在HTML5里用Scoped属性限定CSS的作用范围
HTML5的变革给我们带来了大量非常有用的新属性,比如placeholder, download, hidden,等等。每一种新属性都给我们带来了对页面元素新的控制方法和控制效力。特别的,有一个新的属性,它能让我们控制多个元素的属性,就是:scoped。style标记上新出现的这个scoped属性可以让CSS样式只对局部元素生效,具体说,就是存放这段style样式的元素的子元素生效,下面来看看它的效果。
跟平常的样式不一样的唯一地方就是新加了一个scoped属性:
<style scoped>
/* styles go here */
</style>
具有scoped属性的样式只会应用到当前元素和其子元素。Inline样式仍然比scoped样式优先级高,所以,最好避免使用inline样式,下面是将几种样式混合到一起比较它们的作用效率范围:
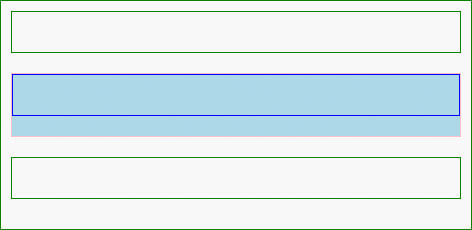
<div class="democontain">
<style scoped>
div { border: 1px solid green; margin-bottom: 20px; min-height: 40px; }
.democontain { background: #f8f8f8; }
</style>
<div></div>
<div style="border-color: pink;">
<style scoped>
div { background: lightblue; border: 1px solid blue; }
</style>
<div></div>
</div>
<div></div>
</div>

在scoped样式里可以使用任何合法的CSS样式标记,比如媒体查询,就像下面这样:
<style scoped>
@media only screen and (max-width : 1024px) {
div { background: #000; }
}
</style>
这个新出现的scoped属性是非常有用的功能,尤其对那些创作模板的,或CMS用户,或某些无法操作整个样式文件的开发人员。但需要注意的是,有些老式的浏览器上不支持这个属性的,在这种时候,你也许需要使用jQuery插件来弥补这种问题。
阅读余下内容




























学习了 赞
感谢博主,解决了大问题