DataList:HTML5中的input输入框自动提示宝器
DataList的作用是在你往input输入框里输入信息时,根据你敲进去的字母,自动显示一个提示下列列表,很像百度或谷歌的搜索框的自动提示,在飞机票火车票的搜索页面上也有这样的效果。它是HTML5里新增的一个非常有用的元素。
DataList的表现很像是一个Select下拉列表,但它只是提示作用,并不限制用户在input输入框里输入什么。 HTML5 Datalist的语法其实跟select下拉列表的语法几乎完全一样,非常的简单!
<label for="country_name">国家 : </label><input id="country_name" name="country_name" type="text" list="country" /> <datalist id="country"> <option value="Afghanistan 阿富汗"> <option value="Albania 阿尔巴尼亚"> <option value="Algeria 阿尔及利亚"> <option value="Andorra 安道尔共和国"> <option value="Angola 安哥拉"> </datalist>
需要注意的是,input输入框的list属性值是datalist的id,这样datalist才能和input输入框关联起来,在之前介绍range类型时曾见到提到过它。 datalist自身并不显示,只在需要配合input输入时才会自动显示出来。
下面我们来看一个实际例子,在下面的输入框里,任意输入几个字母,datalist就会提示给你包含这几个字符的英文国家名称。
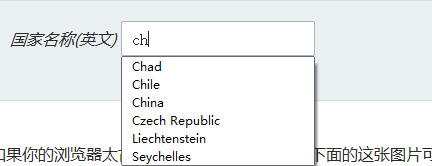
如果你的浏览器太古老,看不到上面的效果,下面的这张图片可以让你过一下眼瘾。

这个例子用的是英文,但中文其实也一样。你不妨自动动手试一下。非常的简单,以前这样的效果基本上只能用讲Javascript实现,需要你有相当的javascript基本功,而现在,感谢HTML5,只需要纯HTML就能达到这样的神奇效果。
Datalist跟JavaSript比起来也有一些短板,比如当数据量很大时,比如上千条信息,这样的数据量不宜全部都写到页面里,这时,使用Javascript动态加载会提高效率。但对于普通的应用,Datalist是完全够用的。你认为呢?
阅读余下内容




























简洁明了!Thx!
中文没办法自动输入
作者没设置中文答案 所以只能选择英文