高性能 CSS 动画的示例
这篇博文将介绍 CodePen 中的一些热门动画是如何制作的。这些动画均使用了本部分的其他文章中讨论的高性能技术。
向导加载动画
此加载动画完全使用 CSS 构建而成。图片及所有动画是使用 CSS 和 HTML 创建的,没有图片或 JavaScript。如需了解其创建方式及其表现情况,您可以使用 Chrome 开发者工具。
使用 Chrome 开发者工具检查动画
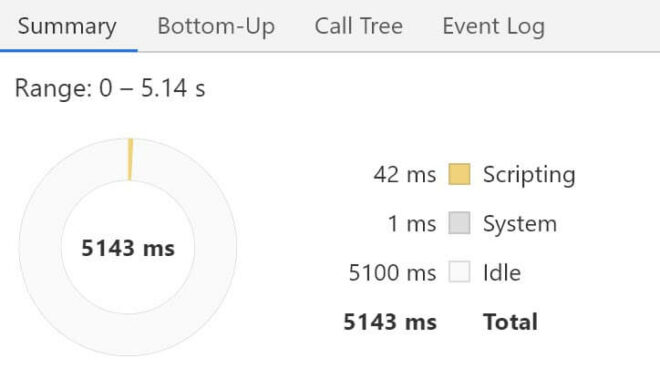
动画运行后,在 Chrome 开发者工具中打开“Performance”标签页,并录制几秒钟的动画。 在“摘要”中,您应该会看到运行此动画时浏览器未执行任何布局或绘制操作。

分析向导动画后的摘要。
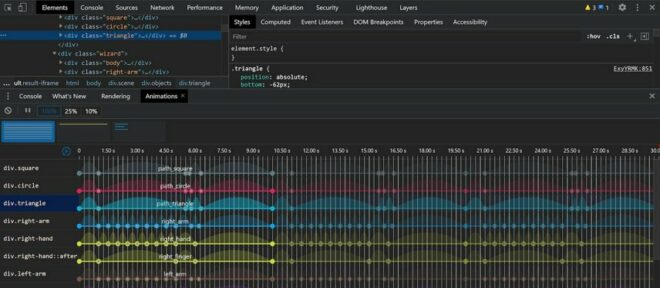
如需了解此动画如何在不会导致布局和绘制的情况下实现,请检查 Chrome 开发者工具中所有移动的元素。 您可以使用动画面板找到各种动画元素,点击任何元素都会在 DOM 中突出显示该元素。

在 Chrome DevTools 动画面板中查看和选择项目。
例如,选择这个三角形,然后观察该元素的框在进入空中的过程中如何旋转,然后返回到起始位置。
在元素仍处于选中状态的情况下,查看“样式”面板。在这里,您可以看到绘制三角形形状的 CSS 以及正在使用的动画。
运作方式
三角形的创建方法是:使用 ::after 伪元素添加生成的内容,并使用边框创建形状。
.triangle {
position: absolute;
bottom: -62px;
left: -10px;
width: 110px;
height: 110px;
border-radius: 50%;
}
.triangle::after {
content: "";
position: absolute;
top: 0;
right: -10px;
width: 0;
height: 0;
border-style: solid;
border-width: 0 28px 48px 28px;
border-color: transparent transparent #89beb3 transparent;
}
通过以下这行 CSS 添加动画:
animation: path_triangle 10s ease-in-out infinite;
在 Chrome 开发者工具中,您可以通过向下滚动样式面板找到这些关键帧。 您会发现,动画是使用 transform 更改元素的位置和旋转创建的。transform 属性是动画指南中所述的一个属性,它不会导致浏览器执行布局或绘制操作(这是导致动画运行缓慢的主要原因)。
@keyframes path_triangle {
0% {
transform: translateY(0);
}
10% {
transform: translateY(-172px) translatex(10px) rotate(-10deg);
}
55% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
58% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
63% {
transform: rotate(-360deg);
}
}此动画的每个不同移动部分都使用了类似的技术。最终您将获得一个流畅运行的复杂动画。
此类动画有时用于吸引用户关注网页上的某些内容。要了解动画,您可以使用 Firefox 开发者工具。
使用 Firefox 开发者工具检查动画
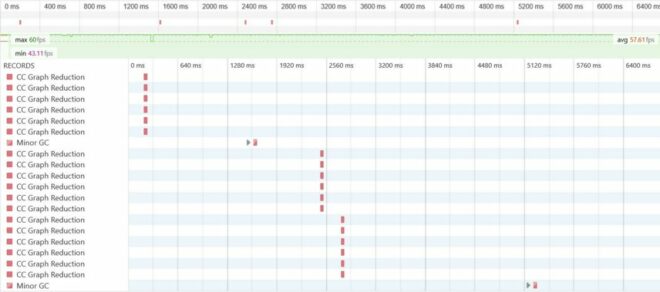
动画运行后,在 Firefox 开发者工具中打开“Performance”标签页,并录制几秒钟的动画。 停止记录,在瀑布流中,您应该会看到没有重新计算样式的条目。现在,您已知道此动画不会导致重新计算样式,进而导致布局和绘制操作。

Firefox 开发者工具瀑布流。
继续使用 Firefox 开发者工具查看圆圈,了解此动画的工作原理。 类为 pulsating-circle 的 <div> 会标记圆形的位置,但其本身不会绘制圆形。
.pulsating-circle {
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
width: 30px;
height: 30px;
}
可见圆形和动画是使用 ::before 和 ::after 伪元素实现的。
::before 元素使用名为 pulse-ring 的动画(该动画为 transform: scale 和 opacity 添加动画效果)创建向白色圆圈延伸的不透明环。
.pulsating-circle::before {
content: '';
position: relative;
display: block;
width: 300%;
height: 300%;
box-sizing: border-box;
margin-left: -100%;
margin-top: -100%;
border-radius: 45px;
background-color: #01a4e9;
animation: pulse-ring 1.25s cubic-bezier(0.215, 0.61, 0.355, 1) infinite;
}
@keyframes pulse-ring {
0% {
transform: scale(0.33);
}
80%, 100% {
opacity: 0;
}
}
查看哪些属性正在添加动画效果的另一种方法是选择 Firefox 开发者工具中的 Animations 面板。然后,您会看到正在使用的动画以及正在添加动画的属性。
白色圆圈本身是使用 ::after 伪元素创建并动画的。在动画播放期间,动画 pulse-dot 使用 transform: scale 放大和缩小圆点。
.pulsating-circle::after {
content: '';
position: absolute;
left: 0;
top: 0;
display: block;
width: 100%;
height: 100%;
background-color: white;
border-radius: 15px;
box-shadow: 0 0 8px rgba(0, 0, 0, 0.3);
animation: pulse-dot 1.25s cubic-bezier(0.455, 0.03, 0.515, 0.955) -0.4s infinite;
}
@keyframes pulse-dot {
0% {
transform: scale(0.8);
}
50% {
transform: scale(1);
}
100% {
transform: scale(0.8);
}
}
此类动画可以在应用的各个位置使用,但重要的是,这些小的触摸操作不会影响应用的整体性能。
纯 CSS 3D 球面
此动画似乎非常复杂,但它使用了我们已在前面的示例中见过的技术。这种复杂性源于为大量元素添加动画效果。
打开 Chrome 开发者工具,然后选择一个类为 plane 的元素。球体由一组旋转平面和轮辐组成。
这些平面和 spoke 位于封装容器 <div> 内,并且也是使用 transform: rotate3d 旋转的元素。
.sphere-wrapper {
transform-style: preserve-3d;
width: 300px;
height: 300px;
position: relative;
animation: rotate3d 10s linear infinite;
}
@keyframes rotate3d {
0% {
transform: rotate3d(1, 1, 1, 0deg);
}
25% {
transform: rotate3d(1, 1, 1, 90deg);
}
50% {
transform: rotate3d(1, 1, 1, 180deg);
}
75% {
transform: rotate3d(1, 1, 1, 270deg);
}
100% {
transform: rotate3d(1, 1, 1, 360deg);
}
}
圆点可以嵌套在 plane 和 spoke 元素中,它们使用一个动画,通过转换来缩放和平移这些点。这样可以产生闪烁的效果。
.spoke-15 .dot,
.spoke-21 .dot {
animation: pulsate 0.5s infinite 0.83333333s alternate both;
background-color: #55ffee;
}
@-webkit-keyframes pulsate {
0% {
transform: rotateX(90deg) scale(0.3) translateZ(20px);
}
100% {
transform: rotateX(90deg) scale(1) translateZ(0px);
}
}
制作此动画所涉及的工作是确定合适的时间,以创造转动和脉冲的效果。动画本身非常简单,使用效果非常好的方法
您可以打开 Chrome 开发者工具,然后在运行期间记录性能,看看此动画的效果。 初始加载后,动画不会触发布局或绘制,而是流畅地运行。
