CSS 中推出四项新的国际功能
CSS 文本模块级别 4 中的四项新的国际 CSS 功能即将在 Chrome 中推出。这篇博文介绍的是哪些商品已发货,以及哪些商品即将推出。
- 从 Chrome 119 开始:日语短语换行与
word-break: auto-phrase换行。 - Chrome 120 中的标志后面:使用
text-autospace属性实现脚本间间距。 - 正在开发中:中文、日语和韩语 (CJK) 标点符号设置
text-spacing-trim属性。 - 针对各种语言使用一致的最小字体大小。
日语短语换行:word-break: auto-phrase
此功能可提高日语文字的易读性,Chrome 119 及更高版本均提供此功能
某些东亚语言(如中文或日语)不使用空格来分隔字词,并且行可以在任何字符处换行,即使它位于单词中间也是如此。这是这些语言的正常换行行为,但在标题或诗歌等短文本中,最好在自然短语边界处换行(在日语中,这种边界称为“Bunsetsu”)。
新的 CSS 功能 word-break: auto-phrase 指定应在此类边界处进行换行。
窓ぎわの<wbr>トットちゃん
ユーザー<wbr>インターフェース目前,Chrome 仅在日语版本中支持此功能(使用采用 AdaBoost ML 技术的 BudouX C++ 端口)。如需了解详情,请参阅 Google Developers 日本 Google 开发者:BudouX: 読弥やすい改行のすめ挂の軽量让分すんのすん。
我们计划在未来的 Chrome 版本中支持韩语和中文。
脚本间间距:text-autospace
Chrome 中目前有以下功能标记。如要进行测试,请在 Chrome 120 或更高版本中启用实验性网络平台功能标志(可在 chrome://flags/#enable-experimental-web-platform-features 中找到)。
中文和日文混用了多种文字,包括汉字、拉丁文和 ASCII 数字;对于日语,则还加入了平假名和片假名。在非汉字汉字文字之间切换时,使用少量的空格通常有助于提高可读性。
Chrome 计划开始默认插入脚本间间距。此功能为网络带来了一种广泛采用的通用做法,这种做法广泛用于印刷材料中,以提高可读性。

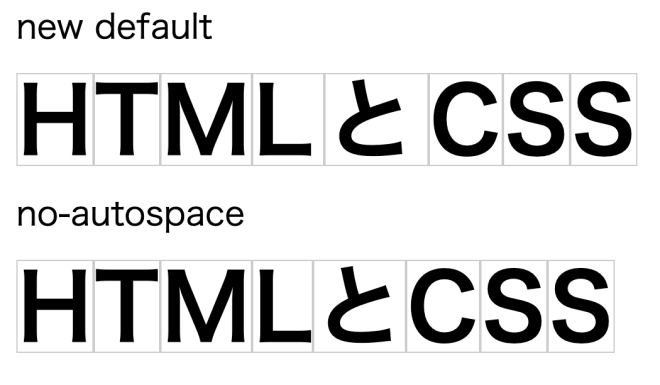
新的默认值会应用小间距,以提高可读性,您可以使用 text-autospace 进行控制。
如果您想停用此行为,可以通过 text-autospace 属性控制插入间距。
text-autospace: no-autospace;CJK 标点符号字距:text-spacing-trim
以下功能正在开发中,目标是在 Chrome 中默认启用该功能。
在中文、日语和韩语中,标点字符之间采用字距调整可以提高可读性,并且排版可以产生更美观的视觉体验。目前,大多数印刷材料和文字处理器都采用这种字距调整。
例如,CJK 句号和 CJK 右括号通常用于在字形空间的右半部分设置字形内部间距,以便每个字符都有恒定的推进。
但是,当这些标点符号字符出现在一行中时,这种字形内部空格就会变得过多。在以下两个示例中,第二个是字体正确的排版;应移除 CJK 英文句号的右半部分。

当一行出现标点符号时,应移除 CJK 句号的右半部分。
默认行为通常能够带来良好的结果,但开发者可以使用 text-spacing-trim 属性来选择不同的样式,或在某些情况下停用该属性。
针对各种语言使用一致的最小字体大小
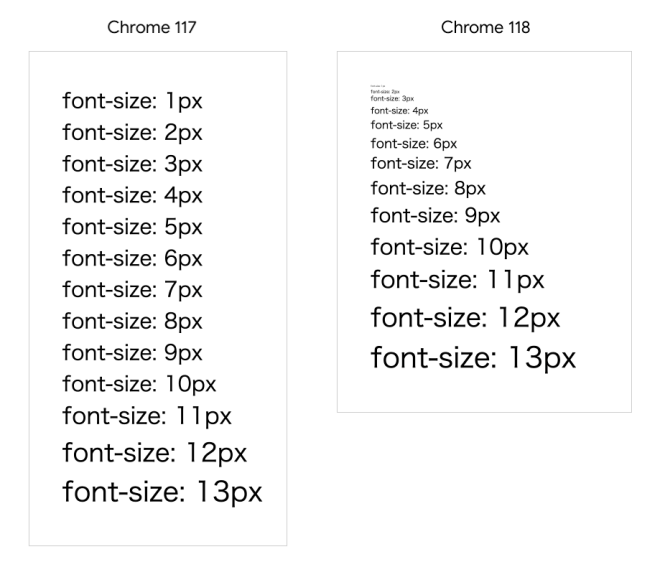
在 Chrome 118 之前,小于 10px 的字体大小不会按照指定方式呈现,但如果所用语言为阿拉伯语、波斯语、日语、韩语、泰语、简体中文或繁体中文,系统会四舍五入。开发者需要采取解决方法来渲染较小文本,例如使用 transform 属性。
从 Chrome 118 开始,我们会为所有语言解除这一限制,从而匹配这 7 种语言。此更改改善了与其他浏览器的互操作性。

从 Chrome 118 开始,我们将针对阿拉伯语、波斯语、日语、韩语、泰语、简体中文或繁体中文解除对小于 10px 左右的字体大小的限制。



























