打造现代WEB前端的 HTML 标签

在过去,我们看不到用户友好的简化网络界面–传统的网络界面通常呈现更多的文本数据、图像、超链接以及按钮和文本框等主要表单控件,而不使用自定义的用户界面元素。随着 Web 2.0 时代的到来,网络开发人员开始适应以网络为重点的用户界面/用户体验设计原则,并使用新的网络元素来构建更高级别的网络内容。现在,网络开发人员在构建现代网站和网络应用时,会使用未来元素和表单控件。例如,几乎所有现代网站和应用程序现在都使用自动完成列表、手风琴组件、对话框、工具提示、进度条等,为每个人提供现代、用户友好、注重生产力的图形界面。
在网络浏览器针对特定需求推出原生功能之前,网络开发行业就试图引入这些现代元素。因此,大多数开发人员使用第三方库为他们的应用程序添加这些用户友好的未来元素。然而,当前的网络规范通过 HTML 标签将大多数现代网络设计需求标准化。例如,现在每个现代网络浏览器都能原生呈现基于 HTML 的 CSS 风格对话框。
在本故事中,我将介绍几种可用于构建现代网页元素的 HTML 标签。你可以使用这些内置的 HTML 标签,而不是链接外部库,来设计注重生产力、用户友好的简约网页。
使用 <datalist> 为输入添加自动完成选项
现代浏览器通常都会保存用户输入的表单数据,并提供内置的自动填写功能,以提高用户在表单填写活动中的工作效率。另一方面,通过使用网络应用程序端的数据,也可以为许多表单控件类型实现自动完成功能。网络开发人员通常会通过显示推荐条目来显示文本和日期时间输入的自动完成选项。例如,当您在现代网络应用的文本框中输入城市时,它可能会根据您当前的输入显示一个城市列表,这样您就可以自动完成输入并节省时间。此外,一些应用程序还会在时间选择器元素中将推荐的时间条目显示为可自动完成的操作,例如,无需输入数字即可选择晚上 8:00。
在表单输入中实现自动完成列表不需要外部库。请看以下使用 <datalist> 标记的代码片段:
<input type="text" list="cities"/> <datalist id="cities"> <option value="New York"></option> <option value="Los Angeles"></option> <option value="Chicago"></option> <option value="Houston"></option> <option value="Phoenix"></option> </datalist>
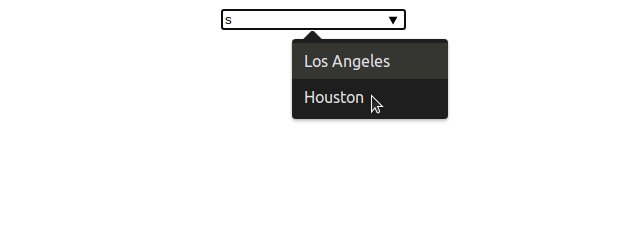
如以下预览所示,上述代码片段为文本输入元素渲染了一个包含多个城市的自动完成列表:

一个简单的自动完成列表通过一个输入框运行,这是作者录制的屏幕视频
如您所见,数据列表会根据当前的输入文本动态更新。
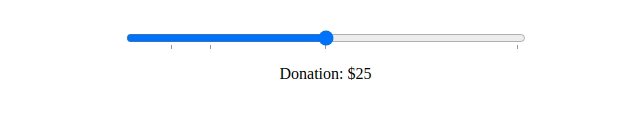
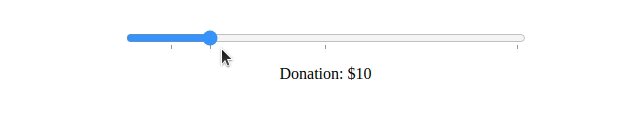
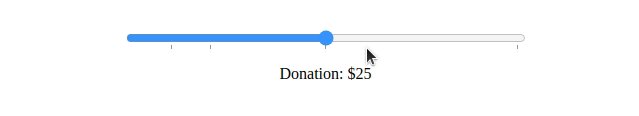
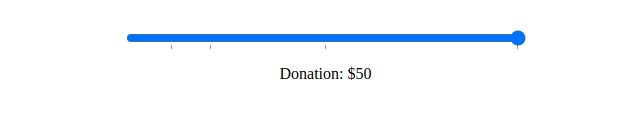
您可以使用 <datalist> 标签和范围滑块,为推荐值添加标记。例如,下面的滑块显示了几种推荐的捐赠金额:
如您所见,数据列表会根据当前的输入文本动态更新。
您可以使用 <datalist> 标签和范围滑块,为推荐值添加标记。例如,下面的滑块显示了几种推荐的捐赠金额:
<input
type="range"
list="markers"
min="0"
max="50"
step="5"
value="0"
oninput="updateLabel(event)"
/>
<div id="out">Donation: $0</div>
<datalist id="markers">
<option value="5"></option>
<option value="10"></option>
<option value="25"></option>
<option value="50"></option>
</datalist>
<script>
function updateLabel(e) {
document.getElementById('out').innerText = `Donation: $${e.target.value}`;
}
</script>
上述源代码给出了以下结果:

此外,<datalist> 标签还可以帮助您为颜色选择器和日期时间输入添加自动完成选项。查看 MDN 文档中的更多示例。
使用 <details> 制作折叠框
过去,网页开发人员通常会在网页上显示所有元素,从而制作出复杂的网页界面。如今的趋势是只显示所需的元素,使网页界面保持最小化。例如,现在大多数网页开发人员都使用可折叠的内容集合(即手风琴折叠框)来隐藏次要信息。
使用 <details> 标签可以创建手风琴折叠框:
<style>
details {
background-color: #eee;
summary {
padding: 6px;
cursor: pointer;
background-color: #ccc
}
summary:hover {
background-color: #ddd
}
> div {
padding: 12px;
}
}
</style>
<details>
<summary>Lorem ipsum dolor sit amet</summary>
<div>
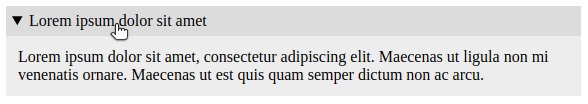
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas ut ligula non mi venenatis ornare. Maecenas ut est quis quam semper dictum non ac arcu.</div>
</details>
在上述代码中,我们使用 <details> 和 <summary> 标记实现了一个简单的手风琴折叠框。

我们可以使用 list-style-* CSS 属性调整该展开图标的样式。此外,还可以使用 CSS 或 JavaScript 添加平滑的动画。试试用本地 HTML 功能创建下一个手风琴折叠框组件吧。
几乎所有的无类 CSS 框架都能自动将 <details> 标签转化为极具吸引力的手风琴折叠框。
使用 <dialog> 创建对话框
每个有经验的网络开发人员都记得,在过去的开发场景中,他们是如何使用 window.open 来创建弹出窗口的。问题在于,window.open 函数打开的是一个新的本地窗口,无法使用 CSS 进行自定义,因此开发人员使用 HTML 叠加创建了自己的基于 HTML 的弹出窗口。大多数网络用户界面工具包(如 JQuery UI、Bootstrap 等)开始提供预开发的对话框元素。
每个现代浏览器都提供本地功能,用于创建支持无障碍访问的全功能对话框。使用 <dialog> 标签和 CSS 可以创建基于 HTML 的对话框。请看以下源代码:
<style>
dialog[open] { opacity: 1; }
dialog[open]::backdrop {
background-color: rgba(255, 191, 0, 0.3);
opacity: 1;
}
@starting-style {
dialog[open], dialog[open]::backdrop { opacity: 0; }
}
dialog {
border: none;
border-radius: 12px;
box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.2);
}
dialog, dialog::backdrop {
opacity: 0;
transition: all 0.5s allow-discrete;
}
</style>
<dialog id="modal">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<form method="dialog"><button>Close</button></form>
</dialog>
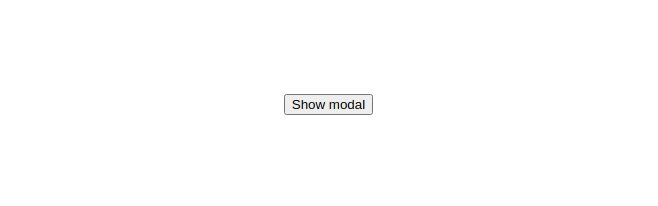
<button onclick="document.getElementById('modal').showModal()">Show modal</button>
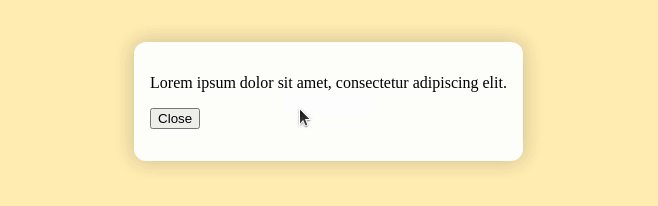
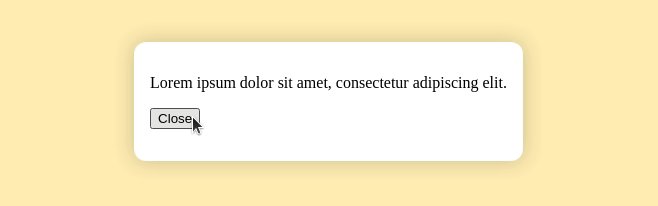
上面的代码片段实现了一个简单的动画对话框元素。一旦我们点击显示模态按钮,一个 CSS 风格的对话框就会出现,并带有淡入淡出的过渡效果。此外,当我们按下关闭按钮时,对话框也会淡出。
请看下面的预览:

在这里,我们没有使用任何外部库,但浏览器实现了大多数 HTML 对话框的所有功能。例如,浏览器会添加覆盖层、绑定键盘快捷键,并使用自动生成的 CSS 定位对话框。在这里,我们使用 @starting-style 实验性 CSS-at 规则来添加过渡效果,但你也可以找到许多跨浏览器的变通方法来为模式对话框设置 CSS 动画。
你可以在 div 元素中添加 popover 属性,并激活内置的 popover API 来创建弹出窗口元素,详情请参阅 Chrome 浏览器博文。
使用 <progress> 和 <meter>
几乎所有桌面应用程序都会显示进度条,以显示正在进行的任务的当前进度。网络应用程序也需要显示各种长期运行操作的进度。过去,我们使用 GIF 动画(又称 AJAX 加载器)。后来,基于 SVG 的动画作为更好的 AJAX 加载器替代品出现了。大多数开发人员仍然使用基于 <div>s 的进度条。
现在,浏览器也通过 <progress> 标签提供内置的进度条组件:
<style>
progress {
accent-color: #005cd4;
width: 100%;
height: 20px;
}
</style>
<progress value="70" max="100" id="pbar"/>
上述代码渲染的本地进度条元素如下:

正如你在上面的源代码中看到的,可以使用 accent-color CSS 属性自定义进度条的颜色方案,该属性设置元素颜色时会考虑可访问性因素。
<meter> HTML 标签渲染的组件与进度条类似,但它在语义上是用来显示标量或分数值的。要进一步为这些元素设计样式和动画,可以使用特定于供应商的 CSS 伪元素(例如:::-webkit-progress-bar、::-webkit-meter-bar 等)。
使用 <math> 显示数学表达式
在一些特定领域的网络应用程序(如科学解决方案、工程应用程序、招聘应用程序等)中,渲染数学表达式是一项关键要求。大多数开发人员使用 MathJax 和类似 KaTeX 的 JavaScript 库在网页上呈现数学内容。
现在,现代浏览器已内置支持 MathML(数学标记语言),这是一种基于 XML 的数学表示语言。请看下面的 HTML 代码段,它使用 MathML 来呈现圆的面积计算公式:
<math display="inline" style="font-size: 48px">
<mrow>
<mi>A</mi>
<mo>=</mo>
<mrow>
<mi>π</mi>
<msup>
<mi>r</mi>
<mn>2</mn>
</msup>
</mrow>
</mrow>
</math>
上述 HTML 代码段显示了以下结果:

这里,我们创建了一个简单的数学表达式用于演示,但您也可以使用 MathML 创建任何复杂的表达式。与外部库相比,MathML 的渲染速度更快,因为它是本地实现的。
结论
在本故事中,我们讨论了几个 HTML 标签,您可以使用这些标签构建未来感十足的前端,而无需连接繁重的第三方 UI 工具包。W3C 标准将添加更多本地 HTML 标签,帮助现代开发人员使用纯 HTML 和 CSS 构建网络应用程序。例如,即将推出的 <selectmenu> 标签是 <select> 元素的一种样式良好的替代品,它可以帮助开发人员在下拉菜单中加入图标、实现多选组件等,而无需编写过多代码或使用外部库。
网络标准可能会促使浏览器供应商实施未来丰富的网络元素,开发人员可以利用这些元素构建现代、无障碍、快速的应用程序。也许很快,我们就不需要任何第三方 UI 工具包就能开发出高质量的网络应用–未来的网络平台将变成像 Flutter 这样的框架,它内置了功能齐全的 widgets 系统。
本文文字及图片出自 HTML Tags That Help You Build Modern Frontends



























