现代图像格式:AVIF 与 WebP
AVIF 和 WebP 是突破性的图像格式,它们源于优化网络性能的需要。AVIF 诞生于 AV1 视频编解码器,具有出色的压缩能力和质量,尤其适用于高保真图像。另一方面,由谷歌开发的 WebP 一直是图像优化领域的领跑者,它能以最小的质量损失提供令人印象深刻的压缩率。
在 AVIF 和 WebP 之间做出选择,主要取决于网站的具体需求和受众群体。实施混合策略,即根据浏览器支持和图像类型同时使用两种格式,可能是一种有益的方法。
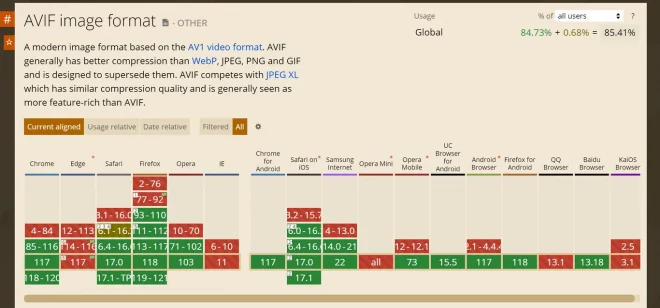
AVIF 图像格式
AV1 图像文件格式(AVIF)是一种基于 AV1 视频格式的现代图像格式。
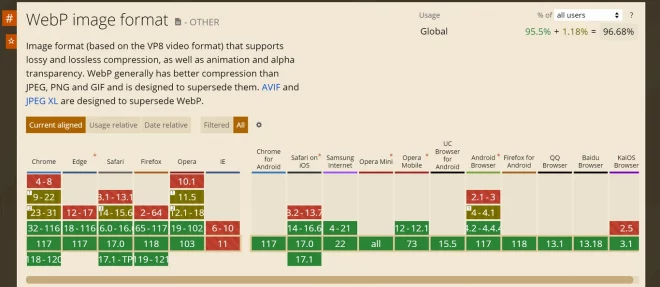
WebP 图像格式
WebP 是一种图像格式(基于 VP8 视频格式),支持有损和无损压缩,以及动画和 Alpha 透明度。
AVIF 和 WebP 的主要区别
AVIF 和 WebP 在压缩效率方面大大优于 JPEG 等传统格式。AVIF 利用先进的 AV1 编解码器,通常能实现出色的压缩效果,因此,在图像质量相当的情况下,文件尺寸更小。相反,WebP 虽然效率高,但可能无法与 AVIF 的压缩能力相媲美。
AVIF 优越的压缩技术加上更高的色彩深度支持,可提供色彩准确、细节更好、压缩伪影更少的图像。相反,WebP 依赖于较旧的 VP8 编解码器,对色彩深度的支持较低,因此生成的图像可能不如 AVIF 那样清晰或生动。
另一方面,WebP 出现的时间更长,因此有更好的工具和文档供开发者使用。AVIF 相对较新,可能需要更多的努力来实现,但在性能方面的回报可能会很可观。
AVIF 和 WebP 浏览器支持
目前,所有主流浏览器和设备都不完全支持 AVIF 和 WebP,如 “我可以使用 “网站所示。但我们正在取得进展。WebP 获得了更广泛的浏览器支持,而 AVIF 则在 Chrome 浏览器和 Firefox 等主要浏览器的支持下,正逐渐受到重视。另一方面,有很多人认为 AVIF 的图像质量与压缩文件大小的比率更高,例如在连接速度较慢的情况下效果更好,但遗憾的是,AVIF 并没有得到很好的支持。


这就是picture 标签的作用所在。与source 标签相结合,它赋予了开发人员超强的能力,让浏览器知道要使用哪种文件格式,而且由于浏览器在不断变化,他们会比我们做得更好。对特定格式的支持可能在一夜之间就会出现。
<picture>
<source
srcset="collaborative_marketing.avif 100w, collaborative_marketing.avif 200w, collaborative_marketing.avif 500w, collaborative_marketing.avif 768w"
type="image/avif" sizes="600px">
<source
srcset="collaborative_marketing.webp 100w, collaborative_marketing.webp 200w, collaborative_marketing.webp 500w,collaborative_marketing.webp 768w"
type="image/webp" sizes="600px">
<source
srcset="collaborative_marketing.jpeg 100w, collaborative_marketing.jpeg 200w, collaborative_marketing.jpeg 500w, collaborative_marketing.jpeg 768w"
type="image/jpeg" sizes="600px">
<img src="collaborative_marketing.jpg" loading="lazy"
width="768">
</picture>picture 内部可以有多个不同文件格式的来源。以上面的例子为例。我们有三个源标签:一个是 AVIF 标签,另一个是 WebP 标签,最后一个是 .jpeg 标签。最后,image 标签将作为后备标签。
请注意,源的顺序很重要,因为浏览器会首先尝试使用 AVIF 格式。如果不支持,则会尝试使用 WebP 格式,然后是 .jpeg,最后如果所有来源都不支持,则使用image 标记。



























