使用CSS3中的Calc计算器时需要注意的事情
CSS3的到来引入了一个非常有用的功能,就是calc()函数。有了它,在指定元素高度或宽度时,你可以基于计算进行设定,而不是简单的使用固定数值。这种功能在自适应网页布局设计中格外有用——针对不同尺寸的设备(电脑,平板,手机),你需要动态的调整元素的大小,产生适合屏幕大小的不同布局。
calc的用法之前已经介绍过,它可以执行加减乘除和余数等简单算法,下面是一个表格,给出了它们的使用用例:
| 例子 | 操作 | 效果 |
|---|---|---|
| 25% + 5px | 加法 | 元素宽度(或高度)的25% 加上 5px |
| 2.5em – 5px | 减法 | 2.5em 和 5px 相减 |
| 25% * 2 | 乘法 | 元素宽度(或高度)的 25% 乘以 5px |
| 25% / 2 | 除法 | 元素宽度(或高度)的 25% 除以 2 |
| 25% mod 2 | 余数(模) | 元素宽度(或高度)的 25% 除以2 的余数 |
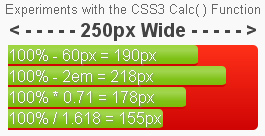
借助下面这张图,你能很容易的明白:

使用CSS3中的Calc计算器时需要注意的事情
在最近的一个项目中,我使用calc函数计算宽度时犯了一个错,一个有趣的错误。在css里我写了下面的代码:
width: calc(100%-351px);
但它没有按我预期的设计生效,而且,在浏览器的debug工具里显示,这句代码的语法是有误的。很奇怪,浏览器是最新版的谷歌浏览器,肯定是支持这个css3特征的。经过网上搜索,发现是计算符两边没有空格引起的,CSS3里关于calc的规范里是这样描述的:
Note that the grammar requires spaces around binary ‘+’ and ‘-’ operators. The ‘*’ and ‘/’ operators do not require spaces.
也就是说,calc()能计算的计算表达式里,在加号(“+”)和减号(“-”)两边要留空格,而乘号(“*”)和除号(“*”)没有这个要求。显然,上面错误的代码是没有使用空格造成的,更正后应该是这样的:
width: calc(100% - 351px);
空格在calc()的加减操作中有着非常重要的作用,这跟普通的编程语言中的用法有所区别,我想,这可能是因为在CSS中,你可以用“aaa-bbb”这样中间有减号的类名,而在多数的编程语言中,这样的变量名是不允许的。
阅读余下内容



























