:user-valid 和 :user-invalid 伪类
:user-valid 和 :user-invalid 伪类选择器仅在用户更改输入后才提供有关错误的反馈,从而帮助改善输入验证的用户体验。有了这些新的选择器,您就不再需要编写有状态代码来跟踪用户已更改的输入。

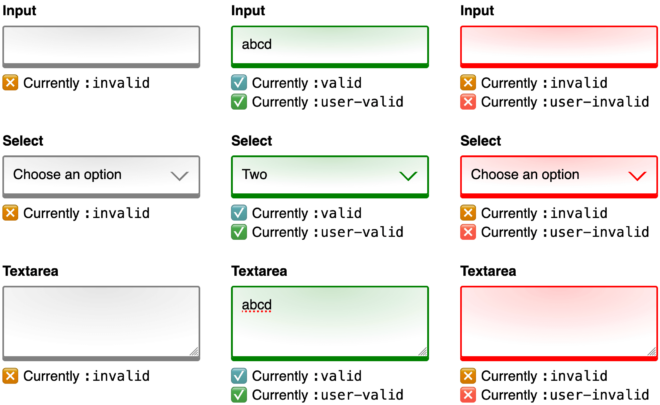
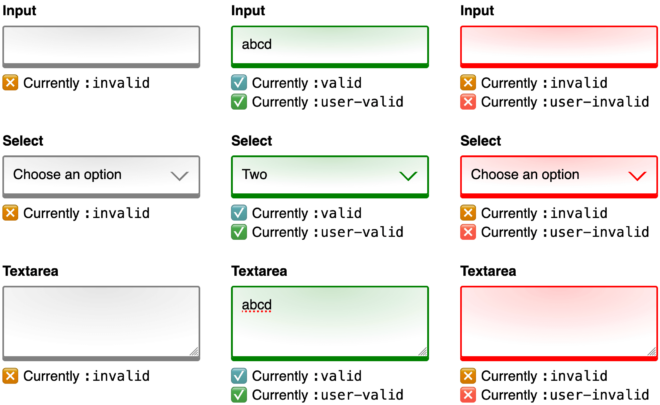
:user-valid
![]()
:user-invalid
![]()
在任何界面中,用户输入都是最敏感的问题之一。实用的应用必须帮助用户查看、理解并修正输入中的任何错误。:user-valid 和 :user-invalid 伪类选择器仅在用户更改输入后才提供有关错误的反馈,从而帮助改善输入验证的用户体验。有了这些新的选择器,您就不再需要编写有状态代码来跟踪用户已更改的输入。
用户互动伪类选择器
:user-valid 和 :user-invalid 伪类选择器与现有的 :valid 和 :invalid 伪类类似。两者均根据其当前值是否满足其验证限制来匹配表单控件。不过,新的 :user-valid 和 :user-invalid 伪类的优势在于,它们仅在用户与输入进行明显互动后才匹配表单控件。
必填且空的表单控件将与 :invalid 匹配,即使用户尚未开始与页面互动也是如此。不过,除非用户更改了输入并使其处于无效状态,否则同一表单控件不会与 :user-invalid 匹配。
使用 :user-valid 和 :user-invalid 伪类
您可以使用这些伪类设置输入控件、选择控件和文本区域控件的样式,如以下示例所示:
input:user-valid,
select:user-valid,
textarea:user-valid {
border-color: green;
}
input:user-invalid,
select:user-invalid,
textarea:user-invalid {
border-color: red;
}<input required="required" />
<select required="required">
<option value="">Choose an option</option>
<option value="1">One</option>
</select>
<textarea required="required"></textarea> 选择器基于用户互动和验证限制的组合进行匹配。与以下演示互动,查看实际运作方式:
选择器基于用户互动和验证限制的组合进行匹配。与以下演示互动,查看实际运作方式:
用更少的代码改善用户体验
如果没有这些伪类,实现 :user-valid 和 :user-invalid 启用的用户体验需要编写额外的有状态代码。该代码需要跟踪初始值、输入的当前焦点状态、用户对该值的更改程度,运行额外的有效性检查,并最终添加一个用于选择样式的类。您现在可以依靠浏览器自动处理所有这些操作。
更多资源