使用 Vite 和 PurgeCSS 删除 Bootstrap 5 未使用的 CSS
在网站开发领域,优化是关键。Bootstrap 是构建响应式网站的热门选择,但其默认的 CSS 和 JS 捆绑程序往往包含大量未使用的代码,导致捆绑程序的大小较大。在这篇博文中,我们将指导您使用 Bootstrap 5 和 Vite,结合 PurgeCSS,移除这些未使用的 CSS,从而创建更高效、更优化的制作捆绑包。
开始之前
要开始这一优化过程,请确保您已按照官方的 Bootstrap + Vite 入门指南设置了您的项目。完成后,您的项目结构应类似于以下项目结构:
my-project/ ├── src/ │ ├── js/ │ │ └── main.js │ └── scss/ │ | └── styles.scss | └── index.html ├── package-lock.json ├── package.json └── vite.config.js
添加示例页面
为了说明优化过程,我们将使用 Bootstrap 的官方定价示例页面。您可以在本博文提供的 GitHub gist 中找到示例代码。根据 gist 更新您的 index.html 和 main.js 文件。完成这些更改后,运行以下命令:
npm run start
如果一切配置正确,您应该可以在 https://localhost:8080 上查看定价示例页面。您可以使用右下角的下拉菜单切换暗模式,以验证其功能是否符合预期。
 初始捆绑包体积
初始捆绑包体积
要了解 CSS 捆绑程序的当前状态,请运行以下命令:
npm run build
该命令将提供 CSS 和 JS 捆绑包的大小信息,以及任何相关警告。就我们的目的而言,我们主要关注 CSS 捆绑包的大小,它应该在 225KB 左右,压缩后为 30KB。
> vite@1.0.0 build > vite build vite v4.4.9 building for production... ✓ 63 modules transformed. ../dist/index.html 17.57 kB │ gzip: 4.02 kB ../dist/assets/index-4c3504b5.css 225.78 kB │ gzip: 30.41 kB ../dist/assets/index-6b154ba0.js 83.95 kB │ gzip: 25.47 kB ✓ built in 1.52s
SASS 优化(Bootstrap 方式)
Bootstrap 5 由多个 Sass 模块组合而成。在 style.scss 中导入 @import "bootstrap/scss/bootstrap"; 包含了 Bootstrap 提供的所有模块。现在,根据您对 Bootstrap 组件的使用情况,您可以只选择您需要的组件。模块的完整列表可以在此 Github 链接中找到: 现在按以下步骤更新 scss/style.scss:
// Import all of Bootstrap's CSS
@import "bootstrap/scss/mixins/banner";
@include bsBanner("");
// scss-docs-start import-stack
// Configuration
@import "bootstrap/scss/functions";
@import "bootstrap/scss/variables";
@import "bootstrap/scss/variables-dark";
@import "bootstrap/scss/maps";
@import "bootstrap/scss/mixins";
@import "bootstrap/scss/utilities";
// Layout & components
@import "bootstrap/scss/root";
@import "bootstrap/scss/reboot";
@import "bootstrap/scss/type";
@import "bootstrap/scss/images";
@import "bootstrap/scss/containers";
@import "bootstrap/scss/grid";
@import "bootstrap/scss/tables";
@import "bootstrap/scss/buttons";
@import "bootstrap/scss/dropdown";
@import "bootstrap/scss/nav";
@import "bootstrap/scss/card";
// Helpers
@import "bootstrap/scss/helpers";
// Utilities
@import "bootstrap/scss/utilities/api";
// scss-docs-end import-stack
在更新后的 style.scss 中,我们只挑选了定价页面所需的组件。现在让我们检查构建大小,运行以下命令:
npm run build
现在,编译大小应减小到 128KB 左右,压缩后的大小应为 18KB。
> vite@1.0.0 build > vite build vite v4.4.9 building for production... ✓ 63 modules transformed. ../dist/index.html 17.57 kB │ gzip: 4.02 kB ../dist/assets/index-7612d63d.css 128.50 kB │ gzip: 18.44 kB ../dist/assets/index-d8184fb8.js 83.95 kB │ gzip: 25.47 kB ✓ built in 1.38s
复制生产环境
我们得到的 gzip 指标在生产环境中可能并不相同。为此,我们需要在服务器上启用 gzip 压缩。生产环境中的服务器设置可能不同,可能是 Nginx 或 Apache 服务器,它们大多默认启用了 gzip 压缩。为了在本地获得更真实的捆绑包大小结果,我们将设置一个本地 Express.js 服务器并进行压缩。首先使用以下命令安装 Express 和压缩:
npm install express compression
接下来,在项目目录中创建一个 index.js 文件,并添加以下代码:
const express = require('express');
const compression = require('compression');
const app = express();
const port = 3000; // You can change this to any port you prefer
app.use(compression()); // Enable gzip compression
app.use(express.static('dist')); // Serve static files from the 'public' directory
// Start the server
app.listen(port, () => {
console.log(`Server is running on port ${port}`);
});
这段代码会设置一个 Express.js Web 服务器,从 “dist “目录中提供静态文件,并压缩响应。它通过 3000 端口监听,服务器启动时会显示一条信息。
更新 package.json 文件,加入 “Express “脚本:
{
// ...
"scripts": {
"start": "vite",
"build": "vite build",
"express": "node index.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
// ...
}
一切就绪后,运行以下命令构建项目并启动 Express 服务器:
npm run build && npm run express
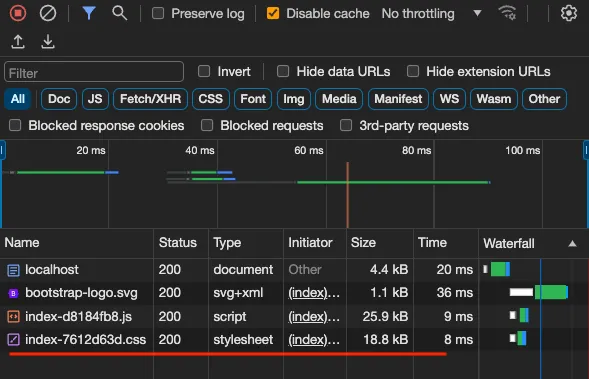
访问 https://localhost:3000 页面,右键单击并选择 “检查”,然后导航到检查器中的网络选项卡。刷新页面后,您应该可以看到 index.css 的大小,现在应该在 18 KB 左右。

配置 PurgeCSS(小心谨慎)
PurgeCSS 是一个很有价值的工具,可用于消除项目中未使用的 CSS。在使用 PurgeCSS 之前,请确保你非常清楚哪些类和组件是必需的。因为 PurgeCSS 很可能会删除一些与状态相关的类,如下拉菜单状态和动画。
PurgeCSS 会查找 HTML 中使用的类列表,并据此删除那些未使用的类。这时,你需要使用安全列表来根据使用情况进行微调。配置 PurgeCSS 和 Vite。请按照以下步骤操作
首先,使用以下命令安装插件:
npm i --save-dev @fullhuman/postcss-purgecss
然后在项目根目录下创建一个新文件 purgecss.config.js,内容如下:
module.exports = {
content: ['./src/**/*.html'],
css: ['./dist/assets/**/*.css'],
safelist: {
deep: [/dropdown-menu$/]
},
};
上面的 purgecss.config.js 描述了在 HTML 和 CSS 文件中查找需要优化的使用类的位置,以及下拉菜单的安全列表。正如我之前所说,这个安全列表可能与你的情况不同。您需要进行试验,确保使用 PurgeCSS 处理后一切正常。有关安全列表的更多详情,请查阅插件文档。
然后,更新 pacakge.json 脚本部分,如下所示:
{
// ...
"scripts": {
"start": "vite",
"build": "vite build",
"optimize-css": "purgecss --config purgecss.config.js --output dist/assets/",
"express": "node index.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
// ...
}
现在,让我们按顺序运行以下命令:
- npm run build 这将使用 Vite 捆绑程序构建文件。
- npm run optimize-css 这将清除 HTML 中未使用的 CSS。
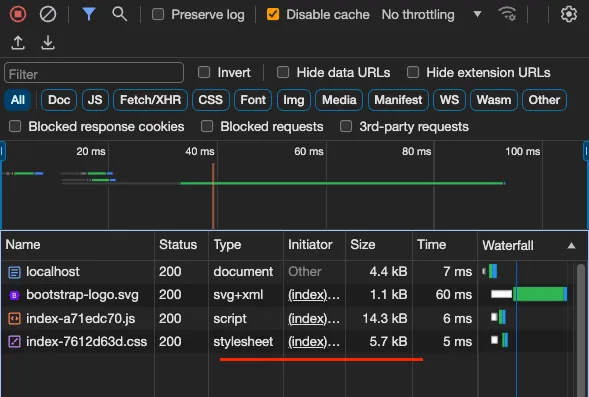
最后,检查最终捆绑包大小:npm run express。然后在 Inspector 中检查最终捆绑包大小应为 5.7 KB 左右(在 Chrome 浏览器中可能需要执行 shift+refresh 操作)。
结论
总之,通过移除未使用的 CSS 来优化 Bootstrap 项目,可以大大减小捆绑包的大小。按照本篇文章中概述的步骤,您可以实现更小的制作捆绑包。最初,CSS 捆绑包的大小约为 225 KB,但在实施 PurgeCSS 并进行必要配置后,最终的捆绑包大小减少到了 5.7 KB。
这种程度的优化可以大大提高网络应用程序的性能,确保生产代码中只包含必要的样式。有关详细信息和访问完整源代码的权限,请参阅所提供的 GitHub 代码库。
本文文字及图片出自 Bootstrap 5 Remove Unused CSS with Vite and PurgeCSS



























