使用存储分区时的最大 IndexedDB 性能
Chrome 团队对 IndexedDB (IDB) 的实现做出了一些与性能相关的改进。例如,将每个实例的后备存储空间移至单独的序列(您可以大致将其视为单独的线程)。这意味着,无论是从同一网站还是跨网站,并发使用 IDB 的速度都更快。这篇博文提供了所有详细信息,并说明了您需要执行哪些操作才能充分利用这一变更(Chrome 126 及以上版本均提供)。
跨网站
如果您在跨网站使用 IDB,则无需执行任何操作。一旦浏览器级的迁移进行了,并且每个 IDB 实例的后备存储区都迁移到了单独的序列,那么您无需进行任何操作,即可实现性能提升。
同一网站
要提升同网站使用情况的性能,您需要将 IDB 使用情况隔离到不同的实例(即存储分区)中。以下代码示例展示了具体运作方式:
const request = indexedDB.open('main', 1);
request.onsuccess = (event) => {
/* Do stuff with the main instance. */
};
// By default, just use the regular IDB instance.
let idb = indexedDB;
// Open a separate storage bucket if the API is supported.
if ('storageBuckets' in navigator) {
const bucket = await navigator.storageBuckets.open('logs-bucket');
// Get access to the storage bucket's IDB instance.
idb = bucket.indexedDB;
}
const bucketRequest = idb.open('logs', 1);
bucketRequest.onsuccess = (event) => {
/* Do stuff with the separate instance. */
};浏览器支持
这篇博文中提到的性能提升是一种渐进式增强功能,当浏览器(Chrome 122 及以上版本)支持 Storage Buckets API 时,以及 Chrome 126 开始支持 IDB 实例时,您可以利用该增强功能。
演示
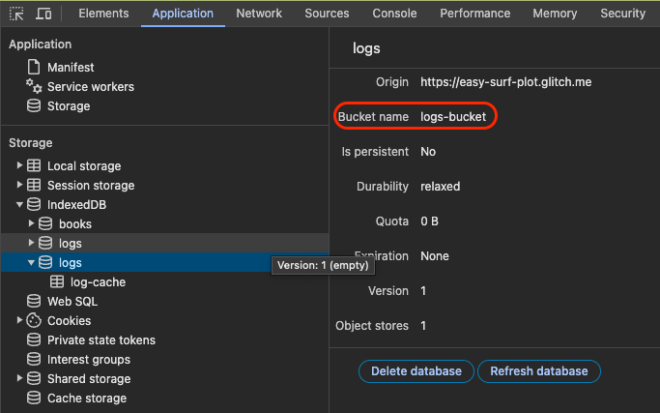
请在 Glitch 上查看此功能的演示。源代码展示了上一个代码段中的概念的实际运用。请务必严格按照演示中的说明操作。如果您使用 Chrome 开发者工具检查 IDB 实例,可以在存储分区名称部分看到所使用的存储分区,在下面的屏幕截图中用红色框突出显示。
阅读余下内容



























