让字体显得更平滑的CSS方法
我对字体设计并不在行,对印刷排版也没有研究,但我知道什么字体好看,什么不好看。几年前我就看到过CSS里有一些属性很奇怪,当我设置这些属性或取消这些属性后,字体看起来会变得好看和不那么好看。这就是字体平滑设置的效果。我推荐大家读一下Font smoothing explained这篇文件,你会从中学到更多的关于字体平滑效果的知识,但今天这里,我只是介绍一下它们的基本用法:
body {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
在CSS里加入这些设置和不加这些设置,区别是很微妙的:
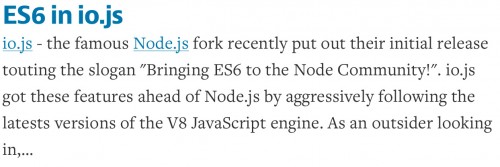
进行平滑设置的字体效果:

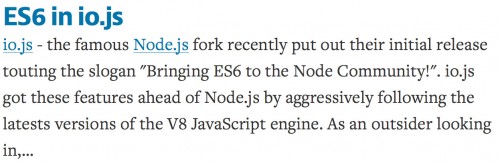
无进行平滑设置的字体效果:

区别并不是很大,但前者确实是看着更舒服,更柔和。下一次在设计你的网站显示样式时,可以尝试一下这些字体显示技术,也许会给你带来意想不到的效果!
阅读余下内容




























上面两个对比我并没有看到有啥区别。。。。
感觉前者淡一点
font-smooth只能用于MAC OS X系统。
链接如下
http://caniuse.com/#search=font-smoothing