使用 CSS ::marker 的自定义 list 列表符号
通过 CSS ::marker,您可以更改 HTML 列表中项目符号和编号的内容以及部分样式。

伪元素简介
伪元素表示文档中不在文档树中表示的部分。例如,您可以使用伪元素 p::first-line 选择段落的第一行,即使该行文本没有换行的 HTML 元素也是如此。
请参考以下 HTML 无序列表:
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit</li>
<li>Dolores quaerat illo totam porro</li>
<li>Quidem aliquid perferendis voluptates</li>
<li>Ipsa adipisci fugit assumenda dicta voluptates nihil reprehenderit
consequatur alias facilis rem</li>
<li>Fuga</li>
</ul>
使用默认样式渲染,如下所示:
每个 <ul> 元素开头的圆点都是在呈现列表的过程中生成的,它没有自己的 HTML 元素。::marker 是一个伪元素,表示该点或有序列表元素开头的数字。
创建标记
系统会在每个列表项元素内(在实际内容和 ::before 伪元素之前)自动生成 ::marker 伪元素标记框。
li::before {
content: "::before";
background: lightgray;
border-radius: 1ch;
padding-inline: 1ch;
margin-inline-end: 1ch;
}
列表项通常是 <li> HTML 元素,但您可以使用 display: list-item 将其他元素转换为列表项。
<dl>
<dt>Lorem</dt>
<dd>Lorem ipsum dolor sit amet consectetur adipisicing elit</dd>
<dd>Dolores quaerat illo totam porro</dd>
<dt>Ipsum</dt>
<dd>Quidem aliquid perferendis voluptates</dd>
</dl>
dd {
display: list-item;
list-style-type: "🤯";
padding-inline-start: 1ch;
}设置标记的样式
在 ::marker 可用之前,您可以使用 list-style-type 和 list-style-image 设置列表样式,以更改列表项符号:
li {
list-style-image: url(/right-arrow.svg);
/* OR */
list-style-type: '👉';
padding-inline-start: 1ch;
}::marker 允许您在 CSS 中单独或全局定位标记伪元素,从而更改标记的颜色、大小和间距:
li::marker {
color: hotpink;
}
li:first-child::marker {
font-size: 5rem;
}与 list-style-type 相比,::marker 可让您更好地控制标记样式,但并非对所有 CSS 属性都适用。允许使用以下属性:
animation-*transition-*colordirectionfont-*contentunicode-bidiwhite-space
使用 content(而非 list-style-type)更改 ::marker 的内容。下例展示了 list-style-type 的属性如何应用于整个列表项,而 ::marker 则可让您仅定位到标记框。background 属性可与 list-style-type 搭配使用,但不能与 ::marker 搭配使用。
li:nth-child(1) { list-style-type: '?'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
列表样式会影响整个列表项。
li:nth-child(2)::marker { content: '!'; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; }
通过标记样式,您可以将焦点置于标记上。
更改标记的内容
以下是一些设置标记样式的示例方法。
更改所有列表项
li {
list-style-type: "😍";
}
/* OR */
li::marker {
content: "😍";
}仅更改一个列表项
li:last-child::marker {
content: "😍";
}使用 SVG 定义标记
li::marker {
content: url(/heart.svg);
content: url(#heart);
content: url("data:image/svg+xml;charset=UTF-8,<svg xmlns='http://www.w3.org/2000/svg' version='1.1' height='24' width='24'><path d='M12 21.35l-1.45-1.32C5.4 15.36 2 12.28 2 8.5 2 5.42 4.42 3 7.5 3c1.74 0 3.41.81 4.5 2.09C13.09 3.81 14.76 3 16.5 3 19.58 3 22 5.42 22 8.5c0 3.78-3.4 6.86-8.55 11.54L12 21.35z' fill='none' stroke='hotpink' stroke-width='3'/></svg>");
}更改有序列表
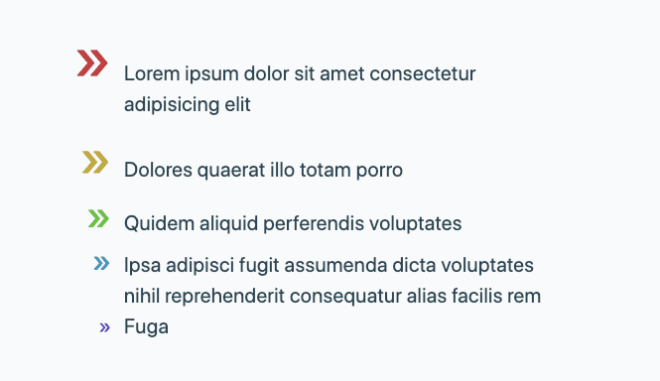
那么 <ol> 呢?默认情况下,有序列表项上的标记是数字,而不是点或“项目符号”。在 CSS 中,这些称为计数器,它们具有用于设置或重置数字开始和结束位置(或者将其切换为罗马数字等)的属性。您还可以使用 ::marker 设置计数器的样式,甚至可以使用标记内容值构建您自己的编号表示法。
li::marker {
content: counter(list-item) "› ";
color: hotpink;
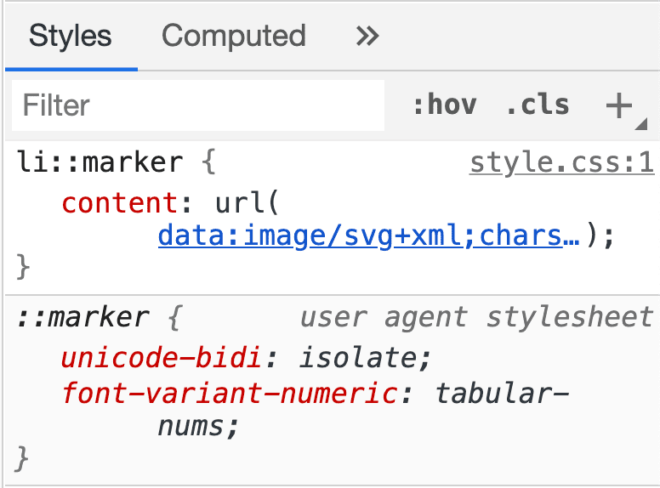
}调试
Chrome 开发者工具 cab 可帮助您检查、调试和修改应用于 ::marker 伪元素的样式。