10款最佳HTML5绘图工具
HTML5无疑是当前最受宠的一项技术,每个web设计者都在热烈的讨论这种神奇的标记语言的兴起。HTML5是一种学起来毫不费力的标记语言,但它却能提供迷人的、富有艺术性的特征,帮助web设计人员完成他们的构思想象。HTML5对于一个设计人员来说能毫不费力的理解,轻松的掌握。
草绘和制图是设计工作者工作中一个重要的特征。HTML5将会这方面显露出不可限量的前途。
今天,我给web设计人员收集了几款最好的HTML5绘图或涂鸦工具。这些绘图工具大多数是用HTML5画布(Canvas)实现的,部分辅以Javascript。我想,对每个web设计者来说,制图和草绘是他们工作中最喜欢的一件事情了。
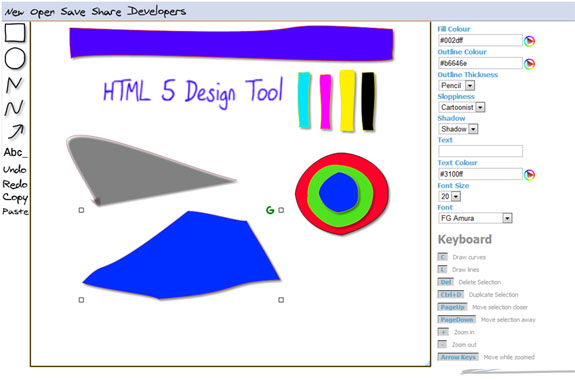
1. Zwibbler

这款工具提供了各种图形的快捷方式,有点像Photoshop的工具面板。你可以从工具栏上拖着想要的图形形状,然后在画布上修改。方的,圆的,点、线等。这款神奇的HTML5绘图工具还能让你给图形配置阴影效果。拷贝,粘贴,重做,恢复等功能应有尽有。
2. 涂鸦壁

这是一款用纯HTML5实现的强大绘图工具。它的界面看起来很复杂,因为它提供了很多预设定的特殊绘图效果,比如气泡,变形文字,镂空,编织线等,非常的漂亮。如果说这不是用flash实现的,可能有很多人不相信。
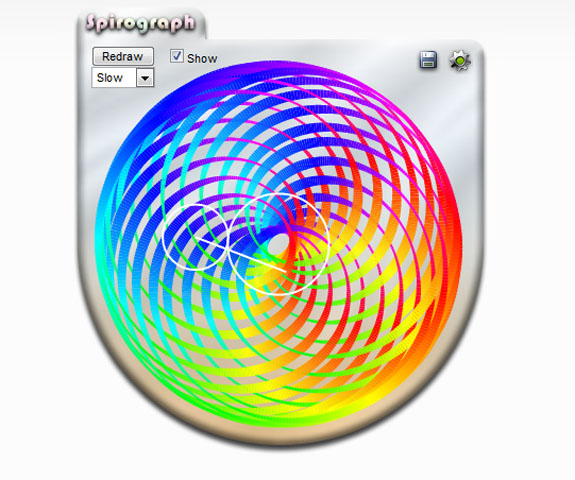
3. 游丝定长仪

这是一个非常有趣的绘图工具,它不是由你来使用画笔,而是让设定绘图参数,这个工具能根据你的参数绘制有规律的数学图案,这些图案如果用手绘制可能非常的复杂,但通过自动设定的条件让它重复变换的一遍一遍的重复执行,你会得到各种很神奇的图案。你可以设定它的绘画速度——慢,中,快。设定画笔的颜色,宽度。
4. 多人画板

这是一个谷歌浏览器实验项目,你需要用谷歌浏览器才能获得最佳效果。这个工具是开源的,它使用了node.js,websocket, three.js等先进技术,这款工具的特点是它支持多人分布式绘画,互联网上不认识的几个人可以通过它共同创作一幅画。
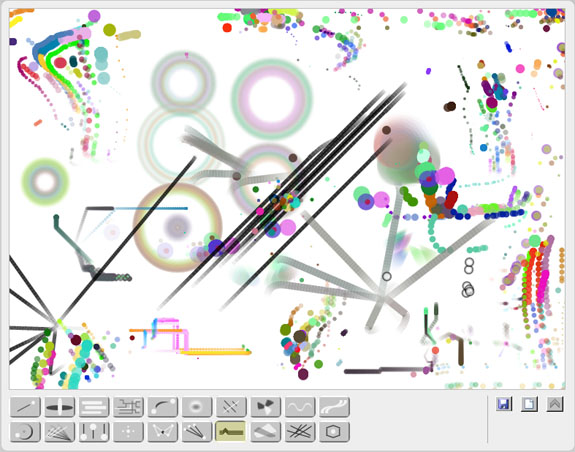
5. Bomomo

Bomomo更像是一个涂鸦工具,娱乐性很强,用它可以画出色彩缤纷的各种奇异图案、纹饰,它提供了很多种预设的涂鸦工具。每种工具都具有动画效果,让你快乐的画出赏心悦目的美丽图案。
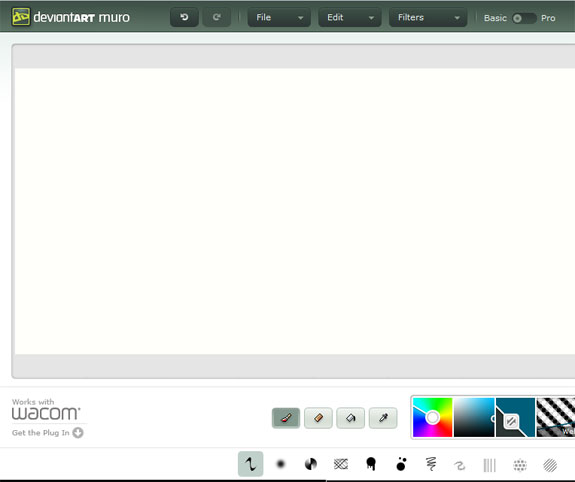
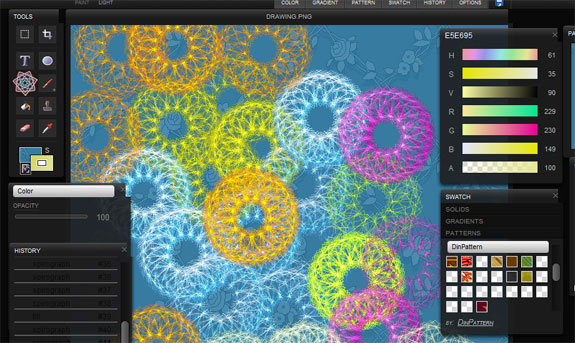
6. 草绘板

这款绘图工具看起来就更像是Photoshop了,它的工具栏,画笔,配色工具,历史记录都有点Photoshop的味道,当然了,只是像是没有价值的,它的确提供了很多可以替代Photoship的绘画功能,不信你就试一试。
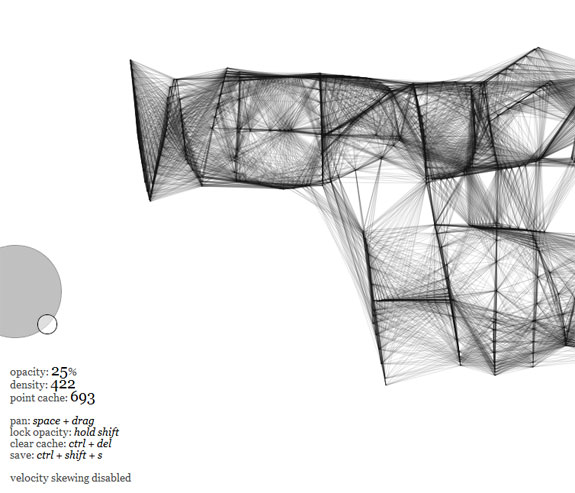
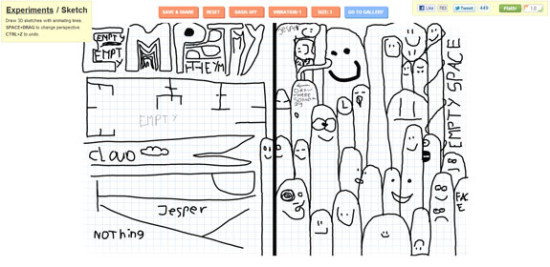
7. Sketchy Structures

这个工具能让会绘制出复杂的由线条组成的各种结构,你可以设置线条的密度以达到不同的效果。
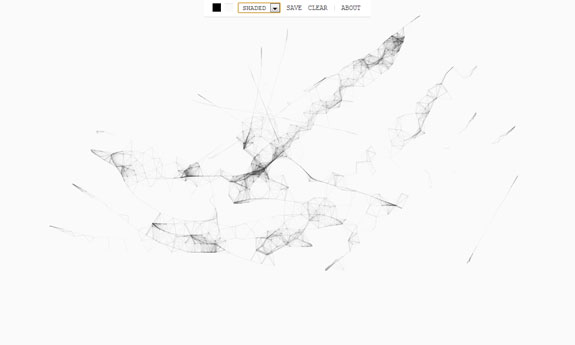
8. Mr. Doob’s Harmony

这个工具的画笔有点像铅笔,但有毛边,而且是不规则的细毛,在我这个不懂绘画的人来说,它更适合画抽象画。但如果放在高人的手中,我想它能创造出惊人的铅笔风格的图案。
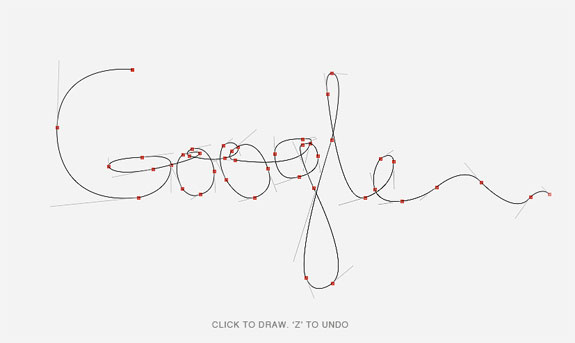
9. 贝齐尔画笔

这是一种能非常漂亮的画出贝齐尔线条的绘制工具。你只需要点几下,拖拽几下,再加上你的想象力,你就能画出如上图那样有创意的图案。
10. 绘图玩具

这是一个出色的HTML5杰作。你能用它绘制出迷人的作品时而又不失乐趣。你甚至能用它画出3D作品。
(英文:psdtohtmlhint.)































mark
good!!
推荐一个基于typescript + canvas的好用开源绘图工具和绘图引擎。易集成到自己的前端项目、还可以方便自定义图形库,支持微服务架构图、流程图、时序图、活动图、类图、动画等:
https://juejin.im/post/5d6c88726fb9a06b0e54ab35