CSS 文本框修剪 CSS Text Box Trim
CSS 文本框修剪是一种 CSS 属性,可用于去除文本块的前导空白。这对于去除文本顶部与容器顶部之间的空白非常有用。

CSS 文本框修剪是一种 CSS 属性,可用于去除文本块的前导空白。这对于去除文本顶部与容器顶部之间的空白非常有用。
🚨 text-box-trim 是 leading-trim 的新名称: w3c/csswg-drafts#8067 (comment)
用法
.text-box-trim {
text-box-trim: both;
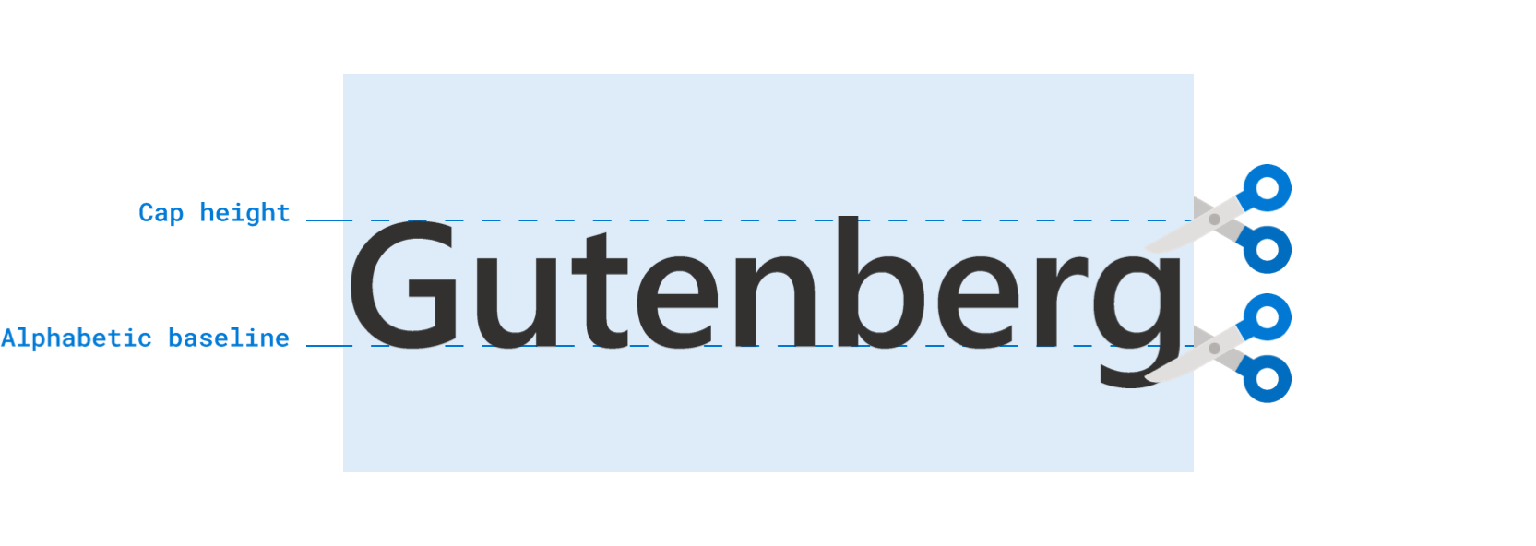
text-box-edge: cap alphabetic;
}
demo
text-box-trim 现在只在 Safari 技术预览版中使用旧的 leading-trim 名称。
但你现在就可以在这个示例中试用它。
示例
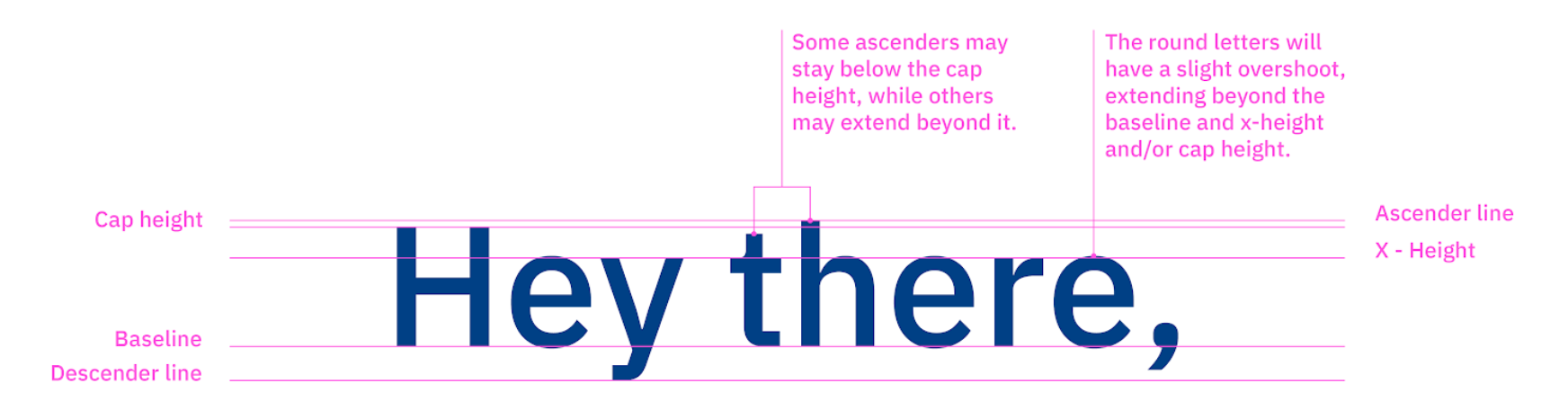
文本边缘(Text Edge)值
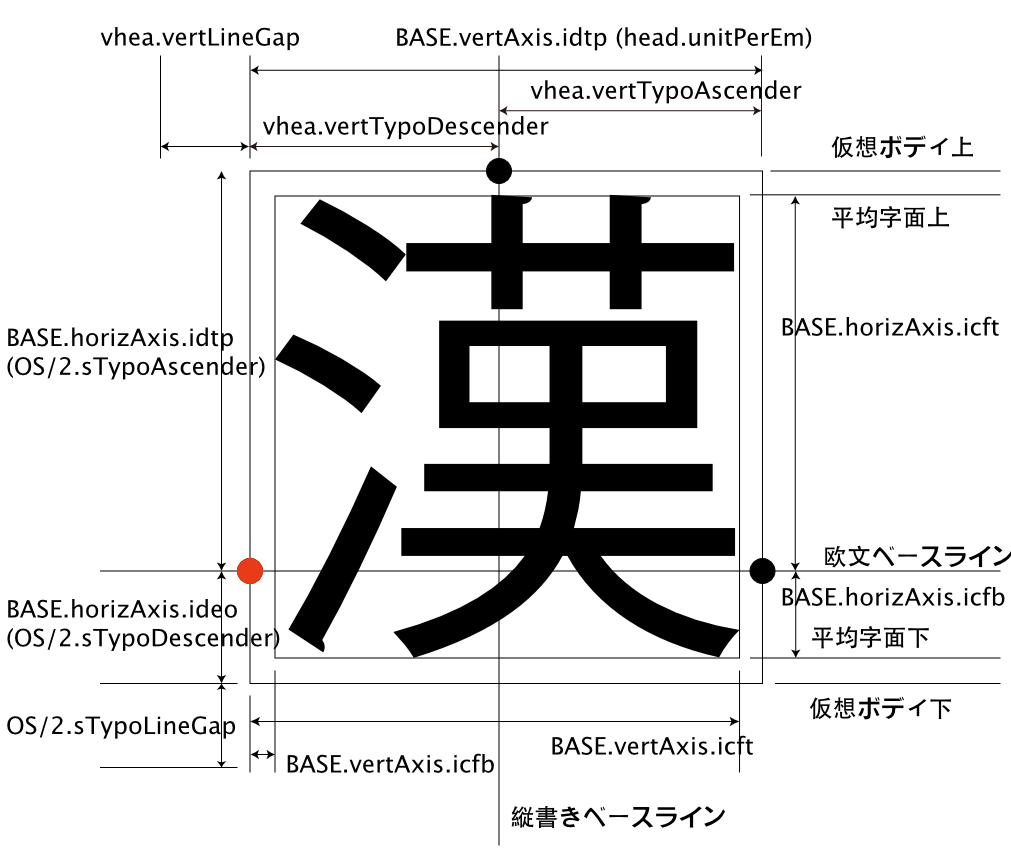
text-box-edge 值基于字体的 OpenType 元数据。也可以使用 css 定义这些值:https://www.w3.org/TR/css-fonts-5/#font-metrics-override-desc
不同文本框边缘值的可视化:
text-box-edge: ideographic ideographic-ink

text-box-edge: ideographic-ink

text-box-edge: ideographic-ink ideographic

浏览器支持情况
| Browser | Version |
|---|---|
| Chrome | intend to prototype |
| Firefox | – |
| Safari | Safari Technology Preview 163 |
| Opera | – |
| Edge | intend to prototype |
访谈
起源
Initial idea from October 2018
提议
w3c/csswg-drafts#3240 https://www.w3.org/TR/css-inline-3/#propdef-text-box-trim
使用场景
下面是一些可以使用该属性的情况:
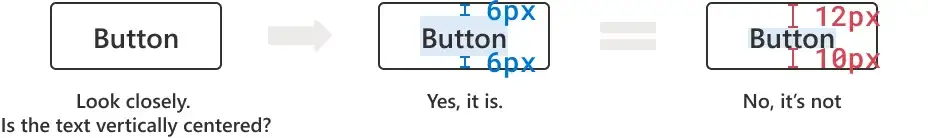
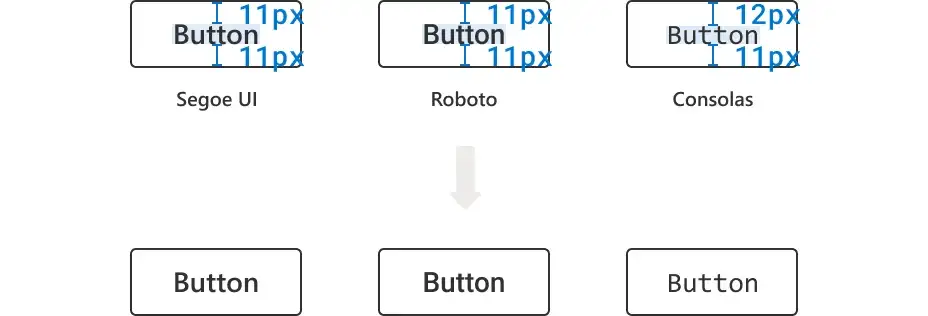
将按钮中的文字居中
button {
padding: 6px
}
通过 text-box-trim:
button {
text-box-trim: both;
text-box-edge: cap alphabetic;
padding: 10px
}
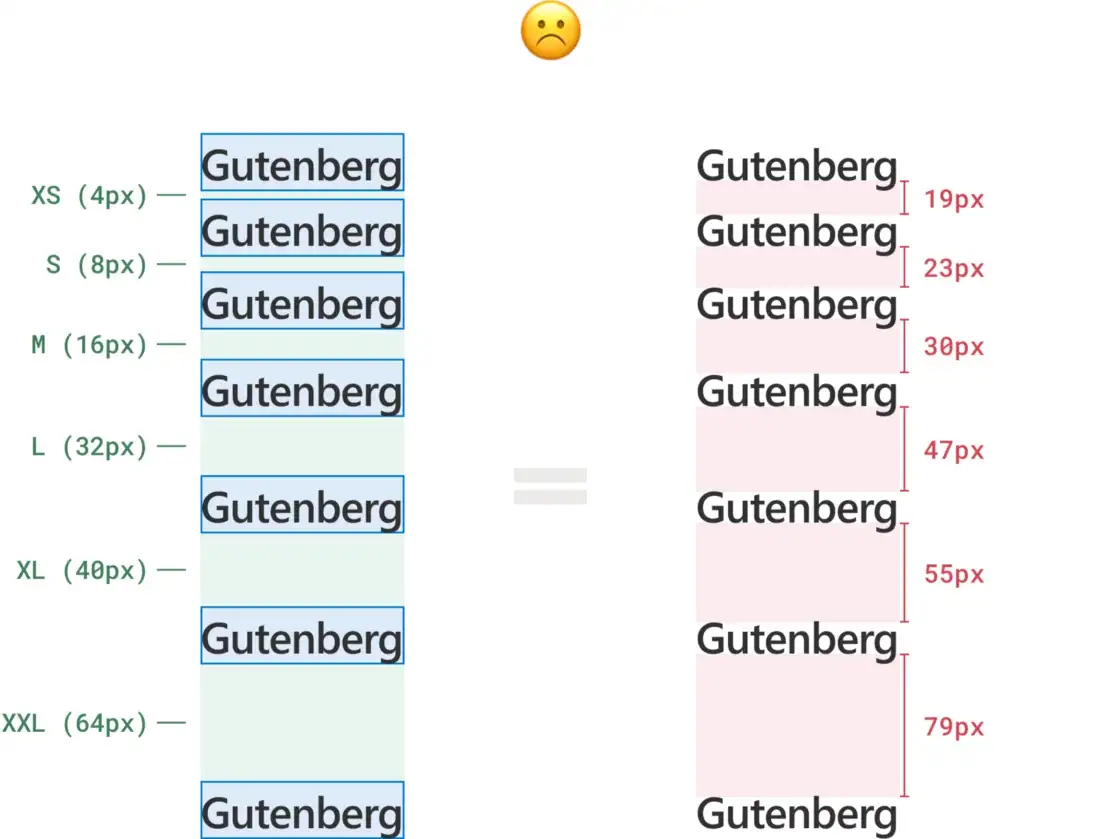
间距系统
大多数设计系统都有一个基于基本单位倍数的间距系统。例如,间距系统的基本单位可能是 4px,然后是该单位的倍数,如 8px、12px、16px 等。这是确保整个设计系统间距一致的好方法。
但是,增加的行高会破坏间距系统:
图标 Icons
图标与文本对齐是一个常见问题。通过前导修剪,您可以将图标与文本对齐:
图片
在文章中,图片通常被放置在图片旁边。通过前导修剪属性,可以删除文本上方的空白,使文本与图片对齐。
艺术作品
特别是在徽标设计和艺术设计中,导边可用于创建对齐的不同文字元素: