使用 WebSockets p2p 文件传输

什么是 WebSockets?
WebSocket 是一种通过单个 TCP 连接提供全双工通信通道的通信协议。它实现了客户端和服务器之间的实时、事件驱动通信。
与遵循请求-响应模式的传统 HTTP 不同,WebSockets 允许双向通信。这意味着客户端和服务器可以随时相互发送数据,而无需持续轮询。
WebSockets 有什么用途?
WebSockets 用于客户端和服务器之间的实时事件驱动通信。它们特别适用于构建需要即时更新的应用程序,如实时聊天、信息传递和多人游戏。
在传统的 HTTP 中,客户端向服务器发送请求,服务器响应请求数据。这种请求-响应模式要求客户端不断轮询服务器,这会导致延迟增加和效率降低。
另一方面,WebSockets 在客户端和服务器之间建立了持久连接。这意味着一旦建立连接,客户端和服务器就可以随时相互发送数据,而无需持续轮询。这就实现了实时通信,可以即时发送和接收更新。
例如,当用户在聊天应用程序中发送信息时,该信息可以立即传送给所有其他用户,而无需刷新页面或频繁发出 HTTP 请求。这将带来更无缝、更高效的用户体验。
此外,Web Sockets 还允许双向通信,这意味着客户端和服务器都可以互相发送数据。这就为更具互动性和参与性的应用提供了可能性,服务器可以向客户端推送更新或通知,而无需客户端明确提出请求。
网络套接字的缺点
WebSockets 的缺点包括:
- 浏览器支持:虽然大多数现代浏览器都支持 WebSockets,但一些旧版浏览器并不支持。这可能会限制应用程序的覆盖范围,并需要为旧版浏览器提供额外的回退机制。
- 代理和防火墙限制:某些代理服务器和防火墙可能会阻止或干扰 WebSocket 连接。这可能会导致连接问题,尤其是在企业或受限制的网络环境中。
- 可扩展性:Web Sockets 在客户端和服务器之间保持持久连接,在处理大量并发连接时可能会造成服务器资源紧张。必须采用适当的负载平衡和资源管理技术来确保可扩展性。像 Socket.io 这样的开源资源并不适合大规模运行或快速增长。
- 有状态特性:与传统 HTTP 的无状态性不同,WebSockets 是有状态的。这意味着服务器需要为每个客户端维护连接状态,从而导致内存使用量增加和潜在的可扩展性挑战。
- 安全考虑:由于 WebSockets 建立的是持久连接,因此需要采取适当的安全措施来防止潜在的漏洞,如跨站脚本 (XSS) 和跨站请求伪造 (CSRF)。应实施使用 SSL/TLS 加密的安全 WebSocket 连接 (wss://),以确保数据的私密性和完整性。
- 如果 Web Sockets 上的连接丢失,则不包括负载平衡或重新连接机制。
- 在不支持 Web Sockets 的环境中,仍有必要提供后备选项,如 HTTP 流或长时间轮询。
- 在 WebSocket 连接上,Presence 等功能不能很好地发挥作用,因为断开连接很难被检测到。
WebSockets vs. HTTP vs. 网络服务器 vs. 轮询
HTTP 连接与 WebSockets
要了解 WebSocket API,还必须了解它的基础–HTTP(超文本传输协议)及其请求/响应模型。HTTP 是一种应用层协议,也是所有基于网络的通信和数据传输的基础。
使用 HTTP 时,客户端(如网络浏览器)向服务器发送请求,然后服务器发回信息(即响应)。我们今天所熟知的网络就是建立在这种基本的客户端-服务器循环基础上的,尽管 HTTP 已经有了许多添加和更新,使其更具交互性。目前,HTTP 有几个可行且受支持的版本–HTTP/1.1 和 HTTP/2,还有一个被称为 HTTPS 的安全版本。
基本 HTTP 请求在许多使用情况下都能很好地发挥作用,例如当用户需要在网页上搜索并接收相关的非时间敏感信息时。但是,它并不总是最适合需要实时通信或需要以最小延迟快速更新数据的网络应用程序。
每当客户端提出新的 HTTP 服务器请求时,默认行为是打开一个新的 HTTP 连接。这种方式效率很低,因为它会占用经常性非负载数据的带宽,并增加数据传输之间的延迟。
此外,HTTP 请求只能单向流动–从客户端发出。传统上,服务器没有启动与客户端通信的机制。除非客户端首先请求,否则服务器无法向客户端发送数据。这可能会给需要从服务器端实时发送消息的用例带来问题。
短轮询与 WebSockets
最早用于接收定期数据更新的解决方案之一是 HTTP 轮询。轮询是一种客户端反复向服务器发送请求,直到服务器更新为止的技术。例如,所有现代网络浏览器都支持 XMLHttpRequest,这是轮询服务器的原始方法之一。
对于高效的实时通信来说,这些早期的解决方案仍不理想–短时间轮询的工作量很大,因为每次请求都要重新发送非负载数据,而且必须对其进行解析,包括标题 HTML、网页 URL 和其他会浪费资源的重复信息。
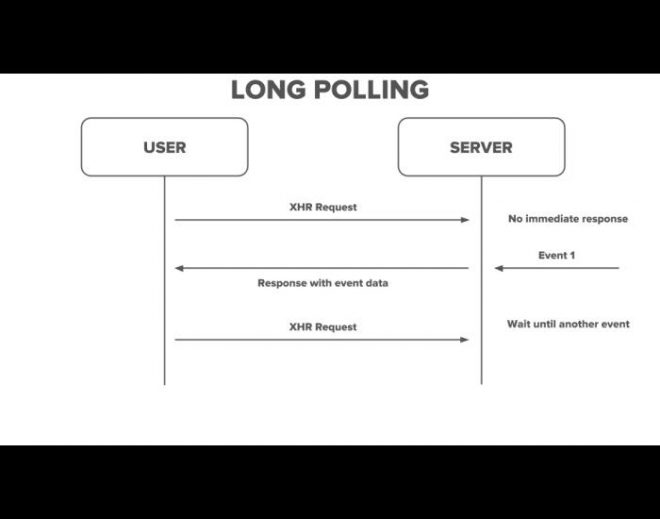
长轮与 Web Sockets
改善延迟的下一个合理步骤是 HTTP 长轮询。长轮询时,客户端对服务器进行轮询,该连接保持开放,直到服务器获得新数据。服务器发送包含相关信息的响应,然后客户端立即打开另一个请求,再次保持到下一次更新。在自动发送另一个请求之前,长轮询最多可将连接保持 280 秒。这种方法有效地模拟了 HTTP 服务器推送。
长轮询可在许多环境中提供快速通信,并被广泛使用,通常与真正基于推送的方法(如 WebSocket 连接或服务器端事件 (SSE))相反。在服务器端,长轮询似乎很耗费资源,因为它需要持续的资源来保持连接打开,但它比重复发送轮询请求耗费的资源要少得多。

WebSockets 的用途是什么?
开发人员发明 WebSockets 是为了有效地促进实时结果。WebSockets 在客户端和 WebSocket 服务器之间发起连续、全双工的通信。这减少了不必要的网络流量,因为数据可以通过一个开放连接立即进行双向传输。这为网络提供了速度和实时性。WebSocket 还能让服务器跟踪客户端,并在需要时向其 “推送 “数据,而仅使用 HTTP 则无法实现这一点。
WebSocket 连接可通过信息流传输文本字符串和二进制数据。WebSocket 消息包括框架、有效载荷和数据部分。通过这种方式,在现有网络连接上发送的非有效载荷数据非常少,这有助于减少延迟和开销,尤其是与 HTTP 请求和流模式相比。
2009 年,Google Chrome 浏览器成为第一个提供 WebSockets 标准支持的浏览器。2011 年,RFC 6455–WebSocket 协议正式在线发布。WebSocket 协议和 WebSocket API 已被 W3C 和 IETF 标准化,各浏览器都普遍支持。
WebSockets 如何工作(及其连接)
客户端和服务器交换数据前,必须使用 TCP(传输控制协议)层建立连接。通过使用 WebSocket 协议,WebSockets 可以有效地在 TCP 连接上作为传输层运行。
通过 HTTP 请求/响应对连接后,客户端可以使用 HTTP/1.1 升级标头将连接从 HTTP 切换到 WebSockets。不过,与 HTTP/1.1 不同,WebSocket 连接是完全异步的。WebSocket 连接是通过 TCP 上的 WebSocket 握手建立的。在新的 WebSocket 握手过程中,客户端和服务器还会沟通后续交互将使用哪个子协议。建立后,连接将以 WebSocket 协议运行。
值得注意的是,在 WebSocket 协议层上运行时,WebSockets 要求统一资源标识符(URI)使用 “ws: “或 “wss: “方案,这与 HTTP URL 始终使用 “http: “或 “https: “方案类似。
有哪些库可用于实施 WebSockets?
在实时聊天和消息应用程序中实施 WebSockets 时,有几个库可以提供必要的工具和功能。这些库提供广泛的功能并支持不同的编程语言,使开发人员更容易将 WebSockets 集成到自己的应用程序中。以下是一些常用的库,您可以考虑使用:
1.Socket.IO:Socket.IO 是一个广泛使用的库,可在浏览器和服务器之间提供基于事件的实时双向通信。它具有自动重新连接、回退选项和支持各种传输等功能,是构建可扩展的可靠应用程序的绝佳选择。Socket.IO 支持多种编程语言,包括 JavaScript、Python 和 Java。
2.SignalR:SignalR 是微软开发的一个实时通信库。它通过提供一个用于创建 WebSockets 连接的简单 API,让你可以构建实时网络应用程序。SignalR 支持服务器端和客户端实现,可用于 .NET、JavaScript 和其他语言。它还提供自动连接管理、广播消息和跨多个服务器扩展功能。
3.SockJS:SockJS 是一个 JavaScript 库,即使服务器不支持 WebSockets,它也能在浏览器中提供类似 WebSocket 的对象。它提供了一种使用替代传输协议(如 HTTP 长轮询)的后备机制,让您的应用程序在无法使用 WebSockets 的环境中运行。SockJS 可用于各种后端和编程语言,包括 Node.js、Java 和 Python。
4.WS:WS 是 Node.js 的一种简单轻量级 WebSocket 实现。它为创建 WebSocket 服务器和客户端提供了简单明了的 API,可轻松将 websockets 集成到 Node.js 应用程序中。ws 提供了按消息压缩、自动重新连接以及处理传入和传出消息的自定义选项。
5.Django Channels: Django Channels 是一个库,它扩展了 Django 网络框架处理实时应用程序的功能。它支持 websockets 和其他协议,如 HTTP 长轮询和服务器发送事件。Django Channels 允许您使用熟悉的 Django 语法和工具构建实时聊天和消息应用程序。
考虑将 WebSockets 用于实时通信的原因
- WebSockets 提供实时更新和开放式通信线路。
- WebSockets 符合 HTML5 标准,并向后兼容旧版 HTML 文档。因此,所有现代网络浏览器–谷歌 Chrome 浏览器、火狐 Mozilla 浏览器、苹果 Safari 浏览器等–都支持 WebSockets。
- WebSockets 兼容 Android、iOS、Web 和桌面平台。
- 单个服务器可以同时打开多个 WebSocket 连接,也可以与同一个客户端打开多个连接,这就为可扩展性打开了大门。
- WebSockets 可以流式穿过许多代理和防火墙。
- 有许多开源资源和教程可用于将 WebSockets 集成到应用程序中,如 Javascript 库 Socket.io。

我们对 WebSockets 与长轮询的看法
我们采取的是与协议无关的立场,但在我们目前的运营中,我们发现长轮询是大多数用例的最佳选择。部分原因是在后端扩展 WebSockets 所需的维护和保养,以及在无法轻松识别断开连接时可能出现的潜在问题。WebSockets 是一个很好的工具,但长轮询在任何情况下都能可靠地工作。
我们使用长轮询来确保所有网络环境中的可靠性、安全性和可扩展性,而不仅仅是大多数网络环境。在现实世界的许多实时实现中,长轮询与 WebSockets 一样高效。我们开发了一种高效的长轮询方法–用 C 语言编写,并对内核进行了多重优化,以实现更大规模。
我们是一个实时通信平台,为实时更新、应用内聊天、推送通知等真实虚拟体验奠定了基础。我们的平台采用积木式结构,可以整合 Presence、操作仪表板或地理定位等额外功能。我们还使扩展变得非常容易,尤其是与 Socket.io 或 SocksJS 等套接字框架相比。
总结
总之,WebSockets 是一种非常有用的协议,可用于构建跨网络、移动和桌面变体的实时功能,但它并不是一种放之四海而皆准的方法。在开发需要低延迟的基于通信的实时应用程序时,WebSockets 只是一个工具。我们可以在基本 WebSocket 协议的基础上,结合 SSE 或长轮询等其他方法,构建一个更好、更可扩展的实时应用程序。问题是,当你使用 WebSockets 时,如果你不是构建实时系统方面的专家,就很难管理其缺点。
本文文字及图片出自 What are WebSockets?



























