Console.log不输出信息?
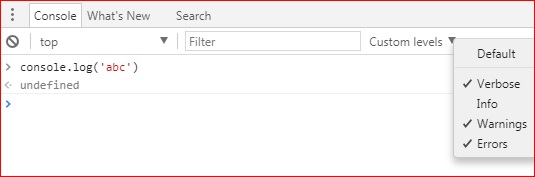
今天遇到的这个问题不是由于debug level引起的,不仅仅是console.log()不输出,console.info(),console.warn(),console.debug(), 甚至console.error()都不输出。

最近在用谷歌浏览器的console研究某个网站时,遇到console.log不输出任何信息的情况。而且这种不输出是独特的,在其它标签页里的其它网站网页下,console.log()输出是正常的,只有这个特定网页,console.log()不输出。
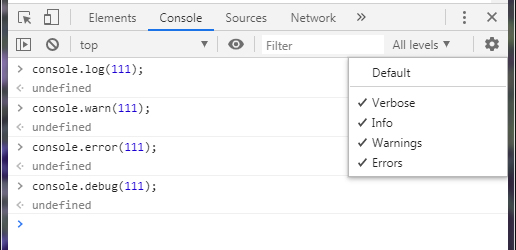
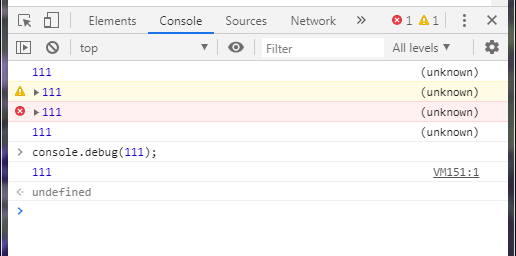
通常,这种情况的产生是因为console里log level设置的不对引起的,如图,

我们需要把“info”菜单勾选上,info级别的debug信息才会显示出来。console.log就是属于“info”级别。
但今天遇到的这个问题不是由于debug level引起的,不仅仅是console.log()不输出,console.info(),console.warn(),console.debug(), 甚至console.error()都不输出。

我基本认为是这个网页里的js脚本把chrome里的console对象给重写里,屏蔽掉了原生的console里的各种方法。作者可能是为了开发时调试的方便,也可能是不想让我这样的人在console里研究他们的作品。
如何解决?
在google是搜索了一番,发现了这样的一个网页的回答:

Make sure you are using the browser’s console (Ctrl + Shft+ J in Chrome) and not the fake console that FCC provides.
通常,我调出console窗口的方法是按F12,这一次我使用Ctrl + Shft+ J快捷键,它的作用和F12一样,按一下,控制台窗口打开,再按一下,控制台窗口关闭。 当我连续按了5次这个快捷键,也就是关闭-打开3次后,奇迹出现了,之前测试的log()没有输出的信息全部出现了。

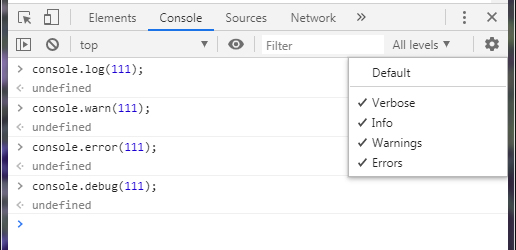
再次执行console.log(),信息输出恢复正常了。
按上面网友的说法,是FCC造成的问题,很显然FCC里的console覆盖了chrome里原生的console。但我现在研究的这个网页未必是FCC引起的,但我想,原理是一样的。
总之,当再遇到console对象出问题,log()等方法不工作,不输出信息时,请使用快捷键 Ctrl+Shft+J 重新打开console控制台。(我测试的过程中发现,有时需要反复按几次才能生效)