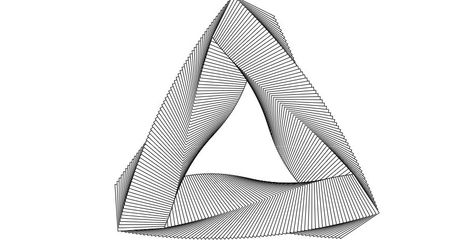
SVG技术:旋转运动的三角
上面这个动画效果是SVG+JS实现的,如果你看看实现它们的源代码,会发现非常的简单。

上面这个动画效果是SVG+JS实现的,如果你看看实现它们的源代码,会发现非常的简单。
<!DOCTYPE html>
<meta charset="utf-8">
<style>
rect {
fill: #fff;
stroke: #000;
}
</style>
<svg width="960" height="500">
<defs>
<clipPath id="clip-upper">
<rect width="960" height="305" x="-480" y="-305"></rect>
</clipPath>
<clipPath id="clip-lower">
<rect width="960" height="195" x="-480" y="0"></rect>
</clipPath>
</defs>
<g clip-path="url(#clip-upper)" transform="translate(480,305)"></g>
<g clip-path="url(#clip-lower)" transform="translate(480,305)"></g>
</svg>
<script src="//d3js.org/d3.v3.min.js"></script>
<script>
var width = 960,
height = 500,
triangleSize = 400,
squareCount = 71,
squareSize = 90,
speed = .08;
var square = d3.selectAll("g")
.selectAll("g")
.data(function(d, i) { return i ? [0, 1, 2] : [2, 0, 1]; })
.enter().append("g")
.attr("transform", function(i) { return "rotate(" + (i * 120 + 60) + ")translate(0," + -triangleSize / Math.sqrt(12) + ")"; })
.selectAll("rect")
.data(d3.range(squareCount))
.enter().append("rect")
.datum(function(i) { return i / squareCount; })
.attr({width: squareSize, height: squareSize, x: -squareSize / 2, y: -squareSize / 2});
d3.timer(function(elapsed) {
square
.attr("transform", function(t) { return "translate(" + (t - .5) * triangleSize + ",0)rotate(" + (t * 120 + elapsed * speed) + ")"; });
});
</script>