使用writing-mode让文字竖向排版
通常我们网页上的文字在缺省状况下是从左到右横向排版的,但有些情况下,为了排版效果,或为了更好的利用页面空间,我们需要将文字竖向排版。以前有一种很土的方法,就是让文字的容器只有一个文字的宽度,挤的文字竖向排列。在table表头里通常会有这种效果。
writing-mode是CSS3里新引入的可以让文字竖向排版的属性。它不仅可以让文字竖向,还可以让文字从右往左排。这个CSS3属性还处在实验阶段,使用最新版的谷歌浏览器或火狐浏览器时,最好在属性前面加入浏览器引擎前缀。
下面我们看看writing-mode属性的语法:
/* Keyword values */ writing-mode: horizontal-tb; writing-mode: vertical-rl; writing-mode: vertical-lr; /* Global values */ writing-mode: inherit; writing-mode: initial; writing-mode: unset;
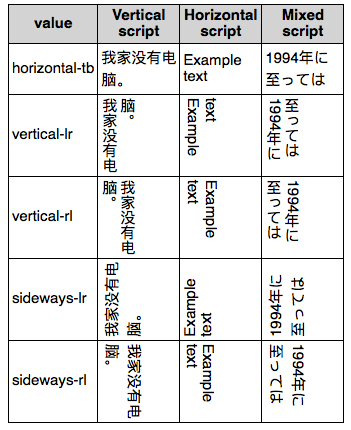
writing-mode的几个属性值介绍:
horizontal-tb
- 文字从左到右排列,换行内容是从上往下扩展。
vertical-rl- 文字从上到下排列,换行内容是从右往左扩展。
vertical-lr- 文字从上到下排列,换行内容从左往右扩展。
sideways-rl- 是正常的文字内容逆时针旋转90度得到的效果。
sideways-lr- 是正常的文本内容顺时针旋转90度得到的效果。
下图是设计预期的效果图:

实际执行效果是这样的:
上面sideways-rl和sideways-lr两个属性目前还处于试验阶段,有些浏览器里不一定有效果。对于这种效果的文字排版,我们有很好的替代方法,就是使用CSS3里的变换旋转功能:
.vertical-text {
transform: rotate(90deg);
transform-origin: left top 0;
}
实例效果:
writing-mode废弃的属性值
注意:下面这些属性是已经废除的writing-mode属性值,如果你在新版浏览器里属于这些属性值将没有效果。
lr-tbtb-rllrrltb
一个有趣的事情,实验中发现,writing-mode属性在table上设置时,谷歌浏览器上不起作用,火狐浏览器上正常。
阅读余下内容




























英文字母与数字呢?