火狐浏览器里内置的调试自适应网页设计的工具
自适应网页设计(responsive webdesign)越来越流行,从客观上讲是智能手机时移动浏览变得越来越普遍,从技术上讲是支持自适应网站设计的现代浏览器越来普普及的结果。国内除了那些大型、积重难返的老牌网站外,大部分网站相继改版兼容自适应模式。
开发自适应网页的一个必备硬件条件是能模拟出从小到大、从手机到巨屏显示器的各种屏幕大小情况。一般在自适应网页设计最小要考虑的屏幕是400px,最大的可能要到1920px;如果你像我一样只有一台屏幕款是1360px笔记本,那测试比它更大的屏幕就成了问题。
我之前一直使用一个外国的网站提供的在线模拟工具,其原理很简单,就是在页面上嵌入一个iframe,固定其宽度为需要的宽度,在这个iframe里测试你的网页。用起来很不方便。
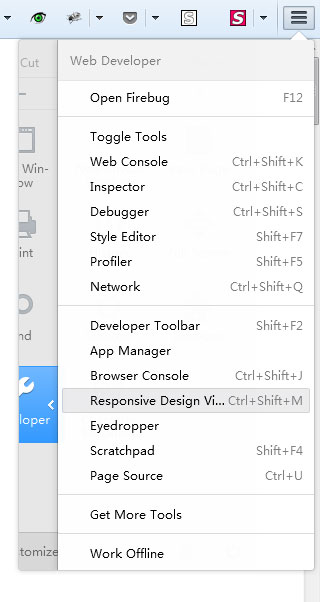
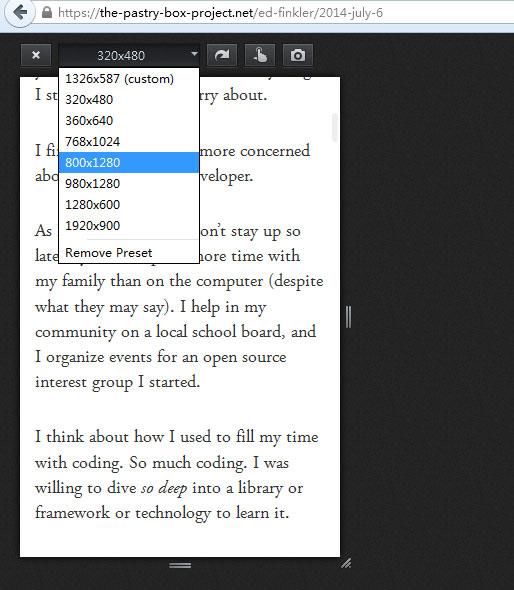
但今天在我的火狐浏览器升级到31版之后,我突然发现火狐浏览器的开发者工具里竟然提供了一个专门为调试自适应网页设计的工具,非常的方便。它的位置是Developer > Responsive Design Vi…。点击它之后,当前标签页的页面就会自动缩小到一个最小的屏幕情况下,并且在页面的顶部有可供调整页面跟着尺寸下拉选项。非常的方便。

而就在这个菜单的下面,有一个叫做EyeDroper的菜单,它的功能非常的类似我经常使用的“抓色小猫”,点击它后,然后把鼠标移动到页面任何一个有颜色的地方,你就会看到一个放大镜,并可以选择单个像素的颜色,再次点击后,颜色值就被拷贝到了剪贴板中。

我觉得火狐浏览器相当于谷歌浏览器来说,特别适合开发人员使用,它给开发人员提供了很多的有助于/方便开发人员的工具和特征,上面说的只是两个例子。
阅读余下内容





























chrome也有这样的功能了,并且能收录了好多现在市面上的主流设备的尺寸