针对 Web 的浏览器级图片延迟加载
您可以使用 loading 属性延迟加载图片,而无需 编写自定义延迟加载代码或使用单独的 JavaScript 库。
延迟加载的图片会在用户滚动页面时加载。
为何要在浏览器级别实现延迟加载?
根据 HTTP Archive, 对大多数网站来说,图片是请求最多的素材资源类型, 会比任何其他资源都占用更多的带宽。在第 90 个百分位,网站 在桌面设备和移动设备上发送超过 5 MB 的图片。
以前,您可以通过以下两种方式延迟加载屏幕外图片:
- 使用 Intersection Observer API
- 使用
scroll、resize或orientationchange事件处理脚本
这两个选项都可让开发者添加延迟加载行为, 开发者已经构建了第三方库来提供 更易于使用。
不过,由于浏览器直接支持延迟加载,因此无需使用外部库。浏览器级延迟加载还可确保即使客户端停用 JavaScript,图片加载仍可正常进行。但请注意,只有在启用 JavaScript 时,系统才会延迟加载。
loading 属性
Chrome 会根据图片所在的位置以不同的优先级加载图片 相对于设备视口的相对位置视口下方的图片会使用 但它们仍会在网页加载时被提取。
您可以使用 loading 属性完全延迟加载屏幕外 图片:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
以下是 loading 属性支持的值:
lazy:延迟加载资源,直到资源用量达到 相对于视口的计算距离。eager:浏览器的默认加载行为,与非 包含该属性,表示无论图片在何处放置, 。这是默认设置,不过,设置 明确添加loading="lazy",前提是您的工具会在没有 或者如果未明确设置 linter 投诉,系统会抛出该异常。
。
loading 属性与提取优先级之间的关系
eager 值是一条指令,用于照常加载图片,不延迟 如果图片不在屏幕范围内,则会进一步加载无法加载图片 另一个没有 loading 属性的图片。
如果您想提高重要图片(例如, LCP 映像),请搭配使用提取优先级和 fetchpriority="high"。
包含 loading="lazy" 和 fetchpriority="high" 的图片在 它位于屏幕之外,然后在几乎位于屏幕范围内时以高优先级抓取 视口这种组合并不是必需的 或者以高优先级加载该图片
与视口的距离阈值
所有无需滚动页面即可立即查看的图片正常加载。图片 仅当用户在其附近滚动时,系统才会抓取远低于设备视口的位置。
Chromium 的延迟加载实现会尽力确保屏幕外图片 必须足够早,以便在用户滚动网页时完成加载 在它们在视口中变得可见之前获取它们。
距离阈值取决于以下因素:
- 要提取的图片资源类型
- 有效连接类型
您可以在以下位置找到不同有效连接类型的默认值: Chromium 源代码。 您可以试验这些不同的阈值 限制网络流量 。
节省了数据流量,提高了与视口的距离阈值
2020 年 7 月,Chrome 做出了重大改进,使图片延迟加载距离与视口之间的距离阈值保持一致,从而更好地满足开发者的预期。
使用快速连接 (4G) 时,我们已将 Chrome 的视口距离阈值从 3000px 降低至 1250px;对于速度较慢的连接(3G 或更低),我们将 Chrome 的阈值从 4000px 更改为 2500px。此更改带来了两件事:
<img loading=lazy>的行为方式更接近 JavaScript 延迟加载库所提供的体验。- 新的与视口的距离阈值仍然意味着,当用户滚动到图片时,图片可能已经加载完毕。
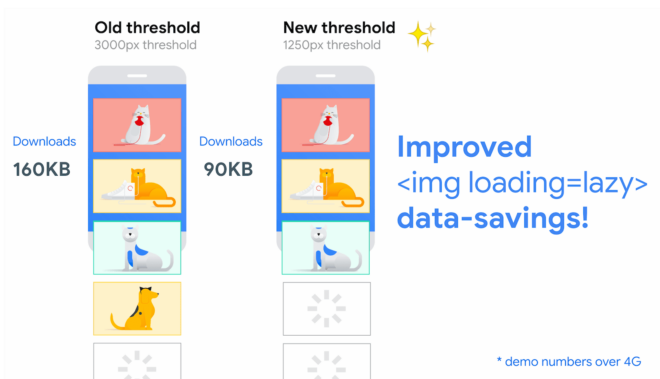
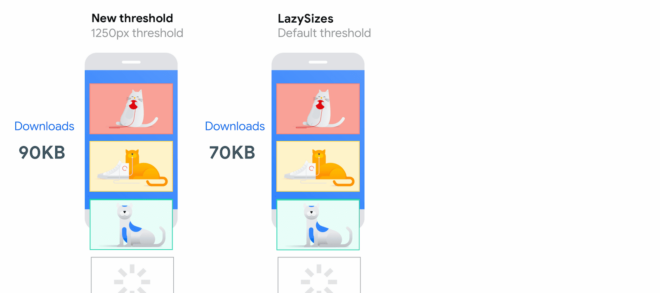
下面提供的用于快速连接 (4G) 的演示内容中,新旧距离视口距离阈值的对比如下:
旧阈值与新阈值:

用于原生延迟加载的旧阈值与新阈值的对比。

比较 Chrome 和 LazySizes 中用于延迟加载的阈值。
提供图片尺寸属性
浏览器在加载图片时并不会立即知道图片的 除非另有明确指定让浏览器预留 页面上有足够的空间放置图片,并避免造成干扰的布局偏移, 我们建议将 width 和 height 属性添加到所有 <img> 标记。
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
或者,直接在内嵌样式中指定其值:
<img src="image.png" loading="lazy" alt="…" style="height:200px; width:200px;">
设置维度的最佳做法适用于 <img> 代码,无论 但延迟加载可能会使其变得更加重要
Chromium 中实现延迟加载的方式 立即加载,但您仍有可能 它们无法在适当的时间加载如果发生这种情况,如果不指定 width 和 对图片应用 height 可提高其对 Cumulative Layout Shift 的影响。如果 您不能指定您的映像延迟加载它们可以节省网络 布局偏移增加的风险。
在大多数情况下,即使您未指定尺寸,图片仍会延迟加载, 有一些极端情况,你应该注意不包含width和height 图片尺寸默认为 0×0 像素。如果您有一个图库 那么浏览器可能会决定在 因为每个图片都不会占用任何空间,而且不会将任何图片推出屏幕。在 在这种情况下,浏览器会决定加载所有内容 慢慢来。
如需查看 loading 如何处理大量图片的示例,请参阅 此演示。
您还可以延迟加载使用 <picture> 元素定义的图片:
<picture>
<source media="(min-width: 800px)" srcset="large.jpg 1x, larger.jpg 2x">
<img src="photo.jpg" loading="lazy">
</picture>
虽然浏览器会决定从任一 <source> 加载图片, 元素,只需将 loading 添加到后备 <img> 元素即可。
始终即刻加载在第一个视口中显示的图片
在用户首次加载页面时可以看到的图片,尤其是 对于 LCP 图片,请使用浏览器的默认 Eager 加载 。如需了解详情,请参阅延迟加载过多对性能的影响。
请仅对初始视口之外的图片使用 loading=lazy。浏览器 在知道图片位于网页上的位置之前,无法延迟加载图片; 这会导致它们的加载速度变慢
<!-- visible in the viewport -->
<img src="product-1.jpg" alt="..." width="200" height="200">
<img src="product-2.jpg" alt="..." width="200" height="200">
<img src="product-3.jpg" alt="..." width="200" height="200">
<!-- offscreen images -->
<img src="product-4.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-5.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-6.jpg" loading="lazy" alt="..." width="200" height="200">
优雅降级
不支持 loading 属性的浏览器会忽略它。他们没有 延迟加载的优势,但添加延迟加载不会产生负面影响。
常见问题解答
我可以在 Chrome 中自动延迟加载图片吗?
以前,Chromium 会自动延迟加载任何适合的图片 在精简模式下 已在 Chrome(Android 版)中启用,且 loading 属性未启用 或设置为 loading="auto"。不过, 精简模式和 loading="auto" 已弃用 我们也没有在 Chrome 中提供自动延迟加载图片的计划。
我可以更改图片在加载前与视口之间的距离吗?
这些值是硬编码的,无法通过 API 进行更改。不过, 未来可能会发生变化,因为各浏览器会不断尝试不同的阈值 距离和变量。
CSS 背景图片可以使用 loading 属性吗?
不可以,您只能将其与 <img> 标记一起使用。
loading 能否处理视口中不是立即可见的图片?
使用 loading="lazy" 可以阻止加载其他图片 但在计算的距离内。 这些图片可能位于轮播界面后面,或针对特定屏幕被 CSS 隐藏 尺寸。例如,Chrome、Safari 和 Firefox 不使用 针对图片元素或父元素设置 display: none; 样式 元素。不过,其他图片隐藏技术(例如使用 opacity:0) 样式设置,仍会触发浏览器加载图片。务必测试您的 彻底实施,确保其发挥预期的作用。
Chrome 121 改变了轮播图片等水平滚动图片的行为。现在,这类广告使用的阈值与垂直滚动相同。这意味着,对于轮播界面用例,图片会先加载,再显示在视口中。这意味着,图片加载不太容易被用户注意到,但代价是下载次数更多。使用横向延迟加载演示来比较 Chrome 与 Safari 和 Firefox 中的行为。
如果我已经在使用第三方库或脚本延迟加载图片,该怎么办?
现代浏览器内置了对延迟加载的全面支持,您可能不会 需要使用第三方库或脚本来延迟加载图片。
与 loading="lazy" 一起继续使用第三方库的一个原因 为不支持该属性的浏览器提供 polyfill,或者 可以更好地控制延迟加载的触发时机。
如何处理不支持延迟加载的浏览器?
创建一个 polyfill 或使用第三方库在您的网站上延迟加载图片。 您可以使用 loading 属性来检测浏览器是否支持 功能:
if ('loading' in HTMLImageElement.prototype) {
// supported in browser
} else {
// fetch polyfill/third-party library
}
例如,lazysizes 是热门的 JavaScript 延迟加载库您可以通过loading 属性,以便仅在 loading 不可用时将 lazysizes 作为后备库加载 支持。其工作原理如下:
- 将
<img src>替换为<img data-src>,以避免急于加载 不受支持。如果支持loading属性,则交换data-src价格为src。 - 如果
loading不受支持,则从 lazysizes 加载后备并启动 并使用lazyload类指示要延迟加载的图片:
<!-- Let's load this in-viewport image normally -->
<img src="hero.jpg" alt="…">
<!-- Let's lazy-load the rest of these images -->
<img data-src="unicorn.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="cats.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="dogs.jpg" alt="…" loading="lazy" class="lazyload">
<script>
if ('loading' in HTMLImageElement.prototype) {
const images = document.querySelectorAll('img[loading="lazy"]');
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
以下为演示 这种模式请在旧版浏览器中尝试此操作,以查看后备操作的实际效果。
浏览器是否也支持 iframe 延迟加载?
<iframe loading=lazy> 也已标准化。这样,您就可以使用 loading 延迟加载 iframe 属性。如需了解详情,请参阅是时候延迟加载屏幕外 iframe 了!
浏览器级延迟加载对网页上的广告有何影响?
所有展示的广告都以图片或 iframe 的形式延迟加载,与其他广告一样 图片或 iframe
在打印网页时,图片是如何处理的?
所有图片和 iframe 都会在网页打印后立即加载。请参阅 问题 875403 了解详情。
Lighthouse 是否识别浏览器级延迟加载?
Lighthouse 6.0 及更高版本, 采用不同阈值的屏幕外图片延迟加载方法, 让它们通过 推迟屏幕外图片审核。
延迟加载图片以提高性能
浏览器支持延迟加载图片,大大简化了 来改善您网页的性能
在 Chrome 中启用此功能后,您是否发现了任何异常行为?提交 bug!



























