如何限制 flex 布局内 pre 的宽度溢出,或如何让 flexbox 里超宽子元素 overflow 表现正常
pre 标签放在 block 布局和 flex 布局项中,其行为似乎有所不同:
<div>
<pre style="background-color: green;">
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</pre>
</div>
<div style="display: flex;">
<pre style="background-color: blue;">
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</pre>
</div>
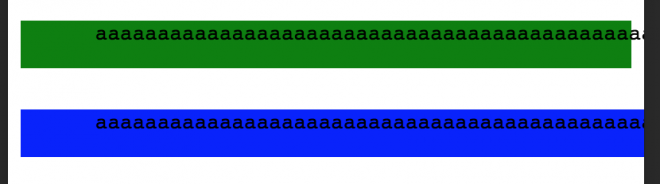
第一个 pre(绿色背景)的大小与父 div 的宽度(页面宽度)一致。但放在 flex 容器内的第二个 pre 似乎有最大宽度,生成时超出了页面宽度。这种情况只有在 pre 里子元素较长宽时才会发生。有什么方法可以正确限制第二个预置的宽度,而不用明确指定或通过 overflow: hidden 切除超出的文本?我试过 white-space: pre-wrap;,但没有任何效果 🙁
Flex 子元素的自动 min-width 和 min-height 问题
您遇到的是 flexbox 默认值问题。
flex 子元素沿主轴的尺寸不能小于其内容的尺寸。
默认值为…
min-width: automin-height: auto
…分别应用于flex 子元素在 row-direction 和 column-direction 方向上。
您可以将 flex 元素设置如下,从而覆盖这些默认值:
min-width: 0min-height: 0overflow: hidden(或除了visible之外的其它任何值)
Flexbox 规范
4.5. Automatic Minimum Size of Flex Items
为了给 flex 元素提供更合理的默认最小尺寸,本规范引入了一个新的 auto 值,作为 CSS 2.1 中定义的 min-width 和 min-height 属性的初始值。
根据这个 auto 值…
在主轴上是
overflow是visible的 flex 元素上,如果在 flex 子元素的主轴最小尺寸属性中指定了该属性为auto,则会自动指定最小尺寸。否则计算结果为0。
换句话说:
-
min-width: auto和min-height: auto的默认值只在当overflow是visible时生效 - 如果
overflow值不是visible,则 min-size 属性值为0. - 因此,
overflow: hidden等效于min-width: 0和min-height: 0.
而且…
- 最小尺寸算法仅适用于主轴。
- 例如,行方向容器中的 flex 项默认情况下不会获得
min-height: auto。 - 有关更详细的解释,请参阅本帖:
您应用了 min-width: 0,但元素仍然没有缩小?
嵌套的 flex 容器
如果要在 HTML 结构的多个层级上处理 flex 元素,可能需要在较高层级的元素上覆盖默认的 min-width: auto / min-height: auto。
基本上,使用 min-width: auto 的上一级 flex 元素可以防止下面嵌套的使用 min-width: 0 的项缩小。
示例
我发现多年来,无论是 flex 还是 grid 布局,这个问题都反复困扰着我,所以我想提出以下建议:
* { min-width: 0; min-height: 0; }
在当你需要 min-width: auto 或 min-height: auto 这种效果是才明确设置。
事实上,还应该加入 box-sizing ,这样让布局更合理易用:
* { box-sizing: border-box; min-width: 0; min-height: 0; }
有人知道会不会有什么奇怪的后果吗?几年来,我一直混合使用上述方法,从未遇到过任何问题。事实上,我想不出在任何情况下,我希望从先内容布局到 flex/grid ,而不是从先 flex/grid 再内容布局–即使存在这种情况,也肯定很少见。所以我觉得这是一个糟糕的默认设置。但也许我遗漏了什么?