如何知道手机屏幕的CSS像素宽度?
随着移动设备浏览量的迅速增长,自适应网页设计变得越来越重要。Web程序员在开发移动端页面时时常会遇到这样的问题,手机设备商声明的屏幕像素宽度尺寸和网页开发时使用的CSS像素宽度不一致,为什么会出现这种情况呢?
此像素非彼像素
设备像素(device pixel):
设备像素设是物理概念,指的是设备中使用的物理像素。
比如iPhone 5的分辨率640 x 1136px。
CSS像素(css pixel):
CSS像素是Web编程的概念,指的是CSS样式代码中使用的逻辑像素。
在CSS规范中,长度单位可以分为两类,绝对(absolute)单位以及相对(relative)单位。px是一个相对单位,设备像素(device pixel)是绝对单位。
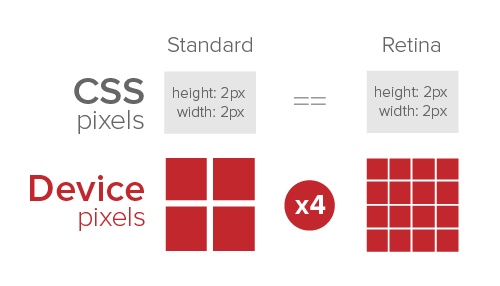
比如iPhone 5使用的是Retina视网膜屏幕,使用2px x 2px的 device pixel 代表 1px x 1px 的 css pixel,所以设备像素数为640 x 1136px,而CSS逻辑像素数为320 x 568px。

设备像素与CSS像素之间的换算是如何产生的呢?
这就需要要谈到每英寸像素(pixel per inch)和设备像素比(device pixel ratio)。
每英寸像素(pixel per inch):
ppi,表示每英寸所拥有的像素(pixel)数目,数值越高,代表显示屏能够以越高的密度显示图像。ppi的计算方式可以参考维基百科每英寸像素
设备像素比(device pixel ratio):
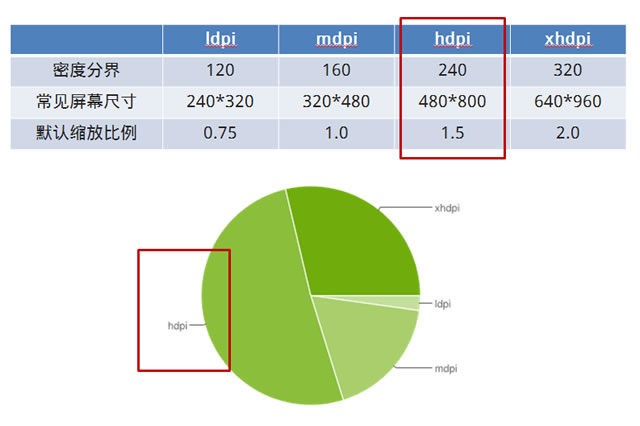
以上计算出ppi是为了得到密度分界,获得默认缩放比例,即设备像素比。

由上图可知,ppi在120-160之间的手机被归为低密度手机,160-240被归为中密度,240-320被归为高密度,320以上被归为超高密度(Apple给了它一个高大上的名字——Retina)。
获得设备像素比后,便可得知设备像素与CSS像素之间的比例。当这个比率为1:1时,使用1个设备像素显示1个CSS像素。当这个比率为2:1时,使用4个设备像素显示1个CSS像素,当这个比率为3:1时,使用9(3*3)个设备像素显示1个CSS像素。
美工和WEB前端开发人员之间如何协同:
一般美工按照设备像素(device pixel)为单位制作设计稿。前端工程序员,参照相关的设备像素比(device pixel ratio),进行换算以及编码。



























