适用于表单控件元素的 CSS 垂直书写模式
从 Chrome 119 发布到 Chrome 123 是 CSS 编写模式 4 级中新增的一项国际 CSS 功能。表单控件元素的垂直写入模式意味着这些元素可以以垂直写入模式显示。到 Chrome 123 时,我们将为所有用户启用该功能,这篇博文将介绍该功能。
针对基于文本的表单控件元素的垂直书写模式
完全启用此功能后,可以对表单控件元素(例如按钮、选择列表和进度元素)使用垂直书写模式。如需使用该模式,请将 CSS 属性写入模式设置为 vertical-lr(对于从左到右的块流方向)和 vertical-rl(对于从右到左的块流方向)。
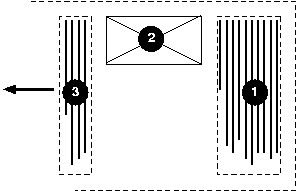
这对于历来使用竖线书写的许多东亚语言来说非常有用。例如,传统日语通常是从右向左书写的垂直书写。

以下是一些垂直表单控件的国际化示例。
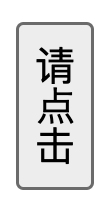
按钮
<html lang="zh">
<button>请点击</button>button {
writing-mode: vertical-rl;
}
<select> 元素
您可以指定 <select> 元素会垂直显示所有文本。
select {
writing-mode: vertical-lr;
}<select multiple>
<option>日本語
<option>中文
<option>English
<option>français
<option>فارسی
</select>
<select>
<option>日本語
<option>中文
<option>English
<option>français
<option>فارسی
</select>

请注意,当前的实现中仍采用水平显示的弹出式窗口选项。
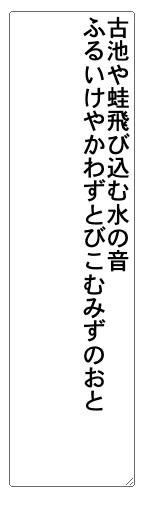
基于文本的输入
对于许多基于文本输入的表单控件,现在可以在输入文本时使用垂直书写模式。
textarea {
writing-mode: vertical-rl;
width: 5em;
height: 20em;
}<textarea>
古池や蛙飛び込む水の音
ふるいけやかわずとびこむみずのおと
</textarea>
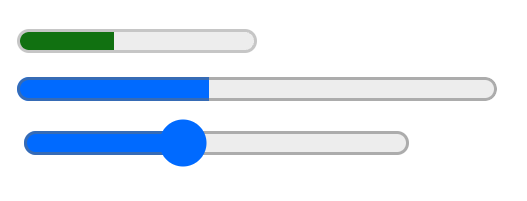
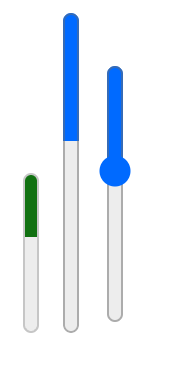
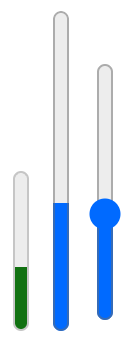
滑块
直观呈现表单元素的值也可能很有价值。这正是 <meter>、<progress> 和 <input type=range> 等滑块的作用。

以前,使用非标准 CSS 外观值 slider-vertical 只能垂直呈现 <range>。现在,这三者都可以使用 CSS writing-mode 属性垂直显示。
input[type="range"], meter, progress {
writing-mode: vertical-lr;
}
默认情况下,CSS 方向设置为 ltr。这意味着值将呈现从上到下。您可以通过将方向设置为 rtl 来指定值的方向为从下到上。
input[type="range"], meter, progress {
writing-mode: vertical-lr;
direction: rtl;
}
在 Chrome 122 中,有一个实验可用于更改值方向。如果您有任何反馈,请告诉我们。
阅读余下内容



























