伪元素:before和:after的精彩用法
伪元素:before和:after的功能非常强大,只要你能有足够的想象力,它就能产生各种各样的样式效果。在上一篇《理解:Before和:After伪元素》文章,我们举出的只是一个非常简单的使用伪元素:before和:after装饰“引用语”的用法。在这片文章里,我要在看看三个更高级、更绚丽的:before和:after的用法。
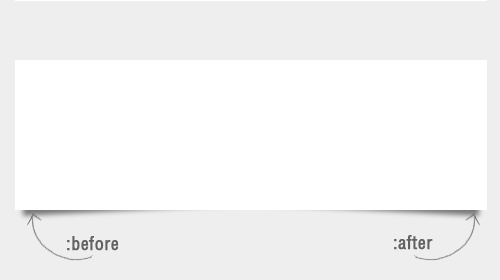
使用伪元素:before和:after给照片添加阴影
一个名叫Paul UnderwoodWEB程序员使用伪元素:before and :after制作出了完美惊艳的相片阴影效果。其中的技巧是使用绝对定位固定伪元素,然后给它们的z-index一个负值,以背景出现。

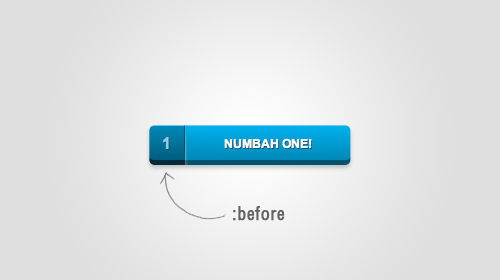
使用伪元素:before和:after制作3D按钮
这是一个非常典型的使用伪元素配合CSS3的box-shadow制作3D按钮的例子,最神奇的是,这个漂亮的效果没有使用任何图片,是用纯CSS和另外一个HTML标记绘制出的。其中:before伪元素用来显示按钮左侧的数字 “1″。

使用伪元素:before和:after制作照片堆叠效果
只使用一张图片来创造出一堆图片叠摞在一起的效果,能做到吗?当然,关键是要使用伪元素:before和:after来帮助呈现。把这些伪元素的z-index设置成负值,让它们以背景方式起作用。

总结
伪元素:before和:after非常的简单,但也非常的酷,而且非常的有用处,使用它们能生成复杂的页面呈现效果,但它们却不会给你的HTML代码增加任何额外的代码——因为它们是不存在的“伪”元素。你要你有足够的想象力,你可以用它实现任何的效果。
更好的消息是,这些伪元素的语法还在进一步的增强,比如“嵌套”伪元素 div::before::before { content: ''; } 和 多重伪元素 div::before(3) { content: ''; },这些功能显然使我们的WEB设计开发开启了更大的想象空间。
阅读余下内容



























