你真知道HTML网页元素有多宽吗?
Web端对于宽度有各种定义,比如innerWidth,outerWidth,clientWidth,offsetWidth。不同语境下有不同的含义,PC端与移动端的表现也有不同,还可能与缩放水平、滚动条、viewport设置等因素相关。

作者:张鑫
Web端对于宽度有各种定义,比如innerWidth,outerWidth,clientWidth,offsetWidth。不同语境下有不同的含义,PC端与移动端的表现也有不同,还可能与缩放水平、滚动条、viewport设置等因素相关。
经过一番试验与探索,得到成果整理如下,包括表格、示意图、演示页面,与大家分享。
关于元素尺寸
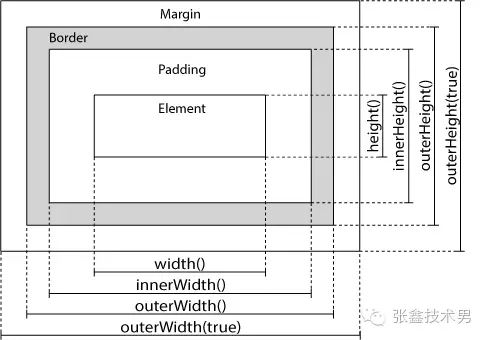
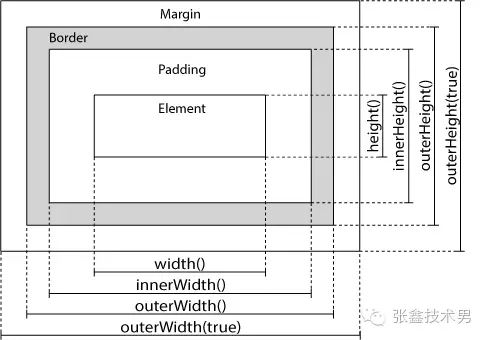
对于jQuery:
width(), innerWidth(), outerWidth()

对于原生JS:
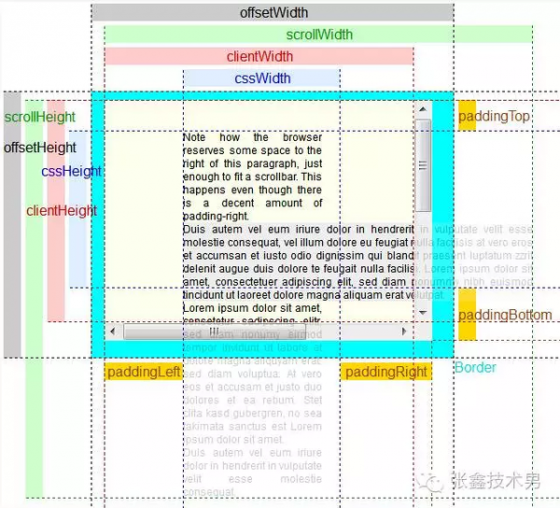
clientWidth, offsetWidth, scrollWidth

clientWidth是内容除去滚动条后实际显示出来的宽度,scrollWidth是包括溢出部分的总宽度。
需要注意的是滚动条的宽度在不同浏览器下是不一样的。
演示页面:
https://jsbin.com/petuje/1/edit
关于页面尺寸
追根溯源,clientWidth、scrollWidth等概念源自CSS Object Model (CSSOM)标准对JS的扩展,具体可参见标准:
https://www.w3.org/TR/cssom-view/#refsCSSOM
但是看标准解决不了所有疑惑,比如标准中说:
“The outerWidth attribute must return the width of the client window. If there is no client window this attribute must return zero.”
实际上,对于outerWidth,PC、安卓、iOS上的浏览器对其解释各不相同,我们要做的就是进行实验,找到这些差异并记录下来。
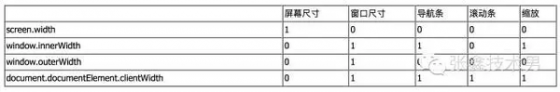
各种属性与影响因素关系总结如下表,1表示相关,0表示无关:
PC端:
 移动端:iOS/Android
移动端:iOS/Android
 演示页面:
演示页面:
https://andreasbovens.github.io/understanding-viewport/meta-widthdevicewidth.html
https://andreasbovens.github.io/understanding-viewport/meta-widthdevicewidth.html (二维码自动识别)
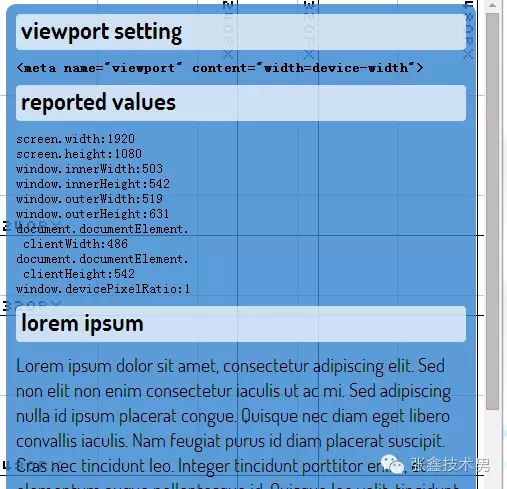
当页面viewport设置为device-width时,PC端和手机端的具体表现如下:
<meta name=”viewport” content=”width=device-width”>
PC:

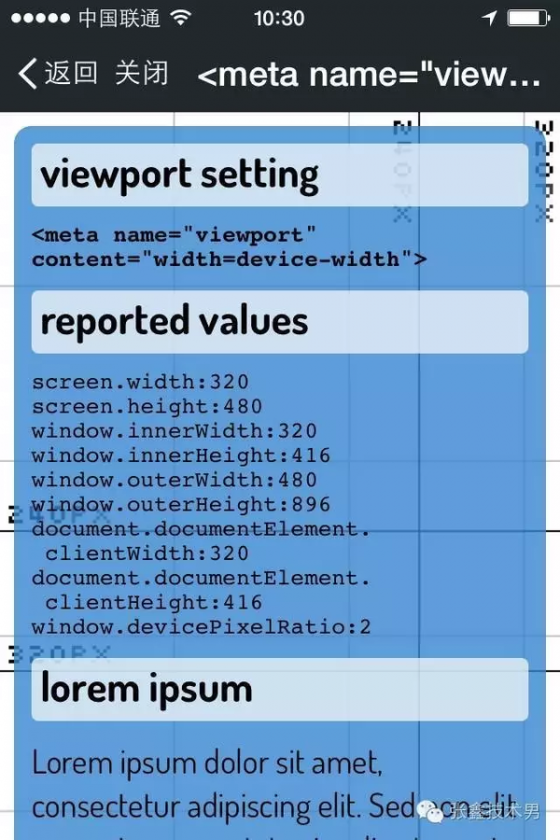
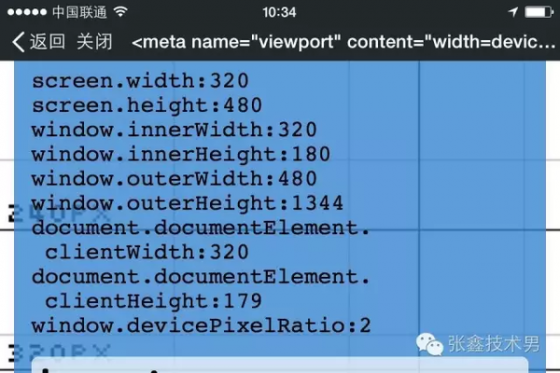
Mobile iOS:
纵向:

横向:

读取宽度时,需要明确想要读取的是哪种宽度、这个宽度值受哪些因素影响、与哪些因素无关,这样才能写出适应性更强的代码。

