content-visibility:可提升渲染性能的新 CSS 属性
由于系统会跳过呈现,因此如果视频的很大一部分 内容在屏幕外,利用 content-visibility 属性可让 初始用户加载速度会更快它还可以让您更快地与 。这挺好看的。

通过 content-visibility 媒体资源,它在 Chromium 85 中推出,可能是影响力最大的新 CSS 之一 用于提高网页加载性能的属性。content-visibility 启用 让用户代理跳过元素的呈现工作,包括布局和绘制 直到需要时为止。由于系统会跳过呈现,因此如果视频的很大一部分 内容在屏幕外,利用 content-visibility 属性可让 初始用户加载速度会更快它还可以让您更快地与 。这挺好看的。

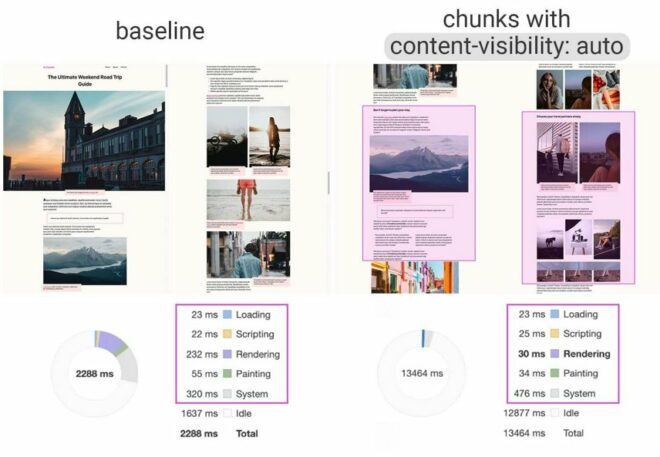
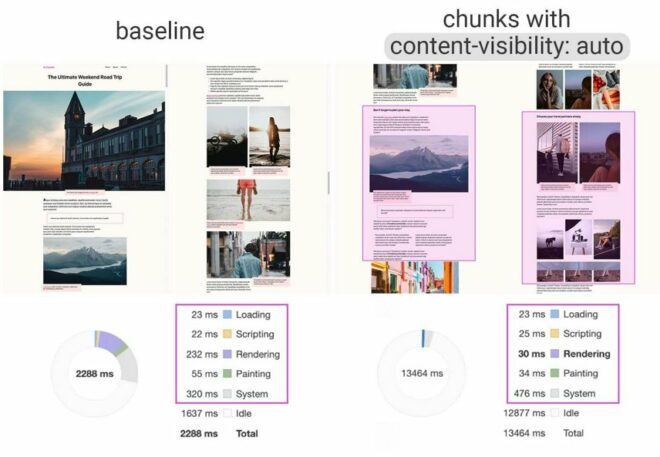
在我们的文章演示中,将 content-visibility: auto 应用于分块内容区域可在初始加载时将渲染性能提升 7 倍。请阅读下文了解详情。
content-visibility 依赖于“CSS 包含”中的基元 Spec。虽然只有 content-visibility Chromium 85 中目前支持此功能(并且被视为“值得 “原型设计” (适用于 Firefox),则大多数现代操作系统都支持包含规范 浏览器。
CSS 包含
CSS 包含的一个重要目标是 通过提供可预测的隔离隔离功能, 一个 DOM 子树。
一般来说,开发者可以告诉浏览器,网页的哪些部分被封装了 视为一组内容,让浏览器能够推断内容, 因此需要考虑子树之外的状态。了解哪段内容 (子树)包含隔离的内容意味着浏览器可以进行优化, 网页呈现方面的决策
CSS 有 4 种类型 包含、 每个是 contain CSS 属性的可能值,这可以合并 以空格分隔的值列表:
size:元素的尺寸包含确保了元素的框 而无需检查其后代。这意味着我们可以 如果我们只需要 元素。layout:布局包含意味着子级不会影响 网页上其他框的外部布局。这样我们就有可能跳过 子元素的布局。style:样式包含可确保 不仅仅是其后代不会转义元素(例如计数器)。这个 我们或许可以跳过对后代节点的样式计算, 计算其他元素的样式。paint:Paint Streets 可确保包含框的后代 也不会显示在其边界之外任何内容都不能明显溢出元素 如果某个元素在屏幕外或因其他原因不可见,其后代就会 也不会显示这样我们就有可能跳过 下代。
使用 content-visibility 跳过渲染工作
可能很难确定要使用哪些包含值,因为浏览器 只有在指定了合适的集合时,系统才会开始进行优化。您可以 您可以尝试修改这些价值 最佳,或者 可以使用另一个名为content-visibility的 CSS 属性来应用所需的 自动限制。content-visibility可确保 性能上的提升 开发者。
content-visibility 属性接受多个值,但属性是 auto 可立竿见影地提升性能一个元素,它具有 content-visibility: auto 获得 layout、style 和 paint 控制。如果 元素在屏幕外(并且与用户无关, 元素将是其子树中具有焦点或选择的元素), 扩散速度达到 size 绘画 和 命中测试 其内容)。
这是什么意思?简而言之,如果元素在屏幕外,其后代将 未呈现。浏览器在确定元素大小时不考虑 其任何内容,它就到此为止了。大部分渲染,例如样式设置 元素子树的布局和布局。
当元素接近视口时,浏览器不再添加 size 并开始绘制和点击测试元素的内容。这个 使渲染工作能够及时完成,以供用户看到。
无障碍功能注意事项
content-visibility: auto 的一个特性是,屏幕外的内容在文档对象模型中仍然可用,因此,无障碍树也在可访问性树(与 visibility: hidden 不同)。这意味着,用户可以在网页上搜索和导航到这些内容,而无需等待内容加载或牺牲呈现性能。
不过,具有 display: none 或 visibility: hidden 等样式特征的 landmark 元素在屏幕外时也会出现在无障碍树中,因为浏览器只有在进入视口后才会呈现这些样式。为防止这些内容在无障碍树中显示(从而可能造成混乱),请务必同时添加 aria-hidden="true"。
使用 contain-intrinsic-size 指定元素的自然尺寸
为了发挥 content-visibility 的潜在优势,浏览器 因此需要应用尺寸包含机制 不会以任何方式影响元素的尺寸。这意味着 显示时会显示为空白。如果没有为元素指定高度 那么其高度将为 0。
这可能并不理想,因为滚动条的大小会发生变化, 每个故事的高度均不为零。
幸运的是,CSS 还提供了另一个属性 contain-intrinsic-size, 可有效指定元素的自然尺寸,前提是 受尺寸包含性影响。在我们的示例中,我们将其设置为 1000px,如下所示: 版块的高度和宽度估算值。
这意味着它的布局方式就像有一个“intrinsic-size”的子项一样 尺寸,以确保未调整大小的 div 仍然占据空间。 contain-intrinsic-size 充当占位符尺寸,代替呈现的内容。
在 Chromium 98 及更高版本中,auto contain-intrinsic-size的关键字。如果指定了这些标记,浏览器就会记住 上次呈现的尺寸(如果有),并使用该尺寸,而不是开发者提供的占位符 。例如,如果您指定了 contain-intrinsic-size: auto 300px,则 元素最初的每个维度都采用 300px 的固有大小,但一次 元素的内容时,它会保留所呈现的固有尺寸。 系统也会记住所有后续渲染尺寸更改。实际上,这意味着 滚动应用了 content-visibility: auto 的元素,然后将其滚动回 屏幕外,则会自动保持理想的宽度和高度,且不会还原 占位符大小。这项功能对于无限滚动用户尤为有用 现在,它可以根据用户情况,自动改进大小估算 浏览网页。
使用 content-visibility: hidden 隐藏内容
如果您想让内容保持不呈现状态,而不管内容是否 显示在屏幕上,同时又能利用缓存渲染状态的优势?请输入: content-visibility: hidden。
content-visibility: hidden资源可为您提供 与 content-visibility: auto 一样,未呈现内容和缓存呈现状态 屏幕外不过,与 auto 不同,它不会自动开始 在屏幕上呈现。
这赋予了您更多掌控力,让您可以隐藏元素的内容并 以便稍后快速取消隐藏它们
将其与隐藏元素内容的其他常用方法进行比较:
display: none:隐藏元素并销毁其渲染状态。这个 表示取消隐藏该元素的开销与渲染一个新元素一样, 相同的内容。visibility: hidden:隐藏元素并保持其渲染状态。这个 该元素并不会真正从文档中移除,因为它(及其子树) 仍然会占据网页上的几何图形空间,并且仍可点击。它 还可以在需要时随时更新呈现状态(即使处于隐藏状态)。
另一方面,content-visibility: hidden 会在 以便保留其呈现状态 它们只会在相应元素再次显示时才会发生(即 content-visibility: hidden 属性已移除)。
content-visibility: hidden 的一些很好的用例是, 高级虚拟滚动条和测量布局。它们也非常适合 单页应用 (SPA)。非活跃应用视图可通过以下方式留在 DOM 中: 已应用content-visibility: hidden,以阻止其展示,但其 缓存状态这会使视图在再次变为活动状态时能够快速呈现。
对下一次绘制的交互的影响 (INP)
INP 是一个指标,用于评估网页能否可靠地响应用户输入。响应速度会受到主线程上发生的过多工作(包括渲染工作)的影响。
只要能减少任意给定页面上的渲染工作,主线程便有机会更快地响应用户输入。这包括渲染工作,以及在适当情况下使用 content-visiblity CSS 属性可以减少渲染工作,尤其是在启动期间,此时大部分渲染和布局工作都已经完成。
减少渲染工作会对 INP 产生直接影响。当用户尝试与正确使用 content-visibility 属性的页面互动时,系统会延迟屏幕外元素的布局和渲染,从而赋予主线程响应用户可见的关键工作的机会。在某些情况下,这样做可以提高网页的 INP。