如何修改手机浏览器地址栏和手机系统状态栏的主题颜色
最近注意到很多流行的网站,比如BBC,Facebook,在用手机浏览器访问这些网站时,手机浏览器的地址栏颜色和手机系统状态栏的颜色都变成了这些网站的主题颜色,这使得这个显示界面的颜色搭配非常的好看。这篇文章里,我将介绍如何修改修改手机浏览器地址栏和手机系统状态栏的主题颜色,让它跟你的网站的颜色相匹配。
从安卓5.0(Lollipop)、谷歌浏览器版本39开始,chrome浏览器上就新添加了使theme-color元标记修改主题颜色的功能。这有什么用处?随着HTML5的进步发展,手机网页应用、自适应网页页面跟手机App的功能越来越接近,这个修改主题颜色的功能进一步使网页应用看起来像本地App应用,看一看实际效果图,首先是没有修改颜色前的截图:

注意浏览器的地址栏是灰色的,这是谷歌浏览器的缺省主题颜色,而手机系统通知栏的颜色是黑色的。
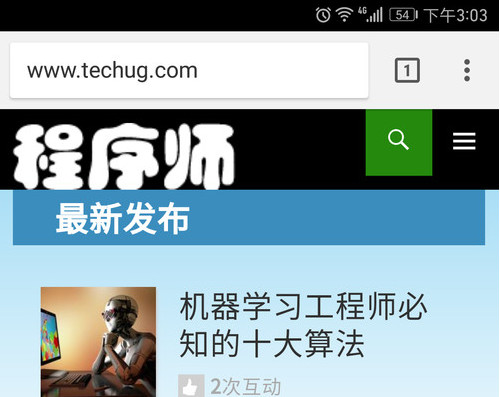
这是修改主题颜色后的截图。

此时浏览器的地址栏变成了蓝色,而手机通知栏的颜色变成了深蓝色,这些颜色跟网页的颜色非常的匹配,用户体验好多了。
不过,需要注意的是,目前只有谷歌浏览器又这样的功能。
方法非常的简单,theme-color这个元标记就能实现功能, 我们只需要在网页的<head></head>标记中间加入一个name="theme-color"的meta标记,content值设置为你制定的颜色,就像下面这行代码:
<meta name="theme-color" content="#ff6600" />
除此之外,如果你提供一个高分辨率的favicon,谷歌浏览器能优先使用这个更漂亮的图标,谷歌浏览器会选择分辨率最高的图标,官方推荐使用192×192px PNG图片,比如:
<link rel="icon" sizes="192x192" href="nice-highres.png">
theme-color只在谷歌浏览器里起作用,如果你想在iphone的Safari和Windows Phone的IE里修改地址栏演示,参考下面的代码:
<!-- Windows Phone --> <meta name="msapplication-navbutton-color" content="#4285f4"> <!-- iOS Safari --> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
阅读余下内容



























