JavaScript圣诞树及其算法
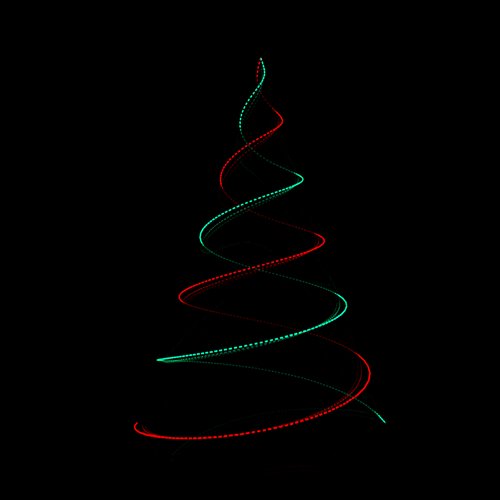
我在reddit上发现了一张圣诞树动画图片:

好奇心驱使我使用JavaScript制作了一个相同效果的树:新年快乐!。祝愿大家在新的一年里心想事成,马到成功!
算法
这棵圣诞树用两根螺旋的线画成。下面的11行代码是用来画出一根螺旋线。
var zoff = i * Math.sin(i),
z = dz / (dz - sign * zoff * zScale),
x = getX(i, z, sign),
y = getY(i * yLocalScale, z);
if (zoff + sign * Math.PI / 4 < 0) {
switchColor(foreground);
} else {
switchColor(background);
}
ctx.moveTo(x, y);
ctx.lineTo(getX(i + 0.03, z, sign), getY((i + 0.01) * yLocalScale, z));
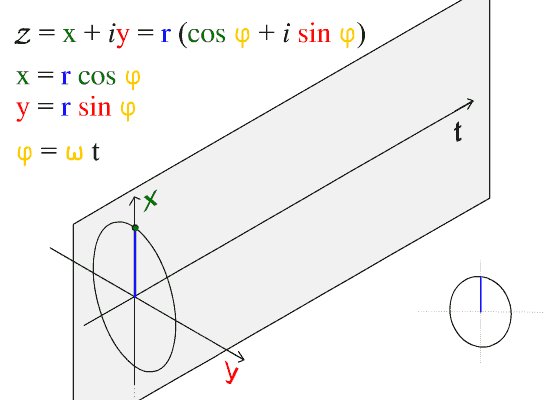
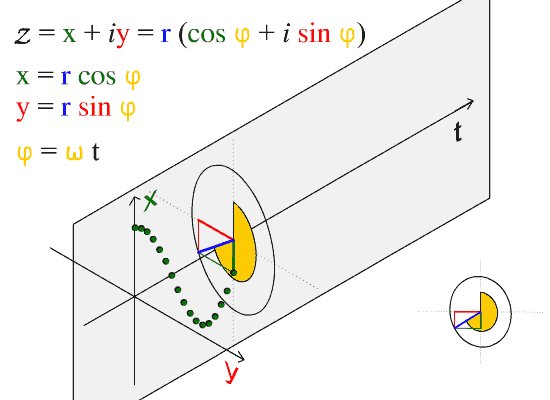
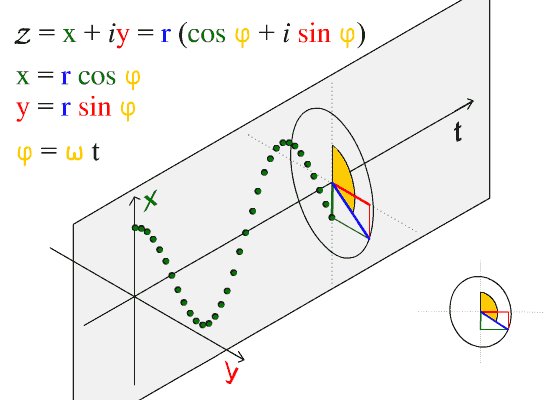
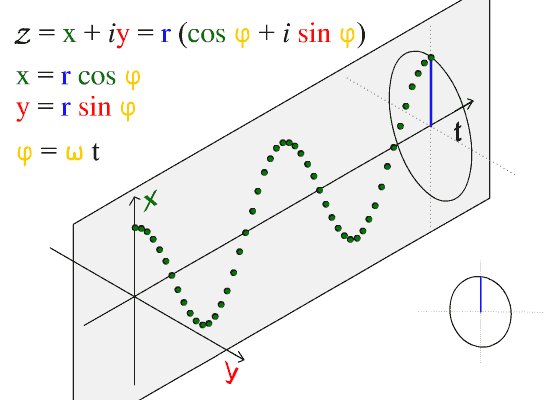
线上有3D投影和背景背影效果。完整的代码可以在这里看到。它的算法和这张维基百科上的图片描述的几乎一样。

非常感谢@CensoredUsername对其进行了重要的改进。
@Yazuak最先对如何如何实现按弧线分布点给出了设计思路。
Vitaliy Kaurov用 Wolfram 语言实现了相同的树….只用了15行代码。
David Librera用CoffeScript重写了它,请到他的代码库页面欣赏面向对象版的设计。
那么,剩下的工作是什么?只需要一些小修改,让这棵树更完美:
- 阴影不够精确
- 我觉得代码过于复杂,应该可以更简单(个人观点)。
演示:
本文编译自Christmas Tree
