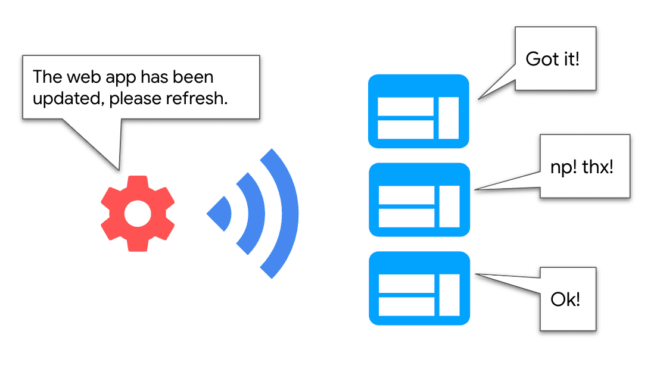
使用 Service Worker 向页面广播更新
在某些情况下,Service Worker 可能需要主动与其控制的任何活动标签页进行通信,以通知特定事件。例如:
- 在安装新版 Service Worker 时通知网页,以便网页可以向用户显示“Update to refresh”按钮,以立即访问新功能。
- 通过显示指示(例如:“此应用现已支持离线工作”或“可用内容的新版本”)让用户了解缓存数据在 Service Worker 端发生的更改。

我们将此类用例称为“广播更新”。在此类用例中,Service Worker 无需从页面接收消息即可启动通信。在本指南中,我们将介绍如何使用标准浏览器 API 和 Workbox 库,了解在页面和 Service Worker 之间实现此类通信的不同方法。
生产案例
Tinder
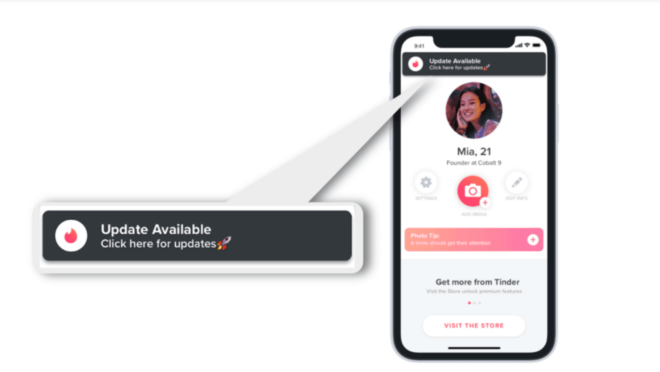
Tinder PWA 使用 workbox-window 从页面监听重要的 Service Worker 生命周期时刻(“已安装”“受控”和“已激活”)。这样,当新的 Service Worker 发挥作用时,它会显示一个“UpdateAvailable”横幅,以便它们刷新 PWA 并访问最新功能:

在 Tinder PWA 中,Service Worker 会告知页面有新版本已准备就绪,并且页面向用户显示“有更新”横幅。
Squoosh
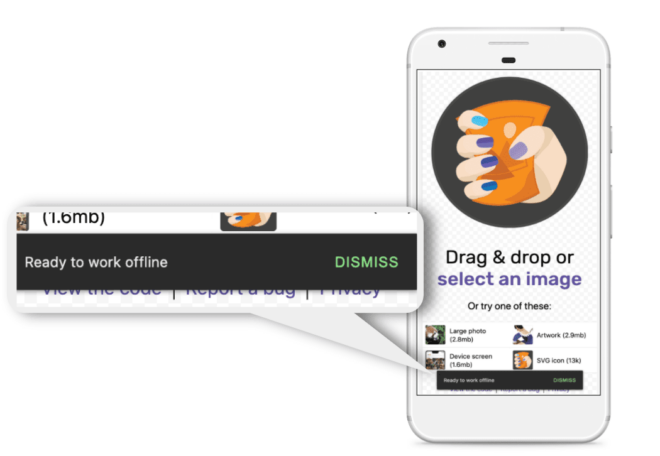
在 Squoosh PWA 中,当 Service Worker 缓存所有必要的资源以使其离线工作时,它会向页面发送消息以显示“已准备好离线工作”消息框,让用户了解该功能:

在 Squoosh PWA 中,Service Worker 会在缓存准备就绪后广播页面更新,并且页面会显示“已准备好离线工作”消息框。
使用 Workbox
监听 Service Worker 生命周期事件
workbox-window 提供了一个简单的接口,用于监听重要的 Service Worker 生命周期事件。在后台,该库使用 updatefound 和 statechange 等客户端 API,并在 workbox-window 对象中提供更高级别的事件监听器,使用户能够更轻松地使用这些事件。
通过以下页面代码,您可以在每次安装新版 Service Worker 时进行检测,以便将其传达给用户:
const wb = new Workbox('/sw.js');
wb.addEventListener('installed', (event) => {
if (event.isUpdate) {
// Show "Update App" banner
}
});
wb.register();
在缓存数据发生变化时通知网页
Workbox 软件包 workbox-broadcast-update 提供了一种标准方法来通知窗口客户端缓存的响应已更新。此策略最常与 StalewhileRevalidate 策略一起使用。
如需广播更新,请在 Service Worker 端将 broadcastUpdate.BroadcastUpdatePlugin 添加到策略选项中:
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
import {BroadcastUpdatePlugin} from 'workbox-broadcast-update';
registerRoute(
({url}) => url.pathname.startsWith('/api/'),
new StaleWhileRevalidate({
plugins: [
new BroadcastUpdatePlugin(),
],
})
);
在 Web 应用中,您可以监听这些事件,如下所示:
navigator.serviceWorker.addEventListener('message', async (event) => {
// Optional: ensure the message came from workbox-broadcast-update
if (event.data.meta === 'workbox-broadcast-update') {
const {cacheName, updatedUrl} = event.data.payload;
// Do something with cacheName and updatedUrl.
// For example, get the cached content and update
// the content on the page.
const cache = await caches.open(cacheName);
const updatedResponse = await cache.match(updatedUrl);
const updatedText = await updatedResponse.text();
}
});
使用浏览器 API
如果 Workbox 提供的功能无法满足您的需求,请使用以下浏览器 API 来实现“广播更新”:
广播通道 API
Service Worker 会创建一个 BroadcastChannel 对象,并开始向其发送消息。任何想要接收这些消息的上下文(例如页面)都可以实例化 BroadcastChannel 对象并实现一个消息处理程序来接收消息。
如需在安装新的 Service Worker 时通知网页,请使用以下代码:
// Create Broadcast Channel to send messages to the page
const broadcast = new BroadcastChannel('sw-update-channel');
self.addEventListener('install', function (event) {
// Inform the page every time a new service worker is installed
broadcast.postMessage({type: 'CRITICAL_SW_UPDATE'});
});
该页面通过订阅 sw-update-channel 来监听这些事件:
// Create Broadcast Channel and listen to messages sent to it
const broadcast = new BroadcastChannel('sw-update-channel');
broadcast.onmessage = (event) => {
if (event.data && event.data.type === 'CRITICAL_SW_UPDATE') {
// Show "update to refresh" banner to the user.
}
};
这是一种简单的技术,但它的局限性在于浏览器支持:在撰写本文时,Safari 不支持此 API。
Client API
Client API 通过迭代 Client 对象的数组提供了一种从 Service Worker 与多个客户端进行通信的简单方法。
使用以下 Service Worker 代码将消息发送到上次聚焦的标签页:
// Obtain an array of Window client objects
self.clients.matchAll(options).then(function (clients) {
if (clients && clients.length) {
// Respond to last focused tab
clients[0].postMessage({type: 'MSG_ID'});
}
});
该网页实施了消息处理程序来拦截这些消息:
// Listen to messages
navigator.serviceWorker.onmessage = (event) => {
if (event.data && event.data.type === 'MSG_ID') {
// Process response
}
};
对于将信息广播到多个活动标签页等情况,客户端 API 是一个不错的选择。所有主流浏览器都支持该 API,但并非所有浏览器方法都支持该 API。使用前,请检查浏览器支持情况。
消息渠道
消息通道需要一个初始配置步骤,即将端口从页面传递到 Service Worker,以在两者之间建立通信通道。该页面实例化 MessageChannel 对象并通过 postMessage() 接口将端口传递给 Service Worker:
const messageChannel = new MessageChannel();
// Init port
navigator.serviceWorker.controller.postMessage({type: 'PORT_INITIALIZATION'}, [
messageChannel.port2,
]);
该网页通过在该端口上实现“onmessage”处理程序来监听消息:
// Listen to messages
messageChannel.port1.onmessage = (event) => {
// Process message
};
Service Worker 收到端口并保存对其的引用:
// Initialize
let communicationPort;
self.addEventListener('message', (event) => {
if (event.data && event.data.type === 'PORT_INITIALIZATION') {
communicationPort = event.ports[0];
}
});
之后,它可以通过在对端口的引用中调用 postMessage() 来向页面发送消息:
// Communicate
communicationPort.postMessage({type: 'MSG_ID' });
由于需要初始化端口,MessageChannel 实现起来可能更复杂,但所有主流浏览器都支持它。
后续步骤
在本指南中,我们探索了 Window 与 Service Worker 之间的一种特殊通信:“broadcast updates”。所探讨的示例包括监听重要的 Service Worker 生命周期事件,以及将内容或缓存数据的变化传达给网页。您可以想象一些更有趣的用例,其中 Service Worker 主动与网页通信而不接收任何消息。
如需了解更多 Window 和 Service Worker 通信的模式,请参阅:



























