了解 JavaScript 中的事件传播:冒泡与捕获详解
简介
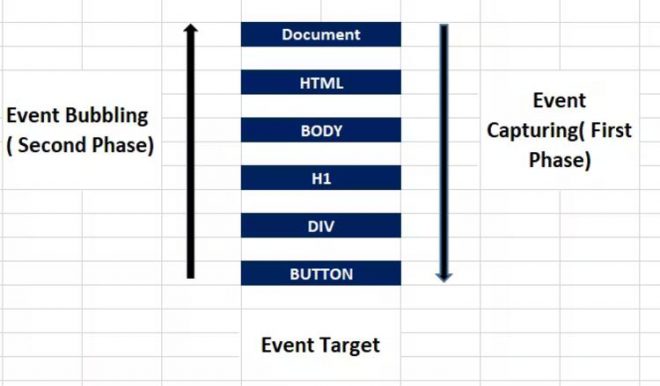
事件处理(Event handling)是网络开发的一个基本方面,可帮助开发人员创建交互式动态用户体验。在 JavaScript 中,事件通过文档对象模型(DOM)传播,触发回调并执行功能。了解事件传播对于构建强大的应用程序至关重要。事件传播有两种关键机制:冒泡和捕获。
什么是事件传播?
事件传播是指事件通过 DOM 层次结构从目标元素传播到其祖先或后代的机制。当事件发生在一个元素上时,它可以在不同阶段传播,让父元素或子元素做出相应的反应。
事件冒泡与捕捉
事件冒泡
在大多数现代浏览器中,冒泡是事件传播的默认行为。当某一特定元素(如按钮)上的事件被触发时,事件首先会在目标元素上触发。然后,它会通过 DOM 层次结构向上传播,在每个祖先元素上触发相同的事件。
请看下面的 HTML 结构:
<div id="outer">
<div id="inner">
<button id="btn">点击我</button>
</div>
</div>如果按钮 (#btn) 上发生了点击事件,冒泡阶段将按以下顺序传播该事件:
- 按钮 (
#btn) - 内部 div (
#inner) - 外部 div (
#outer)
让我们用 JavaScript 来说明一下:
document.getElementById('outer').addEventListener('click', () => {
console.log('外部 div 被点击');
});
document.getElementById('inner').addEventListener('click', () => {
console.log('内部 div 被点击');
});
document.getElementById('btn').addEventListener('click', () => {
console.log('按钮被点击');
});如果点击按钮,你会发现事件会冒泡,触发每个祖先元素上的点击处理程序。
事件捕获
捕获也称为下沉,与冒泡相反。在捕获阶段,事件从最高的祖先元素开始,沿着 DOM 层次向下移动到目标元素。不过,捕获比冒泡更不常用。
要在捕获阶段监听事件,可以向 addEventListener 方法传递第三个参数 true,表示要捕获事件。
document.getElementById('outer').addEventListener('click', () => {
console.log('Outer div clicked');
}, true);
document.getElementById('inner').addEventListener('click', () => {
console.log('Inner div clicked');
}, true);
document.getElementById('btn').addEventListener('click', () => {
console.log('Button clicked');
}, true);在本例中,如果单击该按钮,捕捉阶段将按以下顺序进行:
- 外部 div (
#outer) - 内部 div (
#inner) - 按钮 (
#btn)

事件传播示例
了解事件传播对于编写高效、可维护的代码至关重要。让我们来探讨一下事件传播在其中发挥重要作用的实际场景:
示例:嵌套下拉菜单嵌套下拉菜单
考虑一个具有嵌套下拉菜单的网络应用程序。每个下拉菜单包含多个项目,点击一个项目会触发一个操作。但是,点击下拉菜单之外的项目则会关闭下拉菜单。
<div class="dropdown">
<button class="dropdown-toggle">Dropdown 1</button>
<ul class="dropdown-menu">
<li>Item 1</li>
<li>Item 2</li>
</ul>
</div>
<div class="dropdown">
<button class="dropdown-toggle">Dropdown 2</button>
<ul class="dropdown-menu">
<li>Item 3</li>
<li>Item 4</li>
</ul>
</div>为了实现这一行为,我们可以利用事件委托和事件传播。我们在文档中附加了一个点击事件监听器,在冒泡阶段,我们会检查被点击的元素是否在下拉菜单中。如果不是,我们就会关闭所有下拉菜单。
document.addEventListener('click', (event) => {
const dropdowns = document.querySelectorAll('.dropdown');
dropdowns.forEach((dropdown) => {
if (!dropdown.contains(event.target)) {
dropdown.classList.remove('open');
}
});
});
document.querySelectorAll('.dropdown-toggle').forEach((toggle) => {
toggle.addEventListener('click', (event) => {
const dropdown = event.target.nextElementSibling;
dropdown.classList.toggle('open');
});
});在这个例子中,事件传播简化了下拉菜单的管理,确保在与文档交互时,只有相关的下拉菜单保持打开状态。
结论
了解 JavaScript 中的事件传播对于创建交互式和响应式网络应用程序至关重要。事件冒泡和捕获是决定事件如何遍历 DOM 层次结构的两种机制。通过有效利用这些概念,开发人员可以构建更健壮、更易维护的代码库。无论是处理简单的按钮点击还是管理复杂的用户界面交互,掌握事件传播对于任何网络开发人员来说都是一项宝贵的技能。
通过深入研究实际示例和探索事件冒泡与捕获的细微差别,您可以加深对事件传播的理解并提高 JavaScript 的熟练程度。
以下是一些参考资料,您可以从中获得有关 JavaScript 事件传播的更多阅读和资源:
- Mozilla Developer Network (MDN) – 事件传播:MDN 网络文档 – 事件传播
- JavaScript.info – 冒泡和捕获:JavaScript.info – 冒泡和捕获
- W3C DOM 第 3 级事件规范:W3C DOM 第 3 级事件
- Stack Overflow – 了解事件冒泡和捕获:Stack Overflow – 事件冒泡和捕获
- SitePoint – JavaScript 中的事件传播:SitePoint – JavaScript 中的事件传播
这些参考资料涵盖了从官方规范到实用解释和社区讨论等一系列主题,为您提供了对 JavaScript 中事件传播的全面了解。
本文文字及图片出自 Understanding Event Propagation in JavaScript: Bubbling vs. Capturing Explained



























