使用 AVIF 格式图片让你的网站更快
AVIF 是一种新的图片格式,因其高压缩率、高效的性能和广泛的采用而迅速在网络上迅速人气。AVIF 是一种免版税的开放图片格式,基于由 Open Media 联盟标准化的 AV1 视频编解码器。这篇博文将简要介绍如何在生态系统中采用 AVIF,以及 AVIF 可为静态图片和动画带来哪些性能和质量优势。
AVIF 生态系统有哪些新变化?
自从在 Chrome、Firefox 和 Safari 中引入 AVIF 以来,网上的 AVIF 使用量一直在稳步增长;如今,几乎所有浏览器都支持 AVIF。
自 Chrome 在稳定版中添加 AVIF 支持后,仅 Chrome 中的 AVIF 使用率便在一年多的时间里增长到了约 1%。
目前,许多图片 CDN(例如 Akamai、Cloudflare、Cloudinary 和 Imgix)都提供了 AVIF 图片。在一篇宣布支持 AVIF 的博文中,Imgix 指出,与 JPEG 相比,文件大小缩减了 60%,与 WebP 相比,文件大小缩减了 35%。这些文件大小缩减可以节省大量存储空间,但也有助于加快网页加载速度,从而缩短 Largest Contentful Paint (LCP) 时间。LCP 是核心网页指标之一,表示网页上最大内容块的加载速度。使用新型编解码器压缩图片是降低 LCP 的关键技术之一。Lighthouse 是一款出色的 Chrome 开发者工具,可用于测试您的网站并了解 AVIF 能节省多少费用。
WordPress 是全球最流行的网站平台,并且有很多插件可供开发者将图片转换为 AVIF,例如:
对于更多动手实践的开发者来说,ImageMagick 和 FFmpeg 等工具是一个不错的起点。
AVIF 编码速度
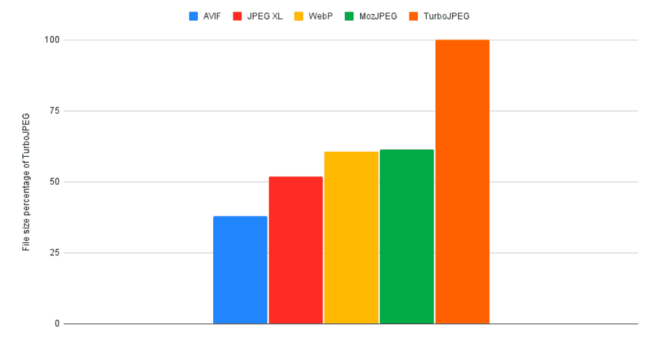
快速的编码速度和出色的视觉效果对于大规模部署图片压缩至关重要。AVIF 软件编码速度在过去两年中有了显著提升。与其他现代静态图片格式相比,AVIF 生成的文件较小,视觉质量相似(见下图,越低越好),但编码速度越快。
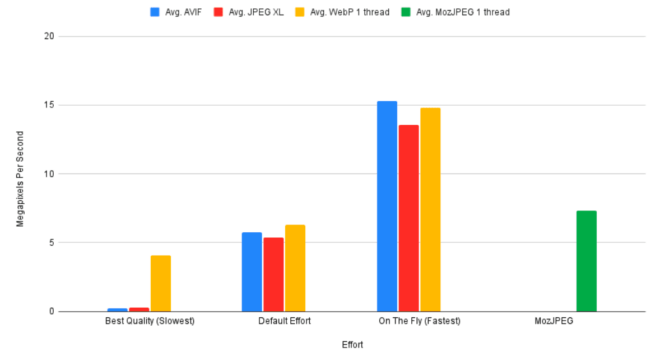
 下图(越高越好)说明了 AVIF 编码速度与其他图片格式的对比情况。像 WebP 这样的前一代编解码器受益于不太复杂(但效率也更低)的压缩算法。AVIF 采用多线程编码方案,可在常见用例中实现相似的性能,同时显著提升压缩效果。
下图(越高越好)说明了 AVIF 编码速度与其他图片格式的对比情况。像 WebP 这样的前一代编解码器受益于不太复杂(但效率也更低)的压缩算法。AVIF 采用多线程编码方案,可在常见用例中实现相似的性能,同时显著提升压缩效果。
如果开发者想要更详细地比较编码速度和视觉质量,请访问 Image Coding Comparisons 网站,其中提供了可重现的基准测试结果。
虽然 AVIF 和 WebP 等现代图像编解码器的软件实现针对 x86 和 ARM 处理器架构进行了优化,但大规模压缩大量图像可能需要大量计算资源。降低压缩成本的一种替代方案是探索硬件加速。Bluedot 开发了一种在可编程 FPGA(如 AMD 的 Alveo U250)上运行的硬件加速 Pulsar-AVIF 编码器。与基于软件的 avifenc 相比,Pulsar-AVIF 可以将速度提升 7 到 23 倍,同时压缩效率也大致相当。
- 测试集:柯达(24 张 768×512 的图片)
- 同时编码 24 张图片(24 个进程)
- 每个软件编码过程都通过 4 个线程执行。(-j 4)
开发者可以使用云虚拟机(例如 Azure NP 系列)部署 Pulsar-AVIF 编码器。
适用于自适应网页的 AVIF 功能
AVIF 具有一些有趣的功能,有助于提供更快的响应速度。这一次,我们将深入探讨动画 AVIF,它是迄今为止在网页上提供酷炫动画的最有效方式。
动画 AVIF
动画 GIF 已经 35 年了,但仍然是动画图片的热门格式。动画 GIF 的最大缺点是仅支持 256 种颜色,压缩效果差会导致文件非常大,同时也会限制实际用例的分辨率或帧速率。相比之下,动画 AVIF 编码实际上与 AV1 视频编码架构相同,相较于动画 GIF,可以显著缩减文件大小。
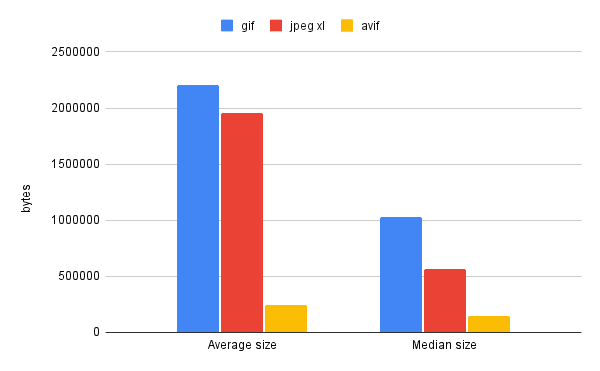
我们运行了一个简单的基准测试,将一组动画 GIF 编码为 AVIF 和 JPEG XL。在测试集中,文件大小的中位数缩减百分比约为原始 GIF 文件 86%,与动画 JPEG XL 文件相比约为 73%*。
Chrome、Firefox 和 Safari 均支持动画 AVIF 播放。
FFmpeg 是一个用于创建动画 AVIF 文件的工具,下面是一个使用 FFmpeg 将 GIF 转换为 AVIF 的基本示例:
ffmpeg -i "$INPUT_GIF" -crf $CRF -b:v 0 "$OUTPUT.avif"$CRF 是期望的输出质量,范围为 0 到 63。值越小意味着画质越高,文件越大。0 使用无损压缩。对于小型动画 AVIF 文件,请先将值设为 23。
默认情况下,FFmpeg 使用 libaom 对 AVIF 图片进行编码,但也可以使用 rav1e 或 SVT-AV1(如果可用)。如需详细了解如何选择编码器,以及如何针对速度/质量权衡调整编码参数,请参阅 FFmpeg 的 AV1 编码指南。
另一个用例是将 AV1 视频重新打包为 AVIF,而无需对原始文件进行重新编码。这要比对原始 AV1 文件进行解码/编码低得多的开销,并使 AV1 视频可用于 <img> 元素。将 -c:v copy 传递给 FFmpeg 即可实现此目的。
ffmpeg -i "$INPUT_AV1_VIDEO" -c:v copy -an "$OUTPUT.avif"总结
AVIF 自推出以来一直在稳步增长,并得到了浏览器、图片 CDN、WordPress 插件和编码工具的广泛支持。总的来说,AVIF 是在网络上提供图片的绝佳选择;AVIF 可以快速编码和解码,同时能够提供最佳的质量或最小的文件大小,具体取决于你的网站。AVIF 是在网页上投放动画的最高效方式。