HTML 垂直表单控件
WebKit 始终致力于改进我们引擎中的国际化支持。通过在 Safari 17.4 中为表单控件元素添加垂直书写模式支持,我们希望增强作者的能力,为本地和全球社区创建最佳内容。

Safari 17.4 为 macOS、iOS、iPadOS 和 visionOS 的表单控件元素添加了垂直书写模式支持。
竖写文字在东亚语言中很常见。例如,中文、日文和韩文(CJK)可以竖写,阅读时从上到下,从右到左排成一行。同样,繁体蒙古文也是一种竖写文字,从左到右排成一行。
浏览器使用 CSS writing-mode 属性支持竖排文字已有数年。但直到最近,所有浏览器对表单控件的 vertical-lr 和 vertical-rl 值的支持都不一致。因此,作为 Interop 2023 的一部分,业界承诺努力实现表单控件对垂直书写模式的支持。我们很高兴看到跨浏览器支持有了显著改善。Safari 17.4 为所有 Safari 浏览器中的表单控件带来了垂直书写模式支持,对此我们深感自豪。
在表单控件中使用垂直书写模式
采用垂直表单控件非常简单,只需使用writing-mode 属性添加 CSS 声明并将其应用到控件中即可。对于中日韩语言中从右到左的块流方向,请使用writing-mode :vertical-rl。或者,对于从左到右的块流方向,使用 writing-mode: vertical-lr。
button, textarea, progress, meter, input, select {
writing-mode: vertical-rl;
}
以下元素支持垂直书写模式:<button>、<textarea>、<progress>、<meter>、<input> 和 <select>。WebKit 致力于在任何新控件上支持垂直书写模式,包括 Safari 17.4 中添加的 <input type="checkbox" switch>。
请注意,在所有浏览器中,与表单控件相关的任何弹出式用户界面(如 <select> 元素的菜单或 <input type="color"> 的颜色选择器)仍将水平显示。
实现
在 WebKit 中为表单控件元素添加垂直书写模式支持是一项庞大的工程,涉及 10 多种独特类型的控件。以下是在 WebKit 中支持该功能所需的一些更改。
样式
WebKit 的用户代理样式表经常使用物理属性,如 width, height, 和margin。为了支持垂直书写模式,我们对这种用法进行了更新,以在适当的地方使用逻辑属性,如inline-size 和block-size。
布局
WebKit 中的表单控件大量使用了自定义布局代码。虽然接口是为支持逻辑属性而设计的,但其实现通常假定为水平书写模式。我们更新了计算逻辑宽度的方法,以确保它们考虑到书写模式。
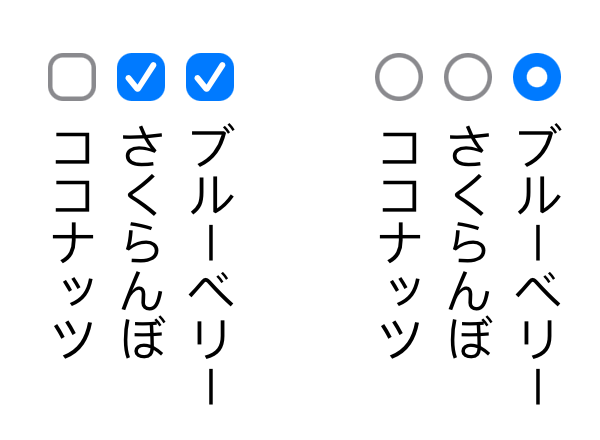
此外,我们还更新了自定义基线调整逻辑,使复选框和单选按钮等控件与文本一起看起来更美观,从而在垂直书写模式下使用中央基线。这可确保控件在垂直书写模式下与文本一起继续保持美观。
渲染
使用垂直书写模式渲染表单控件需要根据控件和系统功能进行独特的更改。
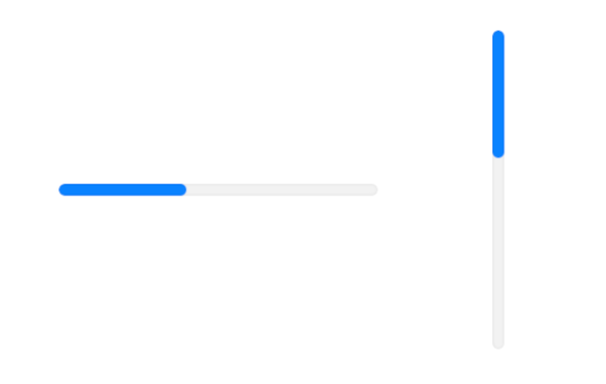
在 macOS 上,WebKit 的表单控件与操作系统的外观和感觉相匹配。不过,macOS 本身并不支持垂直书写模式。因此,某些控件(如 <progress>)在获取系统图像后会进行简单的旋转,以支持垂直呈现。
 由于阴影等细节原因,其他控件(例如
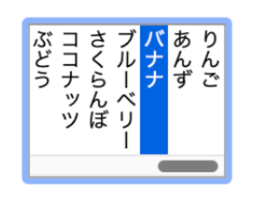
由于阴影等细节原因,其他控件(例如 <select> )不能简单地旋转,因此我们使用了自定义的回退呈现方法。

如果控件已在 WebKit 中自定义绘制,则会更新为使用逻辑坐标而非物理坐标。我们在整个 iOS 渲染代码中都使用了这种方法,在重写 macOS 上的列表框(<select multiple>)时也需要使用这种方法。

最后,一些控件,如复选框和单选按钮,不需要任何渲染更改。作为 “类字形 “控件,它们在所有书写模式下看起来都一样。

WebKit 始终致力于改进我们引擎中的国际化支持。通过在 Safari 17.4 中为表单控件元素添加垂直书写模式支持,我们希望增强作者的能力,为本地和全球社区创建最佳内容。
在此,我们要特别感谢启动 WebKit 垂直表单控件项目的 Tim Nguyen 和 Alan Baradlay,他们在 CSS 布局方面的深厚知识对推动项目的完成起到了非常宝贵的作用。

本文文字及图片出自 Implementing Vertical Form Controls,由 WebHek 分享。
