如何“vmin”的一个小栗子
除了vm和vh两种单位外,还有两种类似的单位:vmin——取vw和vh中较小的一个为基准,和vmax——取vw和vh中较大的一个为基准。它们同样是一个单位数值,跟px、em、%的用法类似。

CSS里新引入了一些以视窗(Viewport)为长度对象的单位,比如10vm(视窗宽度的10%)或2vh(视窗高度的2%)。这样的长度单位表示方法有时候非常有用,因为它们总是相对于视窗窗口的大小来说,而不或受父元素容器的影响。
除了vm和vh两种单位外,还有两种类似的单位:vmin——取vw和vh中较小的一个为基准,和vmax——取vw和vh中较大的一个为基准。它们同样是一个单位数值,跟px、em、%的用法类似。
下面我们来看一下如何使用利用vmin单位来设计一个智能的布局。
一个使用“vmin”的例子
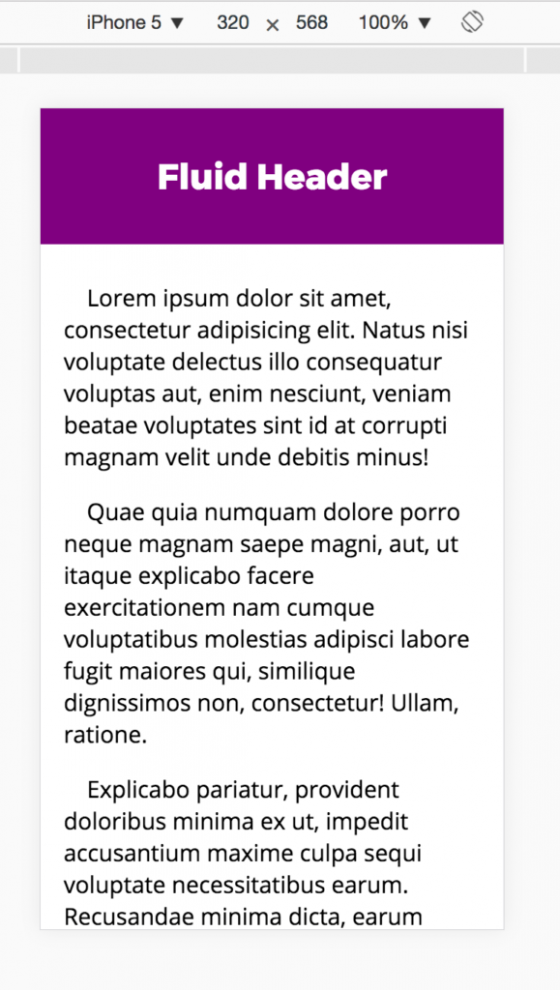
一个页面是要有个头标题,这个标题占用的高度不是固定的,当页面很长高时,头标题就会高一些,如果页面是扁长的,头标题就会扁一些,这样整个页面布局会更好看。
header {
padding: 10vmin 1rem;
}
我们让标题作用两边有固定的padding(1rem),这样标题不会和页面边框挤到一起。而标题上下应该有多宽,我们使用了10vmin,这个高度会根据视窗屏幕的真实大小而智能的调整。





Sizing based on the minimum of the two browser window dimensions seems to feel right, rather than basing it solely on width or height.