
里。就像上面我展示的输出代码里的一样。但很显然,既然有了所有评论的feed。d单个文章的评论feed似乎有些多余。幸运的是,有很多方式可以禁止这些链接的出现,主要的手段就是把几个action/filter代码放置在functions.php里