chrome.userScripts
使用 userScripts API 在用户脚本上下文中执行用户脚本。

使用 userScripts API 在用户脚本上下文中执行用户脚本。
权限
userScripts
可用性
待处理MV3+
若要使用 chrome.userScripts API,请将 "userScripts" 权限添加到您要在其中运行脚本的网站的 manifest.json 和 "host_permissions" 中。
{
"name": "User script test extension",
"manifest_version": 3,
"minimum_chrome_version": "120",
"permissions": [
"userScripts"
],
"host_permissions": [
"*://example.com/*"
]
}
概念和用法
用户脚本是注入到网页中的一小段代码,用于修改网页的外观或行为。脚本可以由用户创建,也可以从脚本库或用户脚本扩展程序下载。
扩展程序用户的开发者模式
作为扩展程序开发者,您已在安装的 Chrome 中启用了开发者模式。对于用户脚本扩展程序,您的用户还需要启用开发者模式。您可以将以下说明复制并粘贴到自己的文档中。
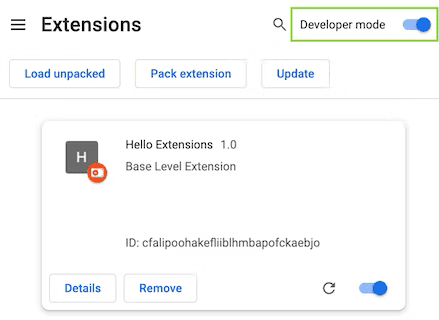
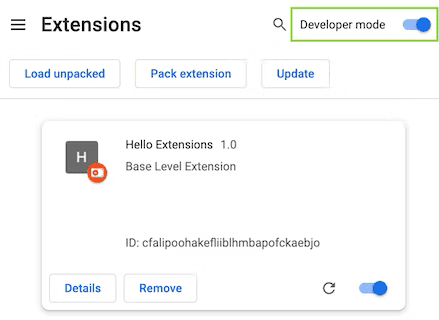
- 在新标签页中输入
chrome://extensions,前往“扩展程序”页面。(按照设计,chrome://网址是不可链接的。) - 点击开发者模式旁边的切换开关以启用开发者模式。

“扩展程序”页面 (chrome://extensions)
您可以通过检查 chrome.userScripts 是否会抛出错误来确定开发者模式是否已启用。例如:
function isUserScriptsAvailable() {
try {
// Property access which throws if developer mode is not enabled.
chrome.userScripts;
return true;
} catch {
// Not available.
return false;
}
}
在孤立世界中工作
用户和内容脚本均可在隔离环境或主环境中运行。隔离环境是一种不可供托管页面或其他扩展程序访问的执行环境。这可让用户脚本更改其 JavaScript 环境,而不会影响托管网页或其他扩展程序的用户和内容脚本。反之,用户脚本(和内容脚本)对托管网页或者其他扩展程序的用户和内容脚本不可见。在主域中运行的脚本可供托管网页和其他扩展程序访问,对托管网页和其他扩展程序可见。如需选择世界,请在调用 userScripts.register() 时传递 "USER_SCRIPT" 或 "MAIN"。
如需为您指定的任意世界配置内容安全政策,请调用 userScripts.configureWorld(),如下所示。
chrome.userScripts.configureWorld({
csp: "script-src 'self'"
});
消息功能
与内容脚本和屏幕外文档一样,用户脚本也可以使用消息功能与扩展程序的其他部分进行通信。与其他类型的消息不同,用户脚本消息使用自己的方法:runtime.onUserScriptMessage 和 chrome.runtime.onUserScriptConnect 事件。
在发送消息之前,您必须调用 configureWorld(),并将 messaging 参数设置为 true。请注意,可以同时传递 csp 和 messaging 实参。
chrome.userScripts.configureWorld({
messaging: true
});
扩展程序最新动态
扩展程序更新时,用户脚本会被清除。您可以通过扩展 Service Worker 中的 runtime.onInstalled 事件处理脚本重新添加正在运行的代码。仅响应传递给事件回调函数的 "update" 原因。
示例
以下示例来自我们的示例代码库中的 userScript 示例。
注册脚本
以下示例展示了对 register() 的基本调用。第一个参数是一个对象数组,用于定义要注册的脚本。除了此处所示,还有其他选项。
chrome.userScripts.register([{
id: 'test',
matches: ['*://*/*'],
js: [{code: 'alert("Hi!")'}]
}]);
类型
ExecutionWorld
供用户脚本在其中执行的 JavaScript 环境。
枚举
“MAIN”
指定 DOM 的执行环境,即与托管网页的 JavaScript 共享的执行环境。
“USER_SCRIPT”
指定特定于用户脚本且不受页面 CSP 限制的执行环境。
RegisteredUserScript
属性
-
allFrames
布尔值(可选)
如果为 true,它会注入到所有框架中,即使框架不是标签页中最顶层的框架,也是如此。系统会单独检查每个框架是否符合网址要求;如果不符合网址要求,该框架将不会注入到子框架中。默认值为 false,表示仅匹配顶部帧。
-
excludeGlobs
string[] 选填
指定将用户脚本不会注入到的网页的通配符格式。
-
excludeMatches
string[] 选填
不包括此用户脚本会被注入的网页。要详细了解这些字符串的语法,请参阅匹配模式。
-
id
string
API 调用中指定的用户脚本的 ID。此属性不得以“_”开头,因为它已预留为生成的脚本 ID 的前缀。
-
includeGlobs
string[] 选填
指定将向该用户脚本注入的网页的通配符格式。
-
js
ScriptSource 对象列表,用于定义要注入到匹配页面的脚本来源。
-
匹配
string[] 选填
指定此用户脚本将被注入到哪些页面。要详细了解这些字符串的语法,请参阅匹配模式。必须为 ${ref:register} 指定此属性。
-
runAt
RunAt 可选
指定何时将 JavaScript 文件注入网页。首选的默认值为
document_idle。 -
全球
要在其中运行脚本的 JavaScript 执行环境。默认值为
`USER_SCRIPT`。
ScriptSource
属性
-
验证码
字符串(可选)
包含要注入的 JavaScript 代码的字符串。必须且只能指定
file和code中的一个。 -
文件
字符串(可选)
要注入的 JavaScript 文件的路径(相对于扩展程序的根目录)。必须且只能指定
file和code中的一个。
UserScriptFilter
属性
-
ids
string[] 选填
getScripts仅返回具有此列表中指定的 ID 的脚本。
WorldProperties
属性
-
CSP
字符串(可选)
指定世界 CSS。默认值为
`ISOLATED`世界 CSS。 -
消息功能
布尔值(可选)
指定是否公开消息传递 API。默认值为
false。
方法
configureWorld()
chrome.userScripts.configureWorld(
properties: WorldProperties,
callback?: function,
)
Promise
配置 `USER_SCRIPT` 执行环境。
参数
-
媒体资源
包含用户脚本世界配置。
-
callback
函数(可选)
callback参数如下所示:()=>void
返回
- Promise<void>Manifest V3 及更高版本支持 Promise,但提供了回调以实现向后兼容性。您不能在同一函数调用中同时使用这两者。promise 使用传递给回调函数的同一类型进行解析。
getScripts()
chrome.userScripts.getScripts(
filter?: UserScriptFilter,
callback?: function,
)
Promise
返回此扩展程序的所有动态注册的用户脚本。
参数
-
filter
如果指定,则此方法仅返回与其匹配的用户脚本。
-
callback
函数(可选)
callback参数如下所示:(scripts: RegisteredUserScript[])=>void-
脚本
-
返回
- Promise<RegisteredUserScript[]>Manifest V3 及更高版本支持 Promise,但提供了回调以实现向后兼容性。您不能在同一函数调用中同时使用这两者。promise 使用传递给回调函数的同一类型进行解析。
register()
chrome.userScripts.register(
scripts: RegisteredUserScript[],
callback?: function,
)
Promise
为此扩展程序注册一个或多个用户脚本。
参数
-
脚本
包含要注册的用户脚本列表。
-
callback
函数(可选)
callback参数如下所示:()=>void
返回
- Promise<void>Manifest V3 及更高版本支持 Promise,但提供了回调以实现向后兼容性。您不能在同一函数调用中同时使用这两者。promise 使用传递给回调函数的同一类型进行解析。
unregister()
chrome.userScripts.unregister(
filter?: UserScriptFilter,
callback?: function,
)
Promise
取消注册此扩展程序的所有动态注册的用户脚本。
参数
-
filter
如果指定,则此方法仅取消注册与其匹配的用户脚本。
-
callback
函数(可选)
callback参数如下所示:()=>void
返回
- Promise<void>Manifest V3 及更高版本支持 Promise,但提供了回调以实现向后兼容性。您不能在同一函数调用中同时使用这两者。promise 使用传递给回调函数的同一类型进行解析。
update()
chrome.userScripts.update(
scripts: RegisteredUserScript[],
callback?: function,
)
Promise
更新此扩展程序的一个或多个用户脚本。
参数
-
脚本
包含要更新的用户脚本列表。仅当在此对象中指定了现有脚本的属性时,系统才会更新该属性。如果在脚本解析/文件验证过程中出错,或者指定的 ID 不对应于完全注册的脚本,则不会更新任何脚本。
-
callback
函数(可选)
callback参数如下所示:()=>void
返回
- Promise<void>Manifest V3 及更高版本支持 Promise,但提供了回调以实现向后兼容性。您不能在同一函数调用中同时使用这两者。promise 使用传递给回调函数的同一类型进行解析。