利用新的浏览器扩展 Side Panel API 设计卓越的用户体验
一年前的 2022 年 5 月,我们在 Chrome 中添加了侧边栏。这是一个新的配套 surface,用户可以在浏览内容旁边使用工具。今天,我们很高兴地宣布,从 Chrome 114 开始,您的扩展程序将可以在侧边栏中显示内容。

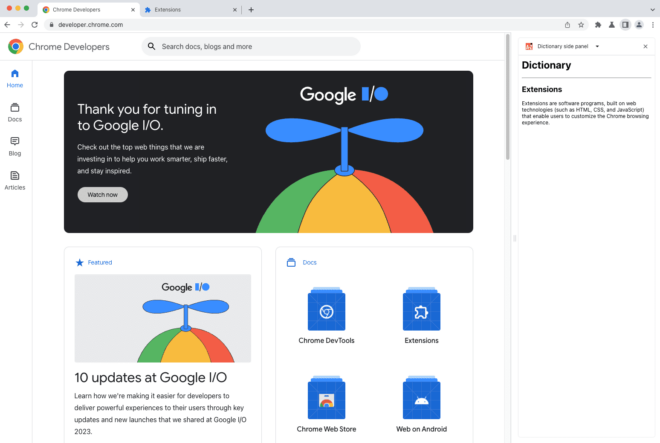
一种字典扩展程序,可以显示所选字词的定义。请参阅 chrome-extensions-samples 代码库中的代码。
更好地服务于用户,让开发者更轻松
我们已经看到许多开发者在其扩展程序中实现了类似于边栏的体验,因此我们非常高兴地将它打造成平台标准。借助新的 Side Panel API,您现在可以提供一个常驻界面,该界面会在用户访问页面的同时打开。扩展程序之间的定位和布局的一致性将让用户受益匪浅。此外,无需请求主机权限即可显示界面对用户而言是一项重大的隐私保护措施,并且额外好处是可以在安装时减少针对扩展程序显示的警告数量。
Side Panel API 可消除与向不受信任的页面注入内容相关的头痛问题。此外,它还显著降低了在不同网站之间保持兼容性的要求,以及过滤关于扩展程序导致意外中断的 bug 报告。
网上用户的伴侣
在扩展程序中打造新的侧边栏体验时,您需要注意一点:您如何帮助用户在网络上完成任务?您应考虑以下几个问题:
- 我的侧边栏可以为用户提供什么帮助?
- 单一用途政策也适用于侧边栏。请确保侧边栏提供的功能与扩展程序的其余部分以及用户想要实现的目标直接相关。
- 侧边栏是否仅在相关时才显示?
- 通过 Side Panel API,您可以选择用户在哪些网站上看到侧边栏。这样,您就可以避免在显示网址与用户不相关或与用户正在浏览的内容无关时显示。
- 设计是否与扩展程序的其余部分一致?
- 您的侧边栏的设计应具有视觉吸引力,并且与您的扩展程序和商品详情的徽标、颜色、图标和字体相一致。这样,无论用户在哪里使用您的扩展程序,都能获得一致且易于识别的体验。
- 用户如何发现我的侧边栏?
- 在扩展程序中提供足够的文档或培训,让新用户了解如何使用侧边栏。这有助于您留住用户并避免商品详情收到负面评价。请注意,您可以在用户安装该扩展程序前,提供一段 YouTube 视频,介绍该扩展程序在商品详情中的运作方式!
我们还更新了计划政策,更新了最佳实践和质量指南部分,以体现相关考虑因素。这些更改强调,侧边栏应提供补充功能,充当用户浏览体验的有益伴侣。它们还明确说明侧边栏不应包含不必要的干扰元素。
API 概览
为了让您的扩展程序显示在侧边栏中,请在清单中请求 "sidePanel" 权限,然后添加 "side_panel" 键并带有一个 "default_path",指向您扩展程序中的某个页面:
manifest.json:
{
...
"side_panel": {
"default_path": "sidepanel.html"
},
"permissions": [
"sidePanel"
]
...
}在侧边栏页面上,您可以像在任何其他扩展程序页面上一样加载脚本和附加电话信息 API。侧边栏的图标将取自您的扩展程序的图标 – 别忘了设置图标,进一步完善一下图标。
额外功能
您可以将侧边栏关联到操作图标,以便随时轻松打开:
service-worker.js:
await chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });如果您只想让侧边栏显示在特定网页上,您可以加以控制,防止侧边栏出现在与用户无关的位置上:
service-worker.js:
chrome.tabs.onUpdated.addListener((tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
if (url.origin === 'https://example.com') {
chrome.sidePanel.setOptions({ tabId, path: 'sidepanel.html', enabled: true });
} else {
chrome.sidePanel.setOptions({ tabId, enabled: false });
}
});了解详情
我们发布了 Side Panel API 文档,您可以立即开始阅读。我们还在 chrome-extensions-samples 代码库中添加了示例,该库非常适合用于了解如何在实践中使用该 API。
如前所述,我们还对政策页面和最佳做法进行了修改,更详细地介绍了如何构建侧边栏以为用户提供最佳体验。
您可以访问我们的新变化页面,及时了解 Chrome 扩展程序的最新资讯。如果您对 Side Panel API 有任何疑问或需要帮助,可以访问 Chromium 扩展程序这个 Google 网上论坛群组。



























