修改 WordPress 编辑器里允许或不允许某些标签属性
有时候在 WordPress 编辑文章的时候需要让WordPress保留或去掉编辑器里某些标记上的属性,比如,保留 iframe 上的 loading=”lazy” 属性。

有时候在 WordPress 编辑文章的时候需要让WordPress保留或去掉编辑器里某些标记上的属性,比如,保留 iframe 上的 loading="lazy" 属性。
通过 filter 对编辑器 TinyMCE 进行调整,因此无论 WordPress 的核心文件如何,也是可能的。因此,本文将举例说明如何根据需要调整 WordPress 中的 TinyMCE 编辑器。
你可以把下面的代码段放到主题的 functions.php 中,或者把它存储到插件中。有很多可能性,我只想展示其中的一小部分。通过插件 TinyMCE Advanced 可以很方便地调整按钮。
通过 tiny_mce_before_init Filter 调整
默认编辑器被设置为始终生成 xHTML 1.0,因此并非所有标记都是允许的;一个典型的例子就是 iframes,例如您在 文章中 嵌入 codepen 代码示例时使用的 iframes。当然还有其他方法,如短代码等,但这不是今天的主题。仅举一个例子,允许使用带有各种属性的 iframe 标签,而且标签必须添加到变量 $ext 中。
function fb_change_mce_options($initArray) {
// Comma separated string od extendes tags
// Command separated string of extended elements
$ext = 'pre[id|name|class|style],iframe[align|longdesc|name|width|height|frameborder|scrolling|marginheight|marginwidth|src]';
if ( isset( $initArray['extended_valid_elements'] ) ) {
$initArray['extended_valid_elements'] .= ',' . $ext;
} else {
$initArray['extended_valid_elements'] = $ext;
}
// maybe; set tiny paramter verify_html
//$initArray['verify_html'] = false;
return $initArray;
}
add_filter('tiny_mce_before_init', 'fb_change_mce_options');
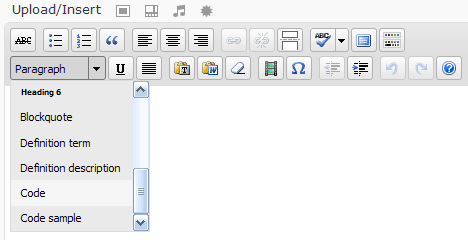
自定义编辑器中按钮的功能
在编辑器中扩展块格式(theme_advanced_blockformats)或修改和禁用几个按钮(theme_advanced_disable)的方法。
function fb_change_mce_buttons( $initArray ) {
//@see https://wiki.moxiecode.com/index.php/TinyMCE:Control_reference
$initArray['theme_advanced_blockformats'] = 'p,address,pre,code,h3,h4,h5,h6';
$initArray['theme_advanced_disable'] = 'forecolor';
return $initArray;
}
add_filter('tiny_mce_before_init', 'fb_change_mce_buttons');
更改拼写语言
在第三种情况下,我们要调整拼写检查程序的语言,在我们的例子中,现在只允许使用德语和英语。
function fb_mce_external_languages($initArray){
$initArray['spellchecker_languages'] = '+German=de, English=en';
return $initArray;
}
add_filter('tiny_mce_before_init', 'fb_mce_external_languages');
WordPress 的默认值
以下是 WordPress 标准中使用的值,从中可以了解数组传输的可能性。
'mode' => 'specific_textareas'
'editor_selector' => 'theEditor'
'width' => '100%'
'theme' => 'advanced'
'skin' => 'wp_theme'
'theme_advanced_buttons1' => 'bold,italic,strikethrough,|,bullist,numlist,blockquote,|,justifyleft,justifycenter,justifyright,|,link,unlink,wp_more,|,spellchecker,fullscreen,wp_adv'
'theme_advanced_buttons2' => 'formatselect,underline,justifyfull,forecolor,|,pastetext,pasteword,removeformat,|,media,charmap,|,outdent,indent,|,undo,redo,wp_help'
'theme_advanced_buttons3' => ''
'theme_advanced_buttons4' => ''
'language' => 'de'
'spellchecker_languages' => 'English=en,Danish=da,Dutch=nl,Finnish=fi,French=fr,+German=de,Italian=it,Polish=pl,Portuguese=pt,Spanish=es,Swedish=sv'
'theme_advanced_toolbar_location' => 'top'
'theme_advanced_toolbar_align' => 'left'
'theme_advanced_statusbar_location' => 'bottom'
'theme_advanced_resizing' => true
'theme_advanced_resize_horizontal' => false
'dialog_type' => 'modal'
'relative_urls' => false
'remove_script_host' => false
'convert_urls' => false
'apply_source_formatting' => false
'remove_linebreaks' => true
'gecko_spellcheck' => true
'entities' => '38,amp,60,lt,62,gt'
'accessibility_focus' => true
'tabfocus_elements' => 'major-publishing-actions'
'media_strict' => false
'paste_remove_styles' => true
'paste_remove_spans' => true
'paste_strip_class_attributes' => 'all'
'wpeditimage_disable_captions' => false
'plugins' => 'safari,inlinepopups,spellchecker,paste,wordpress,media,fullscreen,wpeditimage,wpgallery,tabfocus'