CSS动画:keyframes用法介绍
在CSS动画中,使用Transition技术是一种“隐式”的动画方法,而相对应的,还有一种“显式”的动画技术,就是,你可以在CSS里直接指定动画效果,这需要使用keyframes属性了。
上面这个”秋叶飘落动画”的CSS动画演示应该是十分的精彩,充分展示了CSS动画的优异特性。
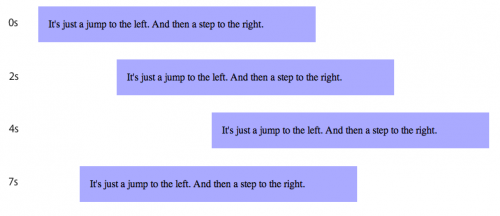
下面我们来一步一步介绍如何制作keyframes动画,先从一个会弹跳的盒子入手。

用CSS声明这样的动画效果非常简单。首先,用@keyframes描述动画效果规则。
@keyframes bounce {
from {
left: 0px;
}
to {
left: 200px;
}
}
在一个 @keyframes 代码块里,包含着一系列的CSS规则,统称为 keyframes。 一个 keyframe 定义了一个完整动画里某一时刻的一种动画样式。动画绘制引擎会连贯平滑的实现各种样式间的转换。在上面的被定义为 “bounce” 的动画中,有两个 keyframes: 一个是动画的起始状态( “from” 代码块) 和终止状态 ( “to” 代码块)。
一旦定义完成了动画后,我们就可以使用 animation-name 将其与动画目标元素关联起来。
div {
animation-name: bounce;
animation-duration: 4s;
animation-iteration-count: 10;
animation-direction: alternate;
}
上面的这段CSS规则中就绑定了 “bounce” 动画,而且还设定了动画持续时间为 4 秒钟,一共执行10次,而且间隔着反向执行一次。
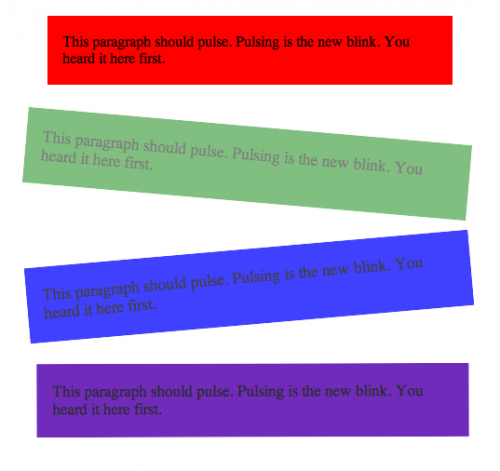
下面,我们要制作一个更复杂的动画,涉及到旋转、背景色、透明度等技术,需要用到多个 keyframes。
@keyframes pulse {
0% {
background-color: red;
opacity: 1.0;
transform: scale(1.0) rotate(0deg);
}
33% {
background-color: blue;
opacity: 0.75;
transform: scale(1.1) rotate(-5deg);
}
67% {
background-color: green;
opacity: 0.5;
transform: scale(1.1) rotate(5deg);
}
100% {
background-color: red;
opacity: 1.0;
transform: scale(1.0) rotate(0deg);
}
}
.pulsedbox {
animation-name: pulse;
animation-duration: 4s;
animation-direction: alternate;
animation-timing-function: ease-in-out;
}

这里的Keyframes使用了百分比,分别表示动画的各个阶段的动作场景。而之前的 “from” 和 “to” 关键词其实等效于 “0%” 和 “100%” 。
CSS Keyframes动画的目的是提供WEB开发者更简单的创作丰富多彩的页面效果的途径。大多数的动画效果都是表现性质的,因此属于浏览器样式系统。程序员通过简单的声明样式就能创作出这些效果动画,完全替代了之前用JavaScript技术手工的实现。



























