如何使用 css 容器查询
如果您能够遵循移动优先、基于断点的方法(目前大多数开发者都在这样做)的局限性,那么为该方法实现基于容器的回退要比实现对每个容器查询功能的全面支持要容易得多。

利用单个 transform 属性对 CSS transform 进行更精细的控制
translate、rotate 和 scale 的动画在合成器上运行的方式与 transform 的动画相同,因此它们有利于提升动画性能,与 transform 相同

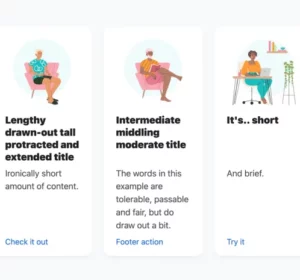
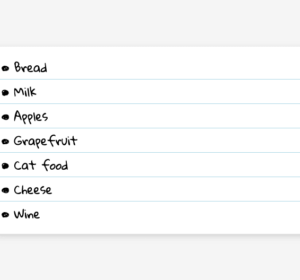
List 列表创意样式
在本文中,我们将深入介绍网络上可供我们使用的不同 HTML 列表类型以及何时使用这些列表类型,包括一些您可能不熟悉的属性。我们还将学习使用 CSS 设置样式的一些实用且富有创意的方式。

CSS 边框 border 动画
您可以通过以下几种方法设置元素边框:border、outline 和 box-shadow,每种方法都有自己的优缺点,尤其是在为边框添加动画效果时。不使用适当 CSS border 的主要原因是出于动画目的。

媒体查询 | 运算符 | 查询模式
CSS 中的媒体查询(media query)可让你根据屏幕尺寸或设备类型等特定条件更改样式。它使用媒体类型(如屏幕或打印)和一些规则来决定何时应用样式。

添加元素边框的 3 种 CSS 方法
说到 CSS,有时边框 border 并不是真正的边框 border。
在本集中,我们将介绍以下两者之间的区别:border,outline,box-shadow。我们还将讨论在什么情况下可以使用其中一种而不是另一种。

快速 CSS 技巧!一个动画加载 loading
快速 CSS 技巧!一个动画加载 loading,请注意使用 steps(var(–count)) 以实现正确的效果 ✨

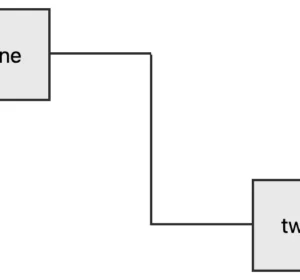
使用 CSS 锚点定位技术绘制流程图
随着 Chrome 浏览器 125 中引入 CSS 锚点位置 API,将一个元素相对于另一个元素进行定位变得前所未有的简单。这是管理弹出窗口和工具提示等复杂定位用例的绝佳方法。

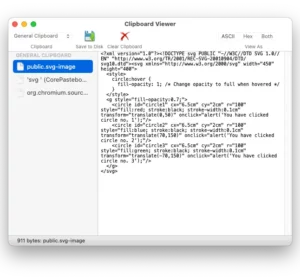
对 Async Clipboard API 的 SVG 支持
Async Clipboard API 的 Clipboard 接口提供对系统剪贴板内容的读写权限。这允许 Web 应用实现剪切、复制和粘贴功能。

新 JavaScript Set 方法
本文适合初学 JavaScript 中的 Set 并希望了解如何使用这些新 JavaScript 方法的读者阅读。我将通过基本示例强调使用这些方法的一些优势,以说明为什么您可能会选择这些方法而不是构建自己的实现。

使用 requestVideoFrameCallback() 对视频执行高效的每视频帧操作
HTMLVideoElement.requestVideoFrameCallback() 方法允许网页创作者注册一个回调,该回调在向合成器发送新视频帧时在渲染步骤中运行。这样一来,开发者就可以对视频执行高效的每视频帧操作,例如视频处理和在画布上绘制、视频分析或与外部音频源同步。

CSS 技巧:em 不是 “m”,但 ex 是 “x”
em 是一种很好的测量方法,因为它是圆形的。最终,浏览器会选择字体大小,这意味着如果你在字体大小中从不使用像素,那么你的排版在任何浏览器中都能很好地运行。

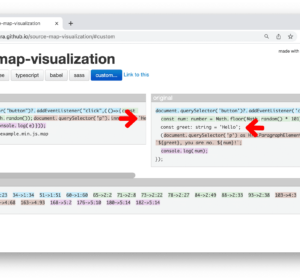
什么是 Source maps 源代码映射?
Source maps 源代码映射是现代 Web 开发中的重要工具,可以大幅简化调试工作。本页面介绍了有关Source maps 源代码映射的基础知识、其生成方式,以及源代码映射如何改善调试体验。

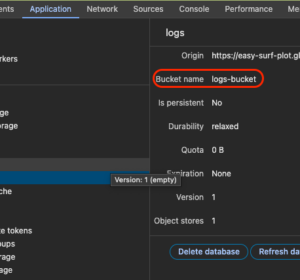
使用存储分区时的最大 IndexedDB 性能
无论是从同一网站还是跨网站,并发使用 IndexedDB 的速度都更快。这篇博文提供了所有详细信息,并说明了您需要执行哪些操作才能充分利用这一变更(Chrome 126 及以上版本均提供)。

使用 AVIF 格式图片让你的网站更快
AVIF 是在网络上提供图片的绝佳选择;AVIF 可以快速编码和解码,同时能够提供最佳的质量或最小的文件大小,具体取决于你的网站。AVIF 是在网页上投放动画的最高效方式。

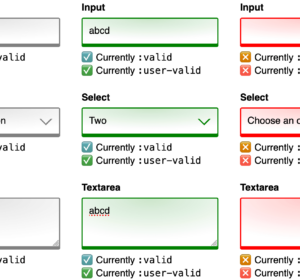
:user-valid 和 :user-invalid 伪类
:user-valid 和 :user-invalid 伪类选择器仅在用户更改输入后才提供有关错误的反馈,从而帮助改善输入验证的用户体验。有了这些新的选择器,您就不再需要编写有状态代码来跟踪用户已更改的输入。

如何检测使用 Puppeteer 的(无头)Chrome 浏览器(2024 年版)
在本文中,我们将介绍 3 种有效技术,用于检测使用无头和非无头 Chrome 浏览器的 Puppeteer 僵 […]

2024 年每位前端开发者都应知道的 5 个 CSS 代码
我认为每个前端开发者都应该知道,:has() 不仅仅是一个“父级选择器”,subgrid 如何和为何、如何使用内置 CSS 语法进行嵌套、如何让浏览器在标题文本换行之间取得平衡,以及如何使用容器查询单元。

每位前端开发者都应该知道的 6 个 CSS 代码
我认为每个前端开发者都应该知道如何使用容器查询、打造快速滚动体验、避免使用网格执行 position: absolute、快速敲出圆形、使用级联层,以及通过逻辑属性以更少的费用实现更多覆盖范围。

以 HTML5 格式录制音频和视频
HTML5 的兴起引发了对设备硬件访问的激增。地理定位 (GPS)、Orientation API(加速度计)、WebGL (GPU) 和 Web Audio API(音频硬件)都是理想的示例。本教程介绍了一个新 API GetUserMedia,可让 Web 应用访问用户的摄像头和麦克风。

IndexedDB 用法介绍
IndexedDB 是一个大规模的 NoSQL 存储系统,几乎可以存储用户浏览器中的任何内容。除了常见的搜索、获取和放置操作之外,IndexedDB 还支持事务,非常适合存储大量结构化数据。

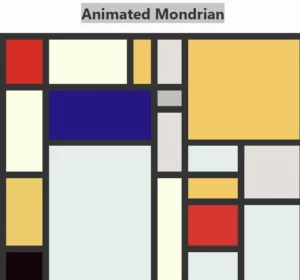
CSS 动画网格布局
在 CSS 网格中,您可以使用 grid-template-columns 和 grid-template-rows 属性分别定义线条名称,并跟踪网格列和行的大小。

使用 CSS light-dark() 和 CSS 系统颜色定制深色模式和浅色模式
light-dark() 是接受两个参数的函数,且这两个参数都必须为

通过 Keyboard Lock API 提供更好的全屏模式
这种令人沮丧的体验是由对话框和全屏模式“争”得 Esc 键造成的。这是一场非平等的战斗,因为在默认情况下,全屏模式会获胜。但是,如何才能让对话框成为 Esc 键的胜出者?这正是 Keyboard Lock API 的用武之地。

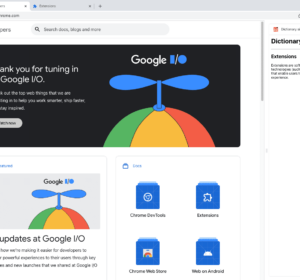
利用新的浏览器扩展 Side Panel API 设计卓越的用户体验
我们在 Chrome 中添加了侧边栏。这是一个新的配套 surface,用户可以在浏览内容旁边使用工具。今天,我们很高兴地宣布,从 Chrome 114 开始,您的扩展程序将可以在侧边栏中显示内容。

弹出式窗口 popover API
从 Chromium 114 中的 popover API 开始,我们将面向浏览器推出一组新的声明式 HTML API,用于构建弹出式窗口。

四个新的 CSS 功能,可实现流畅的进入和退出动画
这些功能包括能够轻松为进入和退出动画添加动画效果,以及针对可关闭的元素(例如对话框和弹出式窗口)顺畅地从顶层添加动画效果。

使用限制属性安全地进行弹出式交互
同时在弹出式窗口和主页上设置 COOP: restrict-properties 不会导致限制。如果仅在弹出式窗口或主页面上设置此政策,系统将禁止通过 opener 访问除 postMessage 和 closed 以外的属性,即使这两个项目同源也是如此。

页面滚动驱动型 CSS 动画性能
滚动驱动的动画是一种向您的网站或 Web 应用添加互动和视觉吸引力的方式,由用户的滚动位置触发。这是一种非常棒的方法,可以持续吸引用户,并让您的网站在视觉上更具吸引力。

使用滚动驱动的动画,在滚动时为元素添加动画效果
滚动条驱动的动画是 Web 上常见的用户体验模式。滚动驱动的动画与滚动容器的滚动位置相关联。这意味着,当您向上或向下滚动时,链接的动画会以直接响应的形式向前或向后拖动。例如,视差背景图片或阅读指示器会随着您滚动而移动

CSS 透明度查询 Preferreds-reduced-transparency
CSS 变量在 50% 存储了不透明度值,该值随后与 HSL 一起使用,以创建半透明的蓝色背景。嵌套媒体查询会检查用户对降低透明度的偏好,如果为 true,则将不透明度变量调整为 95%(一个近乎不透明的值)。