每位前端开发者都应该知道的 6 个 CSS 代码
我认为每个前端开发者都应该知道如何使用容器查询、打造快速滚动体验、避免使用网格执行 position: absolute、快速敲出圆形、使用级联层,以及通过逻辑属性以更少的费用实现更多覆盖范围。

我认为每个前端开发者都应该知道如何使用容器查询、打造快速滚动体验、避免使用网格执行 position: absolute、快速敲出圆形、使用级联层,以及通过逻辑属性以更少的费用实现更多覆盖范围。下面简要概述了每个预期。
1.
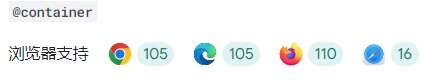
已连续 10 年呼声最高的 CSS 功能,现已跨浏览器稳定,可在 2023 年用于宽度查询。
.panel {
container: layers-panel / inline-size;
}
.card {
padding: 1rem;
}
@container layers-panel (min-width: 20rem) {
.card {
padding: 2rem;
}
}
2.
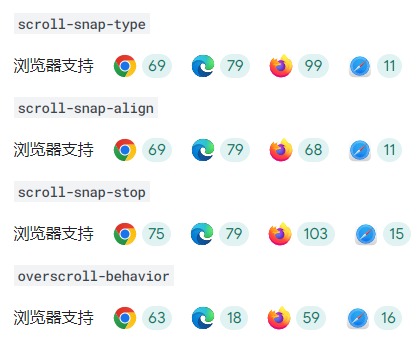
精心编排的滚动体验可让您的体验与众不同,滚动贴靠是匹配系统滚动用户体验的理想方式,同时提供了有意义的停止点。
.snaps {
overflow-x: scroll;
scroll-snap-type: x mandatory;
overscroll-behavior-x: contain;
}
.snap-target {
scroll-snap-align: center;
}
.snap-force-stop {
scroll-snap-stop: always;
}
您可以观看这个庞大且鼓舞人心的 Codepen 集合(包含大约 25 个演示),详细了解此 CSS 功能的潜力。
3.
避免使用单单元格 CSS 网格来确定绝对位置。将这些属性堆叠在一起后,可以使用两端对齐和对齐属性来确定它们的位置。
.pile {
display: grid;
place-content: center;
}
.pile > * {
grid-area: 1/1;
}![]()
4.
在 CSS 中制作圆形的方法有很多,但这绝对是最少的方法。
.circle { inline-size: 25ch; aspect-ratio: 1; border-radius: 50%; }

5.
级联层有助于将后来发现或创建的变体插入与原始变体集级联的正确位置。
/* file buttons.css */ @layer components.buttons { .btn.primary { … } }
然后,在一个完全不同的文件中,在另一个随机时间加载,向按钮层附加一个新的变体,就好像这个变体这次与其余变体都存在一样。
/* file video-player.css */ @layer components.buttons { .btn.player-icon { … } }

6.
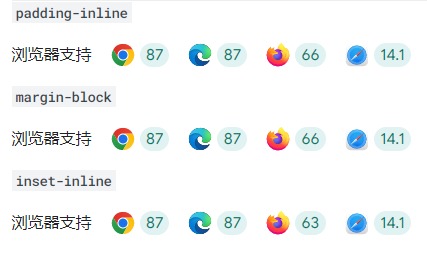
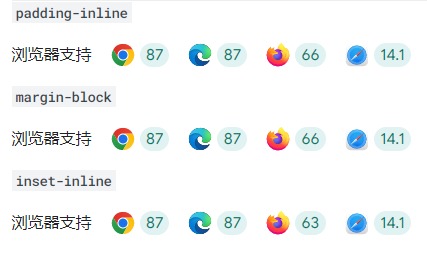
记住这个新的框模型,就再也不用担心改变国际书写模式和文档说明的左右内边距或外边距了。 您可以将样式从物理属性调整为 padding-inline、margin-inline、inset-inline 等逻辑属性,现在浏览器将执行调整工作。
button { padding-inline: 2ch; padding-block: 1ch; } article > p { text-align: start; margin-block: 2ch; } .something::before { inset-inline: auto 0; }