模糊半径比较
网络和设计工具中最常用的模糊类型是高斯模糊。描述模糊程度的方法有很多种,实现方式也千差万别,一个应用中的模糊可能与另一个应用中的模糊大小完全不同。

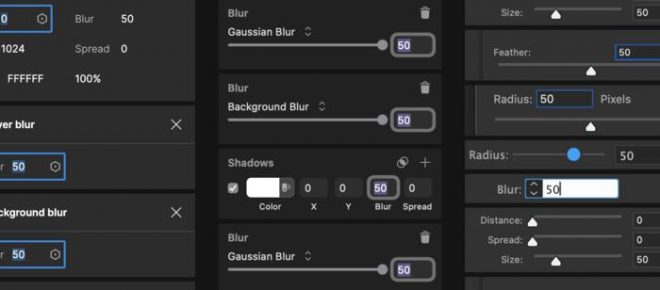
有时,同一应用程序的不同功能之间甚至会出现不一致。这使得从设计到制作,或者在设计工具之间或内部移动数值时,很难转换模糊尺寸。一个地方的 50 像素模糊值与其他地方的 50 像素模糊值可能并不相同。很难知道这些值代表什么。有些可能对应于内核半径或内核直径,有些可能是高斯函数中特定位置的半径。
曾经有一段时间,CSS 框阴影在不同浏览器上的表现并不一致,但后来规范收紧了,现在模糊量被认为是等于模糊半径一半的标准偏差。这种描述是否合理并不重要,重要的是它实现了一致性。
我们可以通过创建一个矩形,对其进行模糊处理,然后将模糊边缘与其他实现进行比较,来衡量模糊的大小。

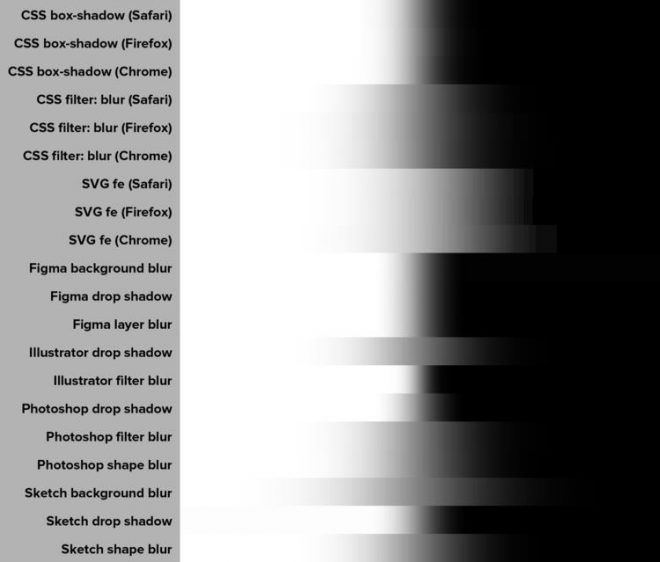
下图是每个模糊类型的模糊矩形边缘的一部分。将它们堆叠在一起可以显示出相对的大小差异。

表现
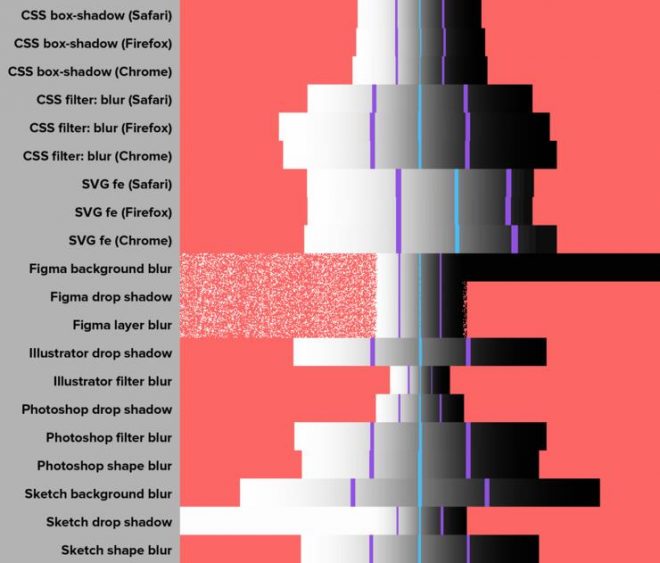
用红色标出纯黑和纯白区域,用蓝色标出 50% 灰色区域,用紫色标出距离 50% 灰色区域的距离(正负 35%),有助于分析结果和测量大小。

所有 CSS 框阴影基本上都是相同的,这可能是因为 CSS 规范中包含了如何处理模糊半径的信息。虽然存在细微差别,但我认为它们是完全相同的。
SVG feGaussianBlur 示例是偏移的。我想知道这是否是由于伽玛或色彩空间校正造成的?我没有时间检查。所有浏览器的 SVG 模糊质量都低于 CSS,尤其是在较暗的区域。同样,这可能是由于额外的伽玛处理造成的。事实上,这可能会使 SVG 模糊效果最正确,尽管它是个异数。
Figma 与 CSS 框阴影的匹配度最高,而且 Figma 中的三种模糊效果都是相同的。我认为这些都是不错的选择。Figma 需要至少 0.2% 的填充来实现背景模糊。Figma 的模糊效果添加了噪点,而且噪点偏向于使结果颜色深一个 8 位值。噪点每 256×256px 重复出现一次。我不知道为什么他们的背景模糊效果永远达不到黑色,而其他的却可以。
在 Illustrator、Photoshop 和 Sketch 中看到如此广泛的尺寸范围令人惊讶。这似乎也没有什么原因–Photoshop 的阴影是 Photoshop 中最小的模糊,但 Illustrator 的阴影是 Illustrator 中最大的模糊。我看不出这些决定有任何一致性。
比例系数
现在我们可以计算出各种模糊效果的相对比例系数,以便进行转换和视觉匹配。我使用 CSS box-shadow 作为基准。乘以比例因子,就能换算出匹配 CSS box-shadow 所需的半径。请注意,这些比例系数只是近似值,但应该比较接近。此外,模糊渲染的不同也会导致效果不同。
| Blur type | Scale factor compared to CSS box-shadow |
|---|---|
| CSS box-shadow (Safari) | 1.0 |
| CSS box-shadow (Firefox) | 1.0 |
| CSS box-shadow (Chrome) | 1.0 |
| CSS filter: blur (Safari) | 0.510204 |
| CSS filter: blur (Firefox) | 0.495050 |
| CSS filter: blur (Chrome) | 0.495050 |
| SVG fe (Safari) | 0.423729 |
| SVG fe (Firefox) | 0.427350 |
| SVG fe (Chrome) | 0.406504 |
| Figma background blur | 1.136364 |
| Figma drop shadow | 1.136364 |
| Figma layer blur | 1.136364 |
| Illustrator drop shadow | 0.490196 |
| Illustrator filter blur | 2.083333 |
| Photoshop drop shadow | 1.136364 |
| Photoshop filter blur | 0.490196 |
| Photoshop shape blur | 0.490196 |
| Sketch background blur | 0.349650 |
| Sketch drop shadow | 1.041667 |
| Sketch shape blur | 0.485437 |
要使 Sketch 的背景模糊看起来像 50px CSS 框阴影,需要 17.4825 的值(50 × 0.349650 = 17.4825)。要使 Sketch 的阴影看起来像 50px CSS 框阴影,需要 52.08335 的值(50 × 1.041667 = 52.08335)。下面是三种 Sketch 模糊类型,它们的比例与 CSS 框阴影值相当。现在它们都匹配了!

每次想从设计工具中复制模糊值时,都要拿出计算器吗?也许不需要,但值得注意的是,Sketch 的 “复制 CSS 属性 “和 “复制 SVG 代码 “不会缩放模糊值以匹配它们在浏览器中的显示效果。尽管这在所有情况下都不是关键,但还是需要注意。将数值四舍五入可能是兼顾准确性和漂亮 CSS 的最佳方法?17.4825 可以变成 18,这样看起来就足够接近了。
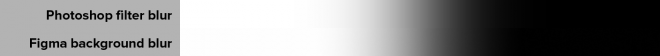
将模糊值从一种设计工具匹配到另一种设计工具也是可行的。比方说,我们希望在 Figma 中复制 Photoshop 中 50px 的滤镜模糊作为背景模糊。计算公式为 (destinationScaleFactor / sourceScaleFactor) × sourceRadius。在我们的例子中,计算公式为 (1.136364/0.490196) × 50 = 115.9091465455。50px 的 Photoshop 滤镜模糊可以与 115.9px 的 Figma 背景模糊相匹配。

最大模糊尺寸
不同工具和工具中不同功能的最大模糊尺寸各不相同。有些应用程序允许在用户界面中使用任何值,但在渲染时似乎会限制大小,这也可能与缩放有关。我们有可能找出它们的最大值,但这需要一些时间。这些应用程序在下文中列为 “未知”。
尽管用户界面不允许输入超过 50 的值,但 Sketch 的最大背景模糊和形状模糊大小可以通过放大对象来增加。
| Blur type | Maximum blur size | Size as CSS box-shadow |
|---|---|---|
| Figma background blur | Unknown | Unknown |
| Figma drop shadow | Unknown | Unknown |
| Figma layer blur | Unknown | Unknown |
| Illustrator drop shadow | 144 | 70.588235 |
| Illustrator filter blur | 250 | 520.833333 |
| Photoshop drop shadow | 250 | 284.090909 |
| Photoshop filter blur | 1000 | 490.196078 |
| Photoshop shape blur | 1000 | 490.196078 |
| Sketch background blur | 50* | 17.482517 |
| Sketch drop shadow | Unknown | Unknown |
| Sketch shape blur | 50* | 24.271845 |
本文文字及图片出自 Blur radius comparison



























