CSS accent-color 强调色
CSS 界面规范中的 CSS accent-color 支持使用一行 CSS 为元素着色,提供一种将品牌融入元素的方法,让您无需进行自定义。

如今的 HTML 表单元素很难自定义。 给人的感觉是,要么选择很少的自定义样式,要么选择不自定义样式;要么选择重置输入样式,要么选择从头开始。 从头开始创建的工作量比预期的要大得多。 它还可能导致元素状态的样式被遗忘(indeterminate,我正在看着你),以及内置可访问性功能的丢失。 要完全重现浏览器所提供的功能,可能会超出您的预期。
accent-color: hotpink;CSS 界面规范中的 CSS accent-color 支持使用一行 CSS 为元素着色,提供一种将品牌融入元素的方法,让您无需进行自定义。
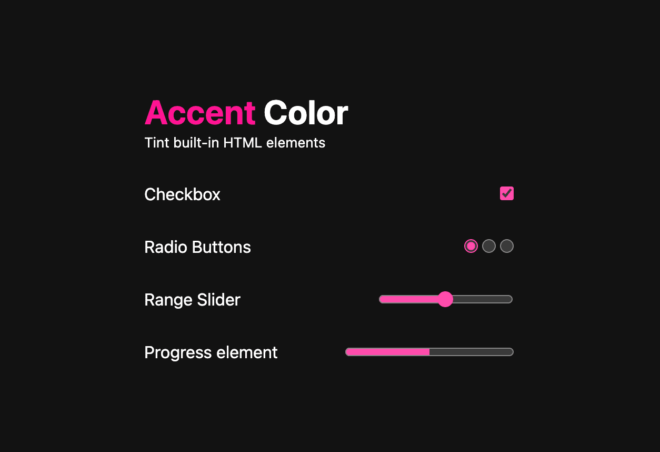
accent-color 属性还可与 color-scheme 配合使用,允许作者对浅色和深色元素进行色调调节。在以下示例中,用户已启用深色主题,页面使用 color-scheme: light dark,并为深色主题热粉色调控件使用相同的 accent-color: hotpink。
支持的元素
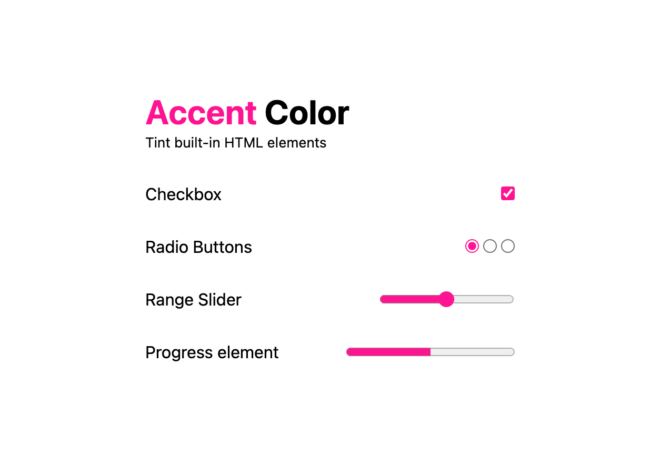
目前,只有四个元素可通过 accent-color 属性进行色调调节:checkbox、radio、range 和 progress。您可以在以下网址预览每种颜色的浅色和深色配色方案:https://accent-color.glitch.me。
警告 :如果以下演示元素的颜色都相同,则表示您的浏览器尚不支持 accent-color。
复选框
单选 radio
范围 range
进度 progress
保证对比度
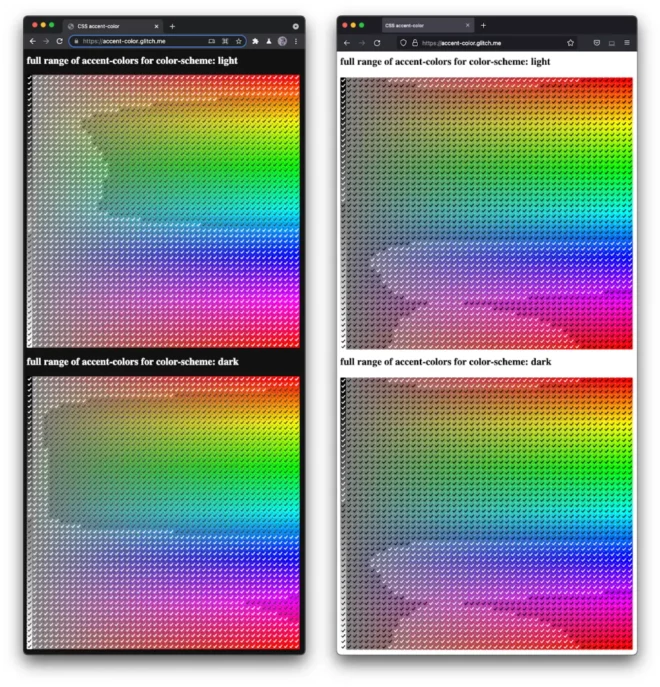
为防止现有元素无法访问,具有 accent-color 的浏览器需要确定可与自定义强调色一起使用的符合条件的对比度。以下屏幕截图展示了 Chrome 94(左侧)和 Firefox 92 夜间模式(右侧)的算法差异:
因此,最重要的是信任浏览器。提供品牌颜色,并相信它能为您做出明智的决定。
额外:更多着色
您可能想知道如何为这四个表单元素以上的色调着色?以下是用于调色的最小沙盒:
- 对焦环
- 文本选择突出显示
- 列出标记
- 箭头指示符(仅限 Webkit)
- 滚动条滑块(仅限 Firefox 浏览器)
html {
--brand: hotpink;
scrollbar-color: hotpink Canvas;
}
:root { accent-color: var(--brand); }
:focus-visible { outline-color: var(--brand); }
::selection { background-color: var(--brand); }
::marker { color: var(--brand); }
:is(
::-webkit-calendar-picker-indicator,
::-webkit-clear-button,
::-webkit-inner-spin-button,
::-webkit-outer-spin-button
) {
color: var(--brand);
}未来的发展潜力
该规范并不将 accent-color 的应用限制为本文中所示的四个元素,以后可以添加更多支持。诸如 <select> 中选定 <option> 之类的元素可以使用 accent-color 突出显示。
您喜欢在网页上为哪些内容着色吗?您可以使用选择器向 @argyleink 发推文,它可能会被添加到本文中!