在浏览器console里运行SVG动画
我发现一个有趣的事情,竟然能在浏览器console里显示SVG图片和SVG动画!
我迫不及待的要把这写出来,我想知道是否还有其他人之前也发现了这个用法。同时也为这个功能感到兴奋。
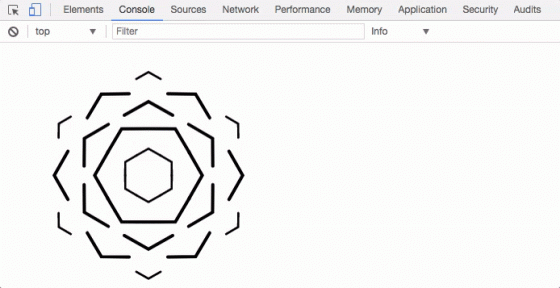
我是在经过一系列的错误debug、测试和研究中偶然发现了可以在console里显示SVG图片,不仅仅能显示,而能够运行SVG动画。下面是一个动画效果截图:

这是在谷歌浏览器(Safari浏览器也可以)console里呈现的动画。这个动画并不是我写的,是借用了这个动画技巧。
当发现这个功用时,我一下子迷住了。我一直在想可以在什么地方用到它。
我的实现方法
我把它分享出来,是希望有人能够继续发掘它,看看它是否还有什么其他用法,我们可以相互学习。但首先我要声明的是,我对这个发现的研究还非常的基础。我不知道也许我是否在做傻事或犯了明显的错误。
我的几个有限的发现是:
- 好像不能使用HTML标签(显示图片、创建链接或其它)
- 可以用CSS来修饰,但有些属性不行,比如 height,在 Chrome/Safari 里不行,但在 Firefox 可以
- CSS keyframe 动画好像不行
- CSS transitions 可以用 (如果我没记错的话), 但我没发现如何有效的使用它
- 使用SVG作为背景图片是完全没问题,但在火狐浏览器里不行。
- 使用 base64 图片没问题
- Safari 总是 repeat svg背景图片,即使指定了 no-repeat
- 如果给图片配了标题,你需要使用 padding 将文章和图片隔开。
- 如果输出的文字里面有链接,SVG图片的位置会出现错误。
- SMIL动画好用!但好像有限制,具体我还不清楚。
- 当使用 SMIL 动画时,刷新页面有时并不能刷新这些动画,你需要关闭、重新开启console ([cmd+option+i] for macOS])
下面就是我在测试时使用的一个SVG动画,请打开谷歌浏览器的console观看,火狐浏览器暂时不能正确显示输出:
代码中 %c 后的空格是用来 “纠正” Safari浏览器在padding-left: 100%时repeat背景的bug。我使用了 font-size 来确定显示区域的大小,这是因为 height 不起作用。
你对此有什么想法?是不是觉得也很有趣?你也发现了console里的这些用法吗?请留言告诉我。
阅读余下内容




























很有趣啊。。能分享源码么、、、
你太强了