火狐浏览器插件(addon)里的通信机制
火狐浏览器插件(addon)有两种,一种是扩展(Extensions),用来增加新功能;另一种是皮肤(Themes)用来改变外观。我这里要说的addon,是指前一种。
扩展类的addon又分三种:标准Add-on SDK扩展,Restartless扩展和Overlay扩展:
- Add-on SDK扩展:用高级JavaScript开发的无需重启的扩展
- Restartless扩展:用高级+低级JavaScript开发的无需重启的扩展
- Overlay扩展:使用 XUL 界面语言的扩展
之前我开发过一个网页截图插件,就属于最基础的Add-on SDK扩展。这个火狐浏览器插件是我一边学习一般研究着开发出来的,所以走路很多弯路,但也学到不少知识。在开发过程中让我印象最深的知识是插件各部分的通信机制。
因为插件是要在浏览器里运行,而浏览器显示的是本机之外的其它网站的内容,这就是要求插件必须遵守严格的安全机制。
一个普通的插件,可能会有三部分内容组成。一部分是主控程序,就是main.js。这个js具有Chrome privileges,也就是最大权限。但main.js不能直接接触浏览器里浏览的网页,它需要调用另外一种js来执行这些任务,我们把这第二种js称作内容页js(content js)。有些插件会需要一个操控界面,在插件术语里可能会是一个sidebar、pannel等。我们这里以sidebar为例,这个Sidebar也有单独的js,这里就叫它sidebar js。
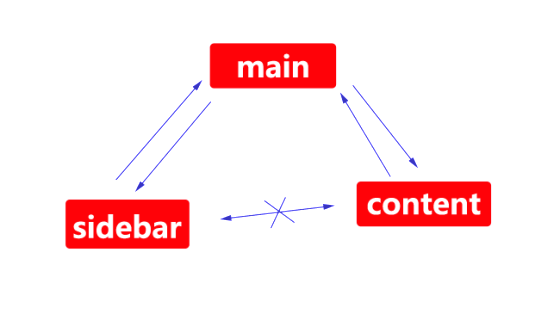
main.js起主控作用,但它不能直接操作/调用content和sidebar里的内容。content js和sidebar js只能在自己的领域里完成执行任务。
main.js 和 content.js 可以通过addon.port.on()方法相互传递消息,告诉对方需要执行什么任务。
main.js 和 sidebar.js 可以通过addon.port.on()方法相互传递消息,告诉对方需要执行什么任务。
sidebar.js 和 content.js 无法直接通信,它们需要通过 main.js 做为中转站,
它们都把消息先传递给 main.js ,然后有 main.js 再发送给对方。

学会开发浏览器插件是一种很强大的技能,因为现在越来越多的东西都开始往网上转移,人们对浏览器的倚重越来越大,插件也就有了越来越多的用场,所以,学习一些浏览器插件技术会有好处的。



























