浏览器中的画中画模式
随着近期(甚至之前)推出的 Document Picture-in-Picture API 推出,Web 开发者越来越希望能够在用户从当前标签页切换焦点时自动打开画中画窗口。这对于视频会议 Web 应用尤为有用。在此类 Web 应用中,演示者可以在展示文档或使用其他标签页或窗口时查看参与者实时查看参与者并与之互动。
自动进入画中画模式
为了支持这些视频会议用例,Chrome 120 桌面版 Web 应用可以自动进入画中画模式,但有一些限制,以确保良好的用户体验。仅当 Web 应用满足以下所有条件时,才有资格使用自动画中画功能:
- 它已为
"enterpictureinpicture"操作注册了媒体会话操作处理程序。 - 它正在通过 getUserMedia 主动捕获摄像头或麦克风。
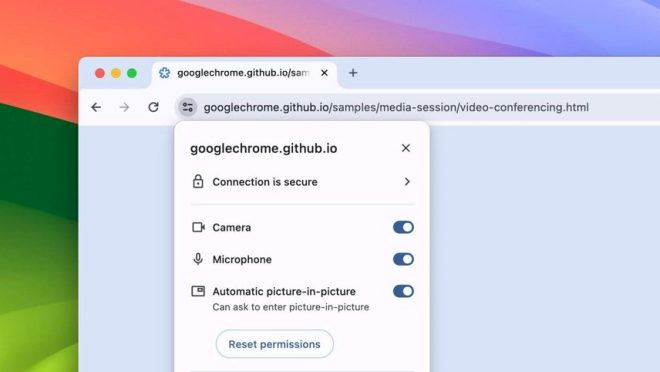
- 用户通过默认启用的浏览器设置允许“自动进入画中画模式”。

Chrome 浏览器网站信息窗格中的自动画中画设置。
如果 Web 应用符合条件,当用户将焦点切换到另一个标签页时,会触发 "enterpictureinpicture" 操作的媒体会话操作处理程序回调函数,让该应用无需用户手势即可打开画中画窗口。
Web 开发者可以使用 <video> 的 Picture-in-Picture API 从 HTML <video> 元素打开画中画窗口,也可以使用 Document Picture-in-Picture API 打开一个始终开启的窗口,在其中填充任意 HTML 内容。画中画窗口在打开时不会聚焦,当页面再次可见时会自动关闭。
以下示例展示了如何请求访问用户相机。然后,使用会打开画中画窗口的回调函数安全地为 "enterpictureinpicture" 操作注册媒体会话操作处理程序。此窗口包含用户的相机视频流和 <video> 的 Picture-in-Picture API。
const video = document.querySelector("video");
// Request access to the user's camera.
navigator.mediaDevices.getUserMedia({ video: true }).then((stream) => {
video.srcObject = stream;
});
try {
// Request video to automatically enter picture-in-picture when eligible.
navigator.mediaSession.setActionHandler("enterpictureinpicture", () => {
video.requestPictureInPicture();
});
} catch (error) {
console.log("The enterpictureinpicture action is not yet supported.");
}试用视频会议媒体会话示例。
从浏览器媒体控件进入画中画模式
当用户想要使用 Chrome 浏览器界面中的媒体控件进入画中画模式时,"enterpictureinpicture" 媒体会话操作也很有用。

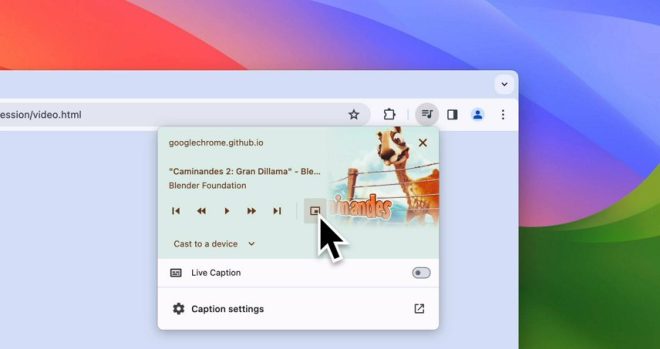
Chrome 浏览器中的媒体控件,光标位于画中画用户控件上。
如果没有播放任何 HTML <video> 元素,而是只播放音频,为 "enterpictureinpicture" 注册媒体会话操作处理程序,即可告知浏览器 Web 应用知道如何处理它,并将自行打开画中画窗口。
如果 Web 应用想要使用 Document Picture-in-Picture API 打开画中画窗口,而不是让浏览器通过 <video> 的 Picture-in-Picture API 处理此窗口,此 API 也非常有用。
以下示例演示了如何安全地为 "enterpictureinpicture" 操作注册媒体会话操作处理程序。当用户使用 Chrome 浏览器界面中的媒体控件进入画中画模式时,回调函数会使用 Document Picture-in-Picture API 打开画中画窗口。
try {
// Use the Document Picture-in-Picture API when entering
// picture-in-picture from browser media control.
navigator.mediaSession.setActionHandler("enterpictureinpicture", async () => {
const pipWindow = await documentPictureInPicture.requestWindow();
// Populate HTML content and handle closing window...
});
} catch (error) {
console.log("The enterpictureinpicture action is not yet supported.");
}试用 Document Picture-in-Picture API VideoJS 播放器演示或视频媒体会话示例。



























